Element.isContentEditable - 要素が編集可能かを取得する
投稿日: / 更新日:
JavaScriptの、ElementオブジェクトのisContentEditableは要素が編集可能か否かを確認するプロパティです。
説明
ElementオブジェクトのisContentEditableプロパティは、その要素がユーザーによって編集可能か否かの情報を含みます。編集可能な場合はtrue、不可能な場合はfalseを返します。
<p contenteditable="true">編集可能なテキストです。</p>isContentEditableプロパティは、要素のcontenteditable属性の値を反映しているわけではありません。どういうことかというと、例えば、document.designMode = "on"を実行したり、対象要素の親要素のcontenteditable属性がtrueであることを継承している場合など、対象の要素自身にcontenteditable属性がなくても編集可能になるケースがある、ということです。
そしてisContentEditableプロパティは、要素のcontenteditable属性に関わらず、あくまでもその要素が編集可能か否かを教えてくれます。

編集可能な要素はマウスやタッチでフォーカスすると、テキストフォームみたいにテキストを編集したり、また、中身の子要素を削除できます。
サンプルコード
<p id="target" contenteditable="true">編集可能なテキストです。</p>// p要素を取得
var pElement = document.getElementById( "target" ) ;
// p要素が編集可能か否かを取得 ( → true )
var isContentEditable = pElement.isContentEditable ;デモ
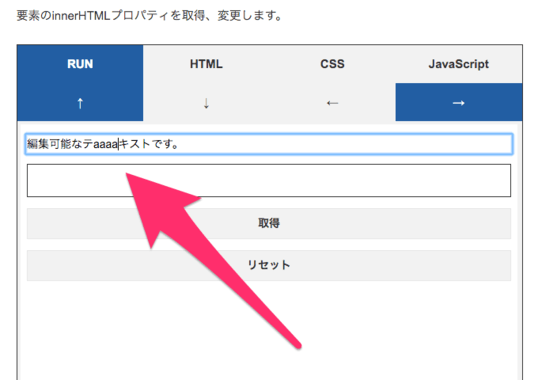
要素が編集可能か否か、isContentEditableプロパティを取得して表示します。結論から言うと編集可能です。フォーカスをあてると編集できるので確認してみて下さい。
構文
readonly boolean isContentEditable = Element.isContentEditable返り値
| 項目 | 説明 |
|---|---|
| isContentEditable | 要素の編集が可能だったらtrue、不可能だったらfalse。 |
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。
- W3C勧告 - W3Cによる仕様書。

