ondragenter - ドラッグ中のマウスポインタが侵入した時に発火する
投稿日:
JavaScriptのイベントハンドラ、ondragenterはドラッグ中のマウスポインタが侵入した時に発火して処理を実行します。
説明
イベントハンドラのondragenterは対象の要素に、ドラッグ中のマウスポインタが侵入した時に一度だけ発火します。ドラッグで運ぶ要素ではなくドラッグで重なる要素、通常はドロップ先の要素などにイベントを設定して下さい。

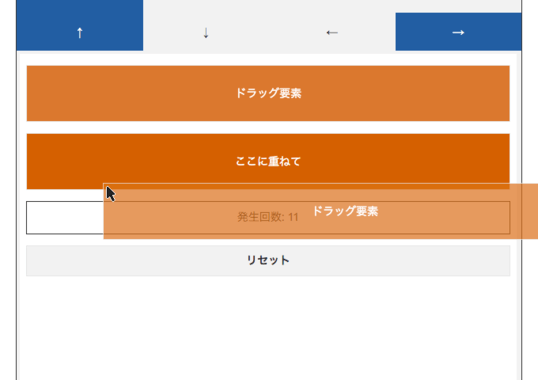
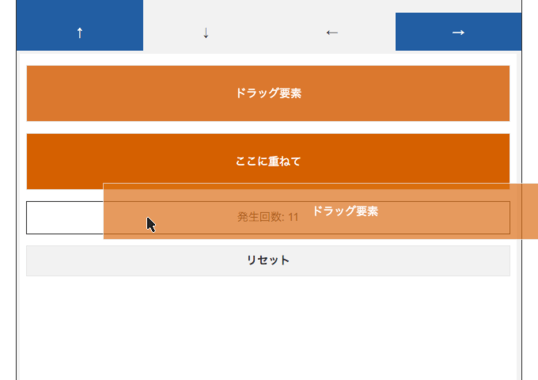
端的に言うと、これはドラッグ操作中のmouseenterイベントです。「侵入する」というのはドラッグ操作中のマウスポインタが、対象要素に重なることを指します。要素と要素が重なった時ではありません。

そのため、この図のようにドラッグ中のマウスポインタの位置が対象要素から離れている場合、要素と要素が大分重なっていても発火しないケースがあるのでご注意下さい。
<div draggable="true"></div>要素をドラッグ可能にするには、draggable属性にtrueを指定して下さい。
サンプルコード
<div id="target">目的の要素</div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "dragenter", action ) ;
// イベントを削除
divElement.removeEventListener( "dragenter", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( ondragenter )
divElement.ondragenter = function() {
// 処理内容
}
// イベントを削除
divElement.ondragenter = null ;デモ
ondragenterイベントを設定しました。要素をドラッグし、対象要素に重ねてみて下さい。マウスの位置を意識して下さい。イベントが発生するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。

