Twitterで、プロフィールとデザインを変更する方法
投稿日: / 更新日:

名前や紹介文、アイコン、誕生日、テーマカラーなど、Twitterで自分のプロフィールを変更する方法を解説します。プロフィール画面を素敵に彩りましょう。2015年11月より、プロフィールにVineのアカウント情報を掲載できるようになりました。
プロフィールの各項目の説明
名前

自分の本名、またはニックネームです。この名前の部分は、例えば、イベント日が近かったら「あらゆ@イベント参戦!」とか変えている人も多いようです。ユーザー名(@arayutw)とは違います。
紹介文

簡単な紹介文です。例えば、あなたの生年月日、職業、趣味、運用するウェブサイトなどを簡単に紹介するといいかもしれません。この紹介文に入力したURLには、自動的にリンクが付きます。
場所

あなたが現在活動している地域をテキストで入力します。「東京都足立区」などのように真面目に入力するのもいいですし、「この世界のどこか」「夢の中」など、ジョークを利かせるのもいいでしょう。
ウェブサイト

あなたが運用しているブログ、Webサービス、または所属する組織のウェブサイトなどのURLアドレスを入力します。そういったものがない場合は空白で大丈夫です。指定できるウェブサイトは1つだけです。複数、URLを掲載したい場合は、紹介文に含めましょう。
誕生日

あなたの誕生日を登録することができます。フォロワーさんたちへのアピールにもなるし、当日にはTwitterから、ちょっと素敵なプレゼントがあります。誕生日の詳細は、下記記事をご参考下さい。
Vine

Vineのアカウント情報を掲載することができます。Vineの全ての投稿動画のループ回数(他の人が見た回数)が表示されます。リンクをクリックすると、Vineのプロフィールページに移動することができます。Vineのアカウントをアピールしたい時に利用しましょう。TwitterとVineのアカウントを連携している場合にのみ有効です。
アイコン

タイムラインなどにも表示されるあなたのアイコン画像です。著名人などは自分の写真をアイコンにしていたりしますね。そうじゃない人はイラストだったり、自分の愛用品だったり、ペットだったりと様々です。著作権に違反するような画像の指定はお勧めできません。
画像は横幅と縦幅の比率が1:1のものがフィットします。大きさが大きい分には、自動で縮小されるので問題ありません。自分で用意するものがなければ、例えば、グリコが無料で公開している「フェイスアイコンジェネレーター」などを利用しましょう。
- フェイスアイコンジェネレーター

- フラットな顔アイコンを作成することができます。デスクトップからアクセスしましょう。
- ふじもなおのアトリエ

- ふじもなおさんによる、有料の似顔絵作成サービスです。写真を送ると、自分の似顔絵を作成してくれます。特徴をよくとらえた個性的な絵がほしい人はぜひ。
バナー(ヘッダー画像)

ヘッダー画像は、プロフィール画面の上部に表示される背景画像です。私の場合は、このブログのロゴを掲載しています。他には最近旅行で訪れた場所の風景、自作のイラストなど、自分のイメージとなるような画像がお勧めです。ヘッダー画像は「プロフィールの設定」で変更できます。
テーマカラー

自分のイメージカラーを指定すると、タイムライン上のリンクテキストやボタンが、それにマッチした色に変わります。例えば、私の場合は、このブログのテーマカラーである#d36015(茶色)を指定しました。色は、Hexという6桁の英数字で指定する必要があります。

スマホの場合は、ヘッダー画像を設定していない場合のみ、プロフィールページに反映されます。
背景画像

図のように、背景画像を設定することができます。背景画像は小さいものを用意してもタイル(繰り返し表示)指定をすることができます。
背景色

背景画像を指定せずに、背景色を指定することができます。テーマカラーと同様、Hexという形式で色コードを指定して下さい。
プロフィールを設定する手順
この章では、各アプリにおける、プロフィールの編集方法を紹介します。
iPhoneの場合

