onmouseleave - マウスポインタが離れた時に発火する
投稿日:
JavaScriptのイベントハンドラ、onmouseleaveの説明です。
説明
イベントハンドラのonmouseleaveは、マウスポインタが対象要素から離れた時に発火します。

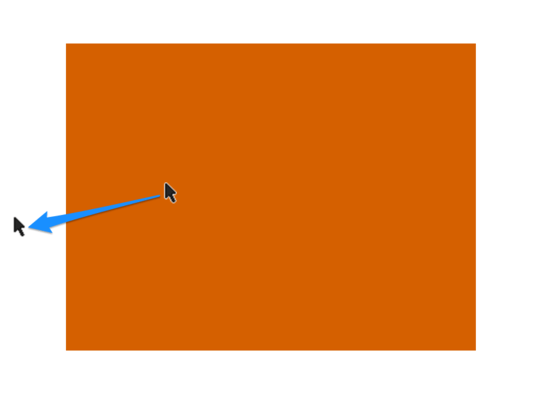
「離れた時」とは具体的に、図のように対象要素(茶色)の領域内から領域外に出た時を指します。これは、onmouseoutと同じ条件です。
onmouseleaveとonmouseoutの違い

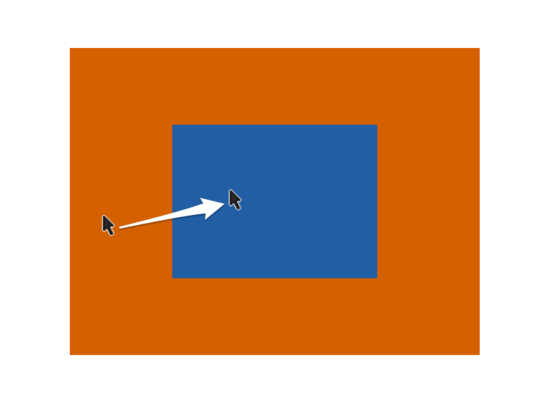
茶色の要素にイベントを設定してあります。マウスポインタと対象要素(茶色)の間に、別の要素(青色)がある位置に移動します。この時、マウスポインタは別の要素(青色)の上にありますが、まだ対象要素(茶色)の領域内に残っているので、onmouseleaveは発火しません。一方、onmouseoutは発火します。
サンプルコード
<div id="target"></div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "mouseleave", action ) ;
// イベントを削除
divElement.removeEventListener( "mouseleave", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( onmouseleave )
divElement.onmouseleave = function() {
// 処理内容
}
// イベントを削除
divElement.onmouseleave = null ;デモ
onmouseleaveイベントを設定しました。マウスポインタを要素上で動かしてみて下さい。イベントが発火するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。

