ondragleave - ドラッグ中のマウスポインタが離れた時に発火する
投稿日:
JavaScriptのイベントハンドラ、ondragleaveはドラッグ中のマウスポインタが離れた時に発火して処理を実行します。
説明
イベントハンドラのondragleaveは対象の要素から、ドラッグ中のマウスポインタが離れた時に一度だけ発火します。ドラッグで運ぶ要素ではなく、ドラッグの受け入れ先となる要素にイベントを設定します。

ドラッグ操作中限定のmouseoutイベントと理解すると分かりやすいです。対象要素の上にあるドラッグ操作中のマウスポインタが、対象要素から離れたタイミングで発火します。そのため、通常は要素と要素がまだ重なっている状態で処理が実行される点にご注意下さい。
<div draggable="true"></div>要素をドラッグ可能にするには、draggable属性にtrueを指定して下さい。
サンプルコード
<div id="target">目的の要素</div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "dragleave", action ) ;
// イベントを削除
divElement.removeEventListener( "dragleave", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( ondragleave )
divElement.ondragleave = function() {
// 処理内容
}
// イベントを削除
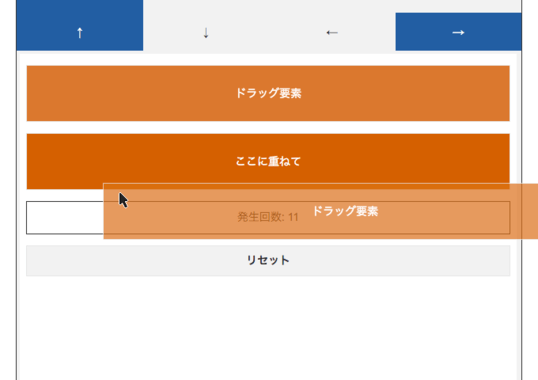
divElement.ondragleave = null ;デモ
ondragleaveイベントを設定しました。ドラッグ操作中にマウスポインタを青色の要素から離してみて下さい。イベントが発生するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。