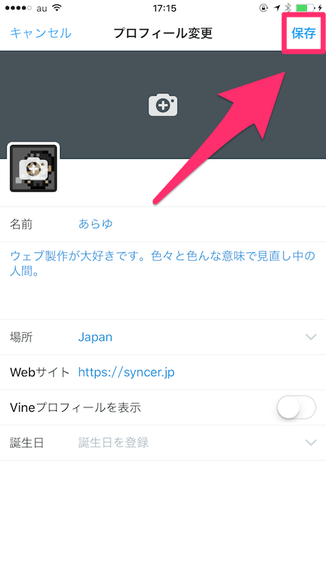
Twitterアプリを起動後、プロフィール画面に進んで下さい。画面右上にある「プロフィール変更」をタップして下さい。

プロフィール変更画面に移動します。上から順に、「ヘッダー画像」「プロフィール画像」「名前」「紹介文」「場所」「ウェブサイト」「Vine」「誕生日」と、編集することができます。

最後に画面右上にある「保存」をタップすれば、変更が反映されます。
Androidの場合

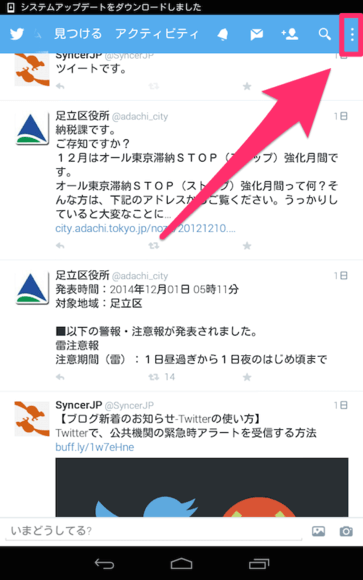
Twitterアプリを起動後、画面右上にあるメニューアイコン(縦に点が3つ並んでいるアイコン)をタップして下さい。

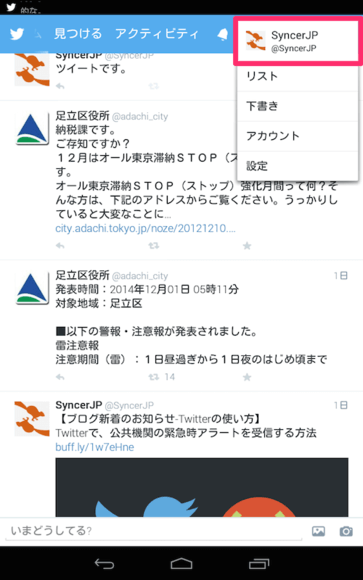
メニューが表示されます。自分のアカウント名をタップして下さい。

プロフィール画面に移動します。画面左上にある「プロフィールを編集」をタップして下さい。

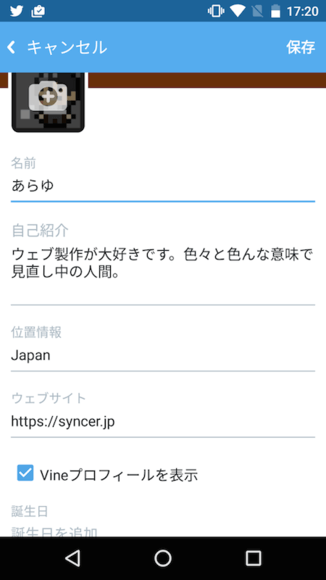
プロフィールの編集画面に移動します。上から順に「ヘッダー画像」「アイコン画像」「名前」「自己紹介」「位置情報(場所)」「ウェブサイト」「Vine」「誕生日」を編集して下さい。

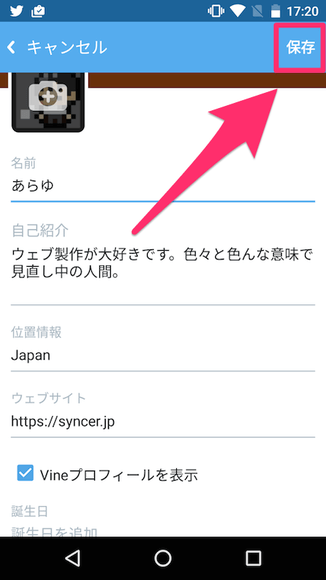
編集が終わったら、画面右上にある「保存」をタップして下さい。これで、変更したプロフィールが反映されます。
ウェブの場合

