サンプルデモ

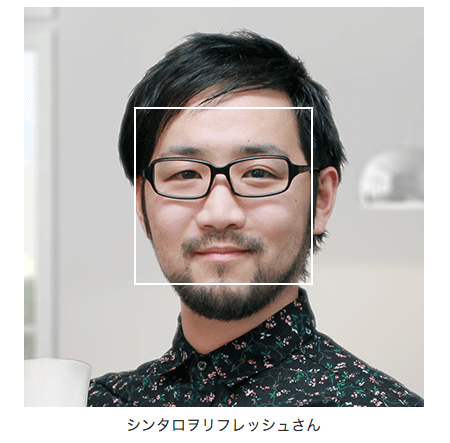
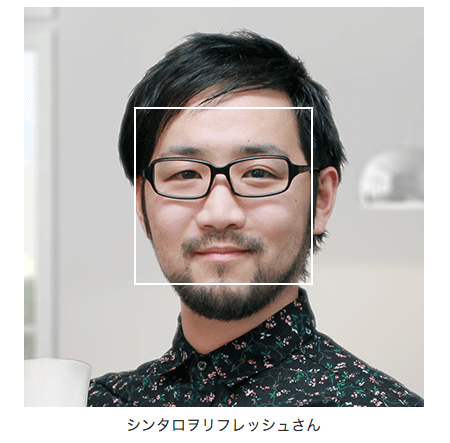
今回紹介する、Face Detectionの動作デモです。上記の通り、写真の中の人間の顔を認識し、どこからどこまでがその範囲かを座標で取得することが可能です。今回、ハートを"プルプル"させるブログメディア、prasmを運営するシンタロヲフレッシュさん(@shintarowfresh)にご協力いただき、写真をサンプルとして利用させていただきました。

画像の中に顔はあるのか、また、画像の中のどの部分が顔なのか。いわゆる「顔認識」のアルゴリズムは様々ですが、その技術を利用するのにお金がかかるというケースも少なくありません。今回は無料で、しかもJavaScript(jQuery)だけで顔認識を行なうライブラリ、「FACE DETECTION」の使い方を解説します。

