Element.scrollWidth - スクロール分を含めた横幅を取得する
投稿日: / 更新日:
JavaScriptの、ElementオブジェクトのscrollWidthはスクロール分を含めた全体の横幅を取得するプロパティです。
説明
scrollWidthプロパティはスクロール分を含めた全体の横幅です。スクロールバーがあるかないかで計算方法が変わります。
border
padding
content
スクロールバーが表示されていない場合、widthとpaddingとborderの合計です。marginは含みません。上記の場合、scrollWidthプロパティを参照すると、border(青色)、padding(白色)、width(茶色)の合計値が取得できます。これはoffsetHeightと同じ値です。

scrollWidthは、要素がスクロール可能な状態、つまりスクロールバーが表示されている時、計算方法が変わります。上記のように青い枠線を持った要素のscrollWidthを考えてみましょう。この青い要素は、自身よりも大きいサイズの画像を内包していて、それをスクロールで表示させています。
この時、scrollWidthの起点はborderの左上ではなく、paddingの左上となります。そして、スクロールできる分の横幅がscrollWidthの数値となるのです。
border
padding
content
内包するコンテンツが小さくてスクロールをする必要がなくても、スクロールバーが表示されている状態だと、scrollWidthの起点はpaddingの左上となり、スクロールバーを含めないpaddingとheightの合計がscrollWidthの値となります。
さて、ChromeやSafariと、Firefoxで取得できるscrollWidthの値が違うことがあります。これの原因は、paddingとスクロールバーの関係です。

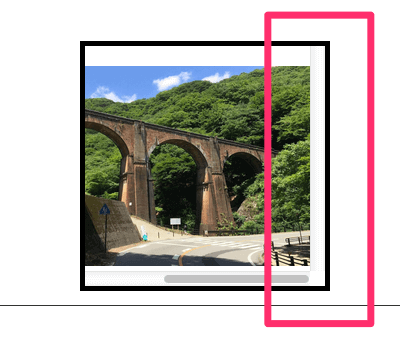
まずはFirefoxの例を見て下さい。下部にスクロールバーがある時、padding-rightの幅が削られてしまいます。

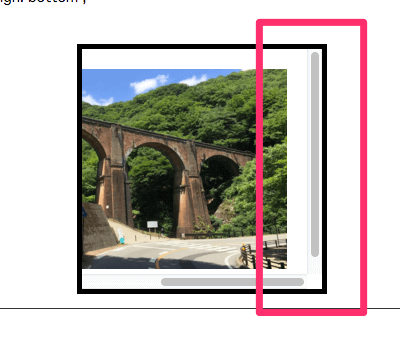
一方、Chromeの例を見て下さい。Safariもそうなんですが、下部にスクロールバーがある時、padding-rightの幅は削られません。この削られるか、削られないかの分の幅が、scrollWidthで取得できる値のズレとなって表れます。
サンプルコード
<p id="target">SYNCER</p>// 要素を取得
var pElement = document.getElementById( "target" ) ;
// scrollWidthを取得
var scrollWidth = pElement.scrollWidth ;デモ
Element.scrollWidthを取得して表示します。
構文
readonly long scrollWidth = Element.scrollWidth返り値
| 項目 | 説明 |
|---|---|
| scrollWidth | スクロールできる分を含めた全体の横幅。スクロールバーがある時とない時で計算方法が異なる。インライン要素の場合は0。 |
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。