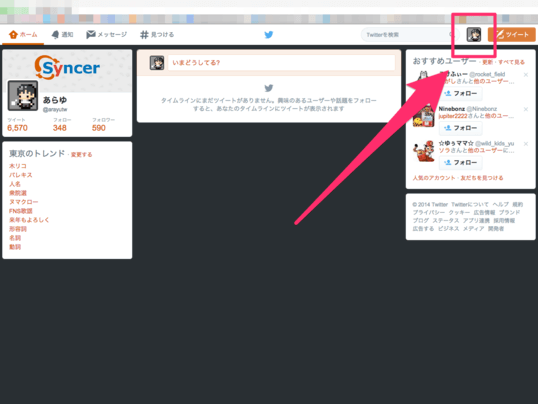
Twitterにログインしたら、右上にある自分のアカウントのアイコンをクリックして下さい。

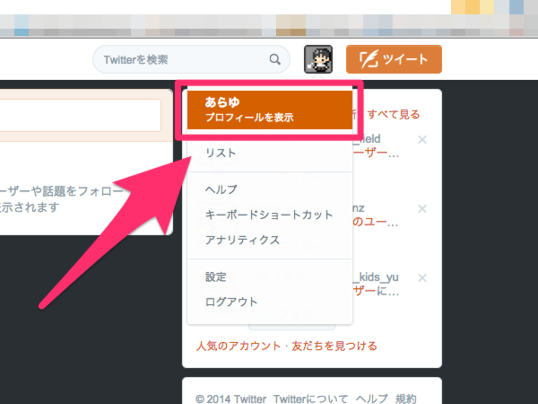
メニューが出てくるので、アカウントの名前をクリックして下さい。

プロフィール画面に移動します。「プロフィールを編集」をクリックして下さい。

プロフィールの編集画面に切り替わります。画面左側、アイコンの下にあるフォームに、「名前」「紹介文」「地域」「ウェブサイト」「Vine」「テーマカラー」「誕生日」の順番で、直接入力して編集することができます。

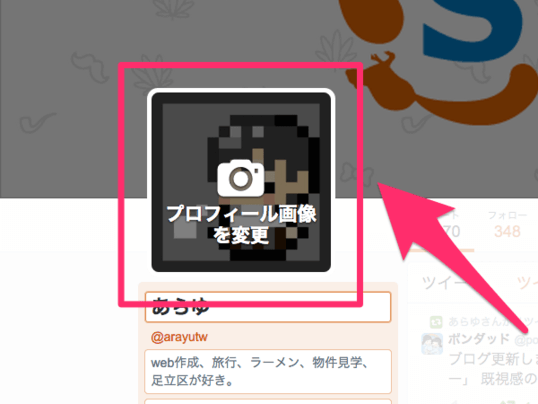
アイコンをクリックすると、プロフィールアイコンを変更することができます。

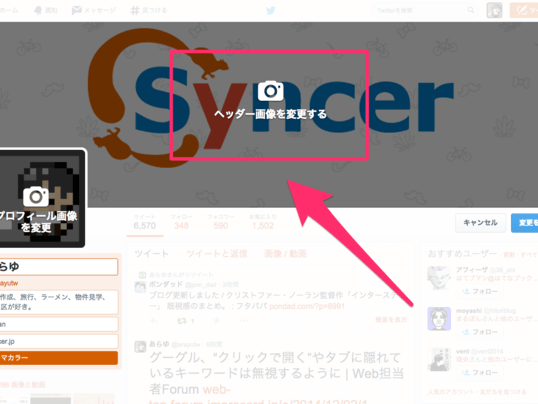
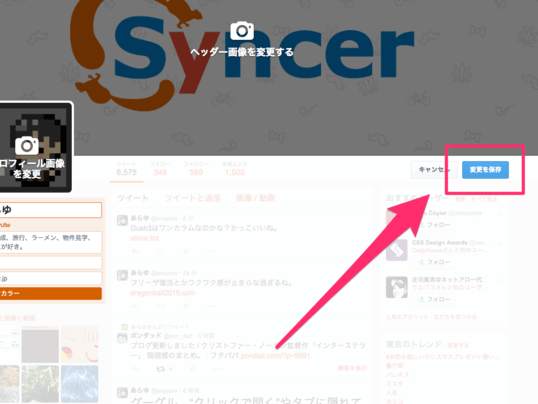
ヘッダー画像をクリックすると、ヘッダー画像を変更することができます。