今回紹介する、Face Detectionの動作デモです。上記の通り、写真の中の人間の顔を認識し、どこからどこまでがその範囲かを座標で取得することが可能です。今回、ハートを"プルプル"させるブログメディア、prasmを運営するシンタロヲフレッシュさん(@shintarowfresh)にご協力いただき、写真をサンプルとして利用させていただきました。
ライブラリはGitHub上で公開されています。下記のリンクからアクセスして、まずは、ファイルをダウンロードして下さい。
ダウンロードしたファイル、を解凍すると、様々なファイルがフォルダの中に入っています。ですが、基本的に必要なファイルは下記のjquery.facedetection.js、またはjquery.facedetection.min.js(軽量版)だけです。
jquery.facedetection-master.zip
FACE DETECTIONを使って、顔認識を試してみましょう。あらかじめ、人間の顔が映った写真画像を用意しておいて下さいね。まずはHTML上のヘッダー部分で、jQueryとFace Detectを読み込みます。
HTML
<head>
<!-- jQueryライブラリの読み込み -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- ライブラリの読み込み -->
<script src="./jquery.facedetection.min.js"></script>
</head>続いて、ボディ部分に、対象となる写真画像を読み込むimg要素を追加して下さい。後々、jQueryで操作するためのid属性値を付けておきます。また、img要素に、スタイルシートのpositionを利用して顔範囲を示す枠線を重ねる関係上、ラッパーとなる親要素(figure)で囲んでおきます。なお、画像は自身のサーバー内にあるものしか利用できません。http経由で外部サーバーの画像を読み込んでも、プログラムは動作しない点にご注意下さい。
HTML
<figure>
<img src="./face.jpg" id="face-image">
</figure>当然ですが、このプログラムは、画像の読み込みが完了した以降に動作させないとエラーが発生してしまいます。画像を読み込むまではプログラムを実行しないよう、条件を付けておきます。また、画像はキャッシュの影響を受けないよう、UNIX TIMESTAMPをパラメータに付けてあります。
JavaScript
$( function()
{
// 顔画像のID属性値
var id = 'face-image' ;
// インスタンスの作成
var img = new Image();
// 画像の読み込み完了時の処理を定義
img.onload = function()
{
// 処理の記述
}
// 画像の読み込み (キャッシュを防ぐため、パラメータを追加)
img.src = $( '#' + id ).attr( 'src' ) + '?' + Math.floor( new Date().getTime() / 1000 ) ;
}プログラムは、対象のエレメントに対してfaceDetection()というメソッドを実行します。成功すると、画像の中に映っている人数分のデータを配列で取得できるので、ループ処理でそれらのデータを処理します。画像に含まれる顔データの数だけ、顔範囲となる要素face-image-borderを、追加していく形です。下記は簡易に全体のプログラムを表したもので、実際には、親要素内の画像のオフセット値など、細かくフォローしなければならない要素が他にもあります。
JavaScript
$(function()
{
// 顔画像のID属性値
var id = 'face-image' ;
// ID要素が[facial-image]の画像を読み込んだ後にプログラムを実行する
var img = new Image();
// 画像の読み込み完了時の処理を定義
img.onload = function()
{
//プログラムの実行
$( "#" + id ).faceDetection( {
// プログラムが完了すると[obj]に顔に関するデータが含まれている
complete: function (obj)
{
// 顔を認識できなかった(objにデータがない)場合
if( typeof(obj)=="undefined" )
{
alert( "顔情報を認識できませんでした…。" ) ;
return false ;
}
// 顔を認識できた場合
else
{
// 人数分だけループ処理する
for( var i=0 ; i<obj.length ; i++ )
{
// ラッパー要素内に、顔範囲を示すdiv要素を追加
$( "#facial-image" ).after( '<div class="facial-image-border"></div>' ) ;
// 顔範囲の場所を動的に指定
$(".facial-image-border").eq(i).css( {
left:obj[i].x * obj[i].scaleX + "px" ,
top:obj[i].y * obj[i].scaleY + "px" ,
width:obj[i].width * obj[i].scaleX + "px" ,
height:obj[i].height * obj[i].scaleY + "px"
} ) ;
}
}
} ,
// プログラムの実行に失敗した時の処理
error:function(code,message)
{
// エラーすると原因を示すテキストを取得できるのでアラート表示する
alert( "Error:" + message ) ;
}
} ) ;
}
// 画像の読み込み (キャッシュを防ぐため、パラメータを追加)
img.src = $( '#' + id ).attr( 'src' ) + '?' + Math.floor( new Date().getTime() / 1000 ) ;
}例えば、画像に3人分の顔データが含まれていた場合、プログラム実行後のHTML構造は下記の通りになります。改行とインデントは見やすいように、こちらで加えたものです。
HTML
<figure>
<img src="./sample.jpg" id="face-image">
<div class="face-image-border"></div>
<div class="face-image-border"></div>
<div class="face-image-border"></div>
</figure>このプログラムが画像から抽出した顔データには、それぞれ、下記の項目が含まれています。サンプルで顔に枠線を重ねたのは、これらのデータを元に、HTMLとスタイルシートを生成して行なったものです。サンプルの値は、冒頭で紹介したシンタロヲフレッシュさんの写真のデモで取得した数値です。値はそれぞれ、画像本来のサイズに準拠したものなので、scaleX、または
110.67194935568408100.15831396947877174.66362463446376174.66362463446376110.6719493556840862.65831396947877536.17194935568411380.15831396947870.4950.4953.062835970000007この記事で紹介した、FACE DETECTIONを利用するためのサンプルコードを配布します。顔認識を試したい人は、お使い下さい。全て、同ディレクトリに設置して、HTMLファイルにアクセスして下さい。なお、サンプル写真はパブリックドメイン・ライセンスのものを再配布しています。
ファイル一覧
ファイル名をクリックすると内容を確認できます。「Download Zip」をクリックするとファイル一式をダウンロードできます。
jquery.facedetection.jsはzipファイルの中に含まれていません。