onmouseout - マウスポインタが出た時に発火する
投稿日:
JavaScriptのイベントハンドラ、onmouseoutの説明です。
説明
イベントハンドラのonmouseoutは、マウスポインタが対象要素から出た時に発火します。

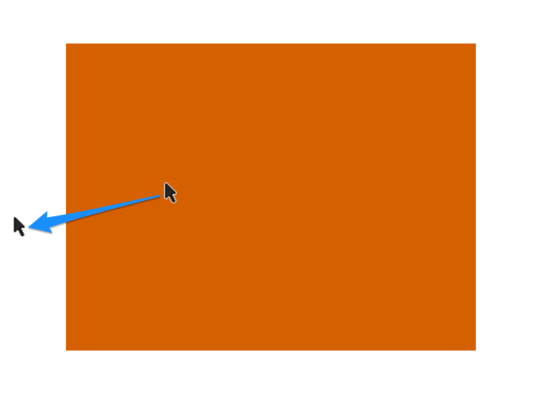
「出た時」とは具体的に、図のように対象要素(茶色)の領域内から領域外に出た時を指します。これは、onmouseleaveと同じ条件です。
onmouseoutとonmouseleaveの違い

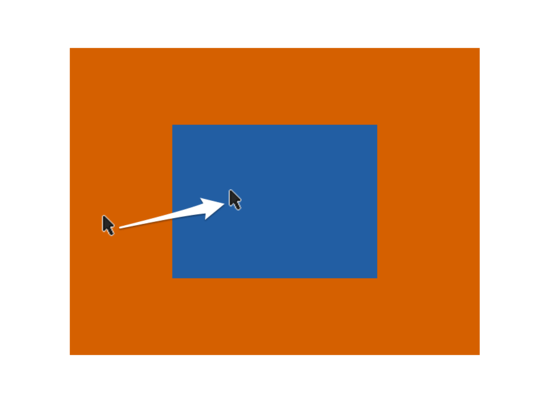
茶色の要素にイベントを設定してあります。マウスポインタと対象要素(茶色)の間に、別の要素(青色)がある位置に移動します。この時、マウスポインタはまだ対象要素(茶色)の領域内にあることはありますが、mouseoutの判定になります。一方、onmouseleaveは発火しません。
サンプルコード
<div id="target"></div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "mouseout", action ) ;
// イベントを削除
divElement.removeEventListener( "mouseout", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( onmouseout )
divElement.onmouseout = function() {
// 処理内容
}
// イベントを削除
divElement.onmouseout = null ;デモ
onmouseoutイベントを設定しました。マウスポインタを要素上で動かしてみて下さい。イベントが発火するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。