編集を終えたら画面右側にある「変更を保存」というボタンをクリックして下さい。プロフィールの変更が反映されます。
デザインを設定する手順
この章では、ウェブブラウザのTwitterに反映される、デザインの変更方法を紹介します。なお、ヘッダー画像の設定は、ここではなく、前章で説明した「プロフィールの設定変更」より行なえます。テーマカラー以外は、自分が見ている画面内でのみ反映されます。
デザインの設定画面へのアクセス方法
スマホの場合
デザイン設定(テーマカラー変更)は、スマホのアプリではできません。デスクトップPC版のウェブサイトにアクセスする必要があります。スマホ(iPhone、Android)の場合は、下記記事を参考に、デスクトップPC版のウェブサイトにアクセスして、それからデザイン設定を行なって下さい。
WEB版の場合

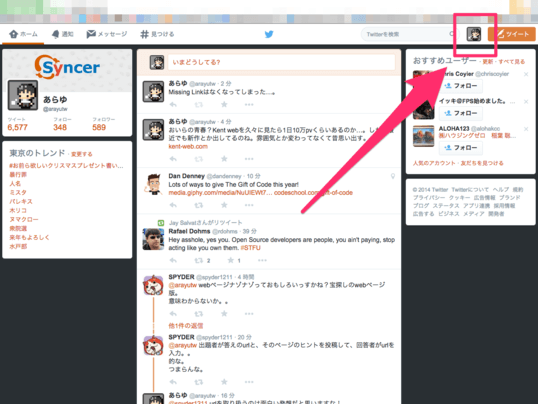
デスクトップPC版のTwitterにアクセスして、ログイン後、画面右上にある自分のアイコンをクリックして下さい。

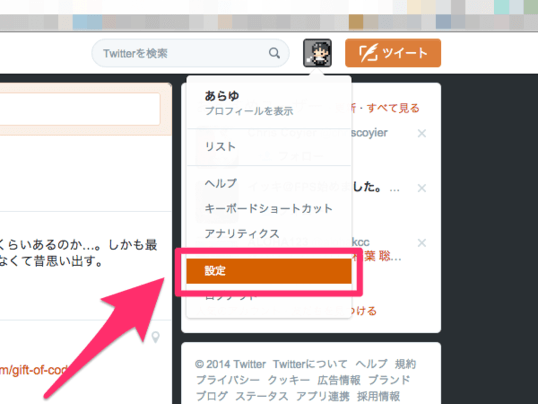
出てきたメニューの中から「設定」をクリックして下さい。

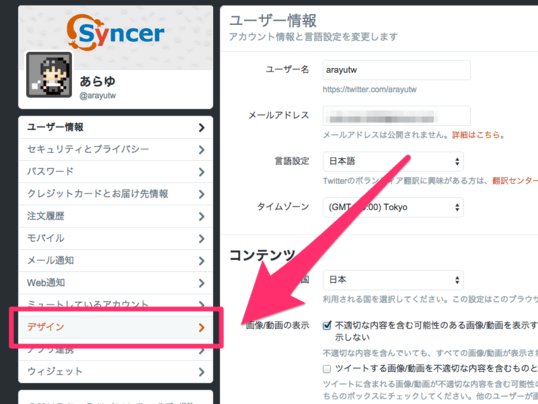
設定画面に移動します。左側メニューの中から「デザイン」をクリックして下さい。

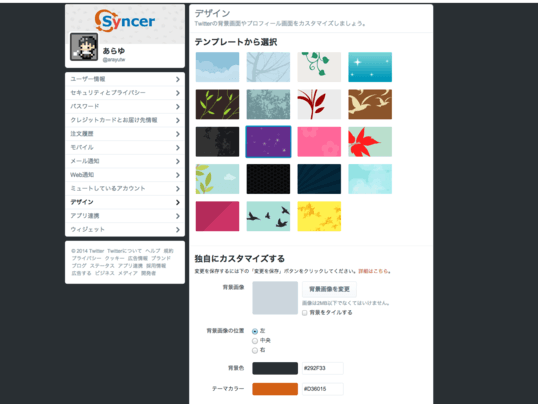
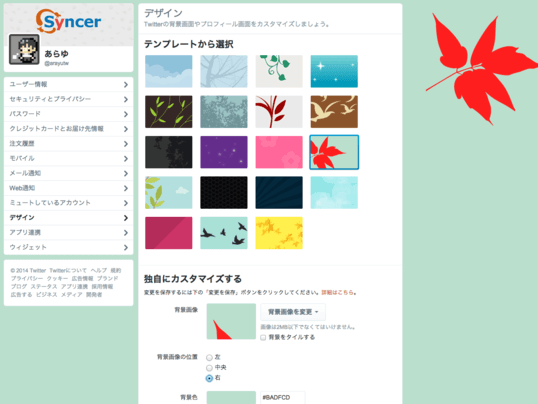
デザインの設定画面に移動します。ここでデザインを編集することができます。
ヘッダー画像
ヘッダー画像は、この章で説明するデザイン画面ではなく、「プロフィールの設定画面」で変更することができます。前章の「プロフィールを設定する手順」の、各端末の説明を参考にして下さい。
テーマカラー
テーマカラーの設定方法を説明します。デスクトップPCの場合は、リンク色など様々な場所がこの色になります。スマホの場合、テーマカラーは、ヘッダー画像を設定していない状態でのみ反映されます。あえてヘッダー画像を使わずに、自分の好きな色を設定しておくのもいいかもしれませんね。

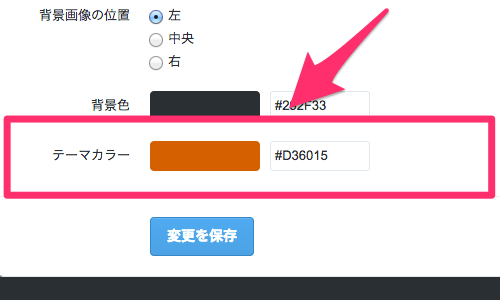
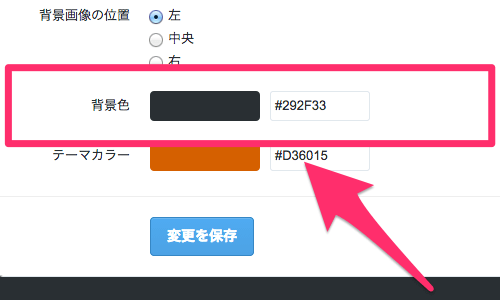
デザインの設定画面にアクセスしたところから説明します。下の方に、「テーマカラー」という項目があり、そこを変更します。「背景画像」とは違いますので、ご注意下さい。「テーマカラー」の右側にある、テキストフォーム(図では#D36015が入力されている)に、設定したいテーマカラーの、カラーコードを入力して下さい。
カラーコードは、シャープ文字(#)と、6文字の英数字(D36015)を繋げたものです。ブログなどでデザインをやっていない人には馴染み深くないかもしれません。
#D36015好きな色を選んで、そのカラーコードを調べるには、手前味噌なんですが、下記のツールがスマホにも対応していて便利だと思います。まずは、自分が設定したいカラーコード(#D36015)を調べましょう。

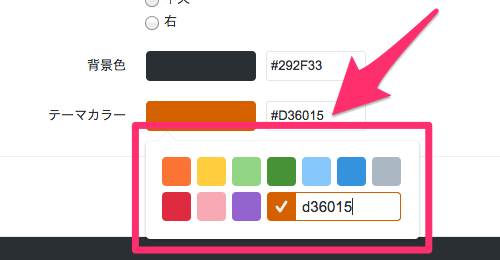
色が付いている部分をクリックすると、いくつかのサンプルカラーが出てきて、それをクリックするだけでお手軽にカラーコードをセットすることができます。カラーコードを調べるのが面倒くさく、この中に自分好みの色があるなら、ここから選んじゃいましょう。

