onmouseover - マウスポインタが乗った時に発火する
投稿日:
JavaScriptのイベントハンドラ、onmouseoverの説明です。
説明
イベントハンドラのonmouseoverは、マウスポインタが対象要素に乗った時に発火します。

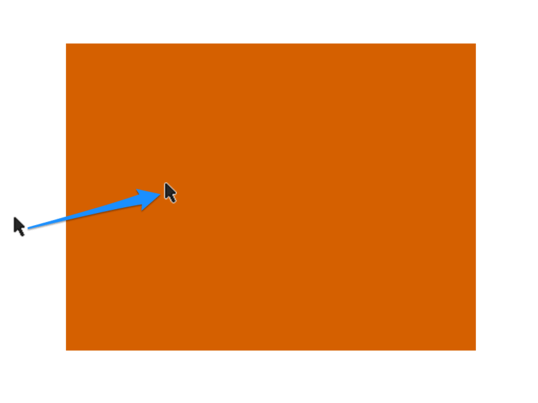
「乗った時」とは具体的に、図のように対象要素(茶色)の領域外から領域内に入った時を指します。これは、onmouseenterと同じ条件です。
onmouseoverとonmouseenterの違い

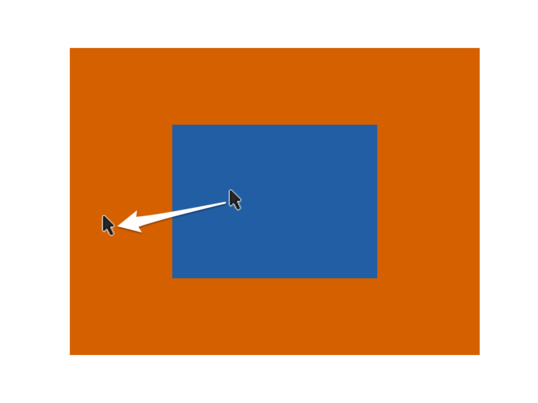
茶色の要素にイベントを設定してあります。マウスポインタと対象要素(茶色)の間に別の要素(青色)がある位置から、ない位置に移動した時を考えて下さい。この時、マウスポインタは対象要素(茶色)に乗ったと判定されてonmouseoverが発火します。一方、onmouseenterは発火しません。
子要素に乗った時も発火する

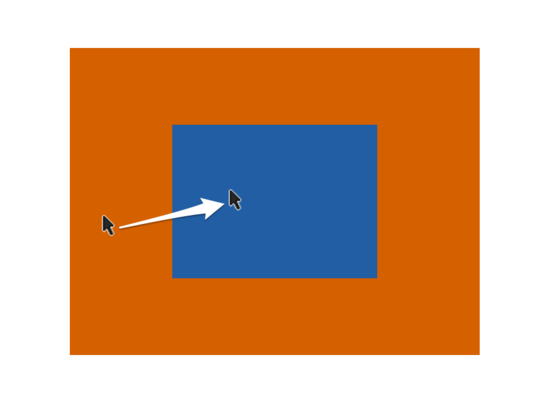
先ほどと同様に、茶色の要素にイベントを設定してあります。今度は逆に、マウスポインタと対象要素(茶色)の間に別の要素(青色)がない位置から、ある位置に移動した時を考えて下さい。ここでもonmouseoverが発火します。「子要素に乗った時にも発火する」というのが、onmouseoverの注意点です。
サンプルコード
<div id="target"></div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "mouseover", action ) ;
// イベントを削除
divElement.removeEventListener( "mouseover", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( onmouseover )
divElement.onmouseover = function() {
// 処理内容
}
// イベントを削除
divElement.onmouseover = null ;デモ
onmouseoverイベントを設定しました。マウスポインタを要素上で動かしてみて下さい。イベントが発火するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。

