準備(APIキーの取得)
The Google Time Zone APIを利用するには、Google Developers Console(開発者の管理画面)で、APIキーを取得する必要があります。この章では、API KEYの取得方法を説明します。なお、既にAPIキーを所有している人は、スキップして次章にお進み下さい。
Googleのユーザーアカウント
Google Developers Consoleを利用するには、Googleのユーザーアカウントを所有している必要があります。普段、Google+などで使っているユーザーアカウントです。もし、ない場合は、下記よりユーザー登録して下さい。
Google Developers Console
それでは、早速、Google Developers ConsoleにアクセスしてAPIキーを取得しましょう。特に難しい作業は必要ありません。まずは下記リンクより、Google Developers Consoleにアクセスして下さい。
プロジェクトの作成

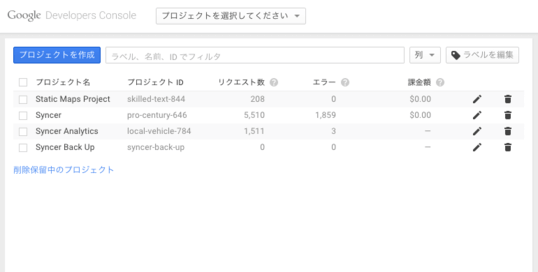
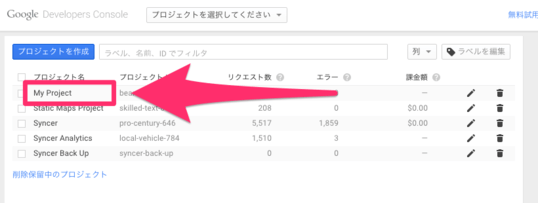
環境によっては、英語になっているかもしれませんが、この記事と照らし合わせれば、混乱することはないかと思います。アクセスして、最初の画面がプロジェクト一覧です。プロジェクトとは、アプリケーションをまとめた、カテゴリのようなものだと思って下さい。

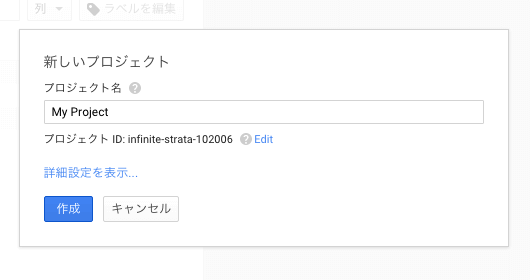
プロジェクトの登録フォームが開きます。上のテキスト入力欄に、好きなプロジェクト名を入力して、「作成」のボタンをクリックして下さい。下の「プロジェクトID」は編集しなくて大丈夫です。ただの、Google側の内部的な処理のための識別子です。

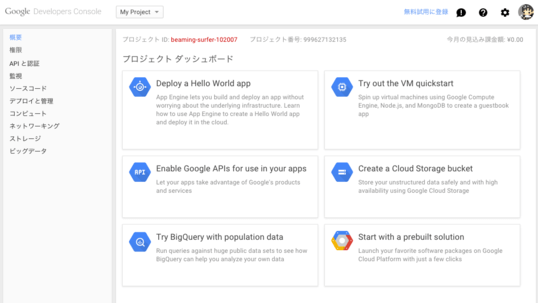
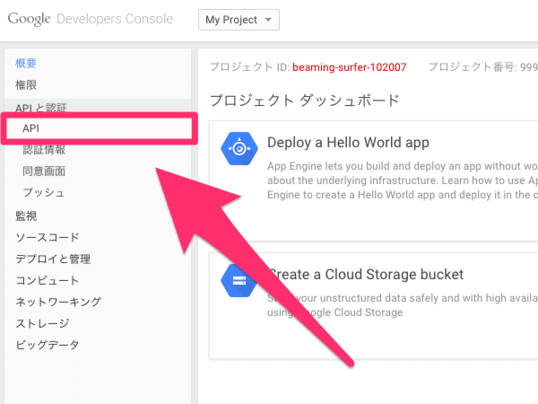
30秒ほど待って下さい。プロジェクトの作成処理が完了し、「プロジェクト ダッシュボード」の画面に移動します。この画面から操作してもいいのですが、まずは、この画面にアクセスする方法を確認しておきましょう。

Google Developers Consoleにアクセスして一番最初のプロジェクト一覧画面の中に、先ほど作成したプロジェクト名が加わっているはずです。このプロジェクト名をクリックして下さい。これで、先ほどの「プロジェクト ダッシュボード」の画面に移動できます。アクセス方法は覚えておきましょう。
[The Google Time Zone API]を有効にする

作成したプロジェクトで、The Google Time Zone APIを利用できるように、設定する必要があります。左メニュー内の「APIと認証」→「API」という順にクリックして下さい。

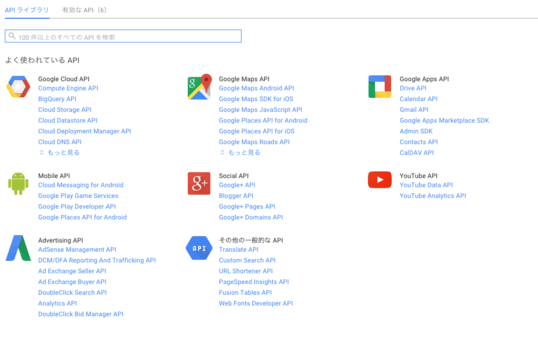
利用できるAPIの一覧が表示されます。この中から、有効にしたいAPIを選択します。

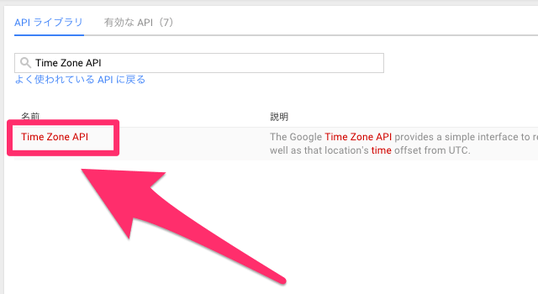