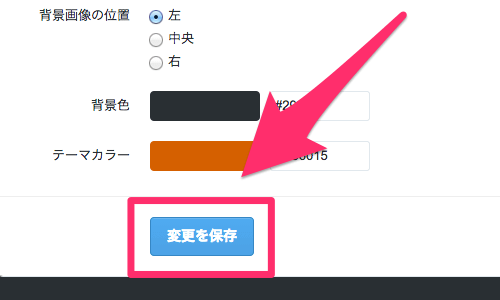
設定後は、一番下にある「変更を保存」というボタンをクリックするのを忘れないようにしましょう。ここをクリックして保存した後に、PC上、スマホ上で設定が反映されます。
背景画像
背景画像の設定方法を説明します。背景画像は2015年3月現在、デスクトップPCのTwitterのウェブサイト上でしか反映されません。スマホアプリしか使わない人には無意味な設定です。下記は、センスの良い背景画像配布サイトです。画像を自前で用意できない場合などにご利用下さい。

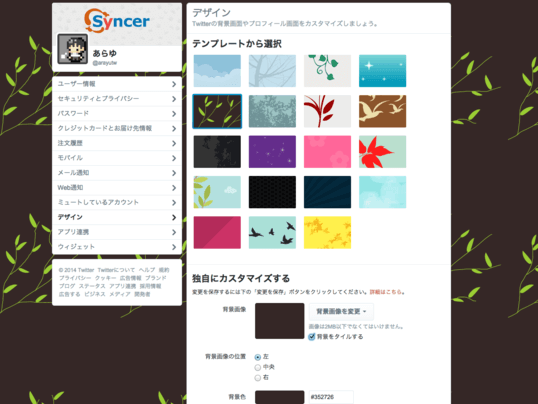
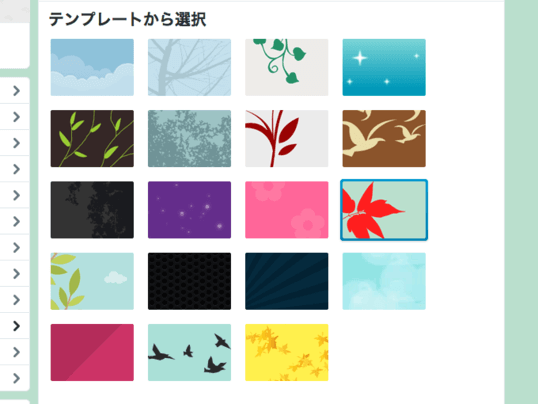
デザインの設定画面にアクセスしたところから説明を開始します。「テンプレートから選択」内にあるサンプル画像をクリックすると、自動で「背景画像」「背景色」「テーマカラー」が決定します。細かく設定するのが面倒くさい人にはお勧めです。

背景画像を用意するのが面倒な場合、背景色だけを設定することができます。「背景色」という項目を調整して下さい。設定方法に関しては、「テーマカラー」と同じです。

「独自にカスタマイズする」という項目の「背景画像を変更」というボタンをクリックすると、現在の背景画像を削除したり、変更することができます。

背景画像のスタイルについて、見ていきましょう。まず、これが通常、背景画像を設定した時の画面です。画面左上にお花のアイコンが表示されていますね。

「背景をタイルする」にチェックを入れてみて下さい。

タイルとは繰り返しのようなものです。図のように、お花の画像が繰り返し、表示されるようになりました。

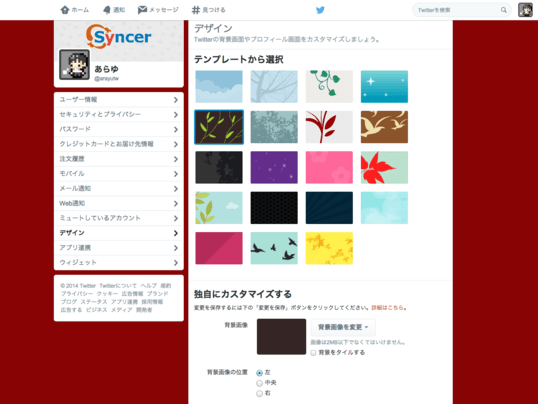
「背景画像の位置」という項目の「右」というラジオボタンにチェックを入れてみましょう。

このように、背景画像が右に配置されました。この要領で、自分好みのデザインを作ってみて下さいね。

最後は、画面の下にある「変更を保存」をクリックして下さい。デザインの変更が反映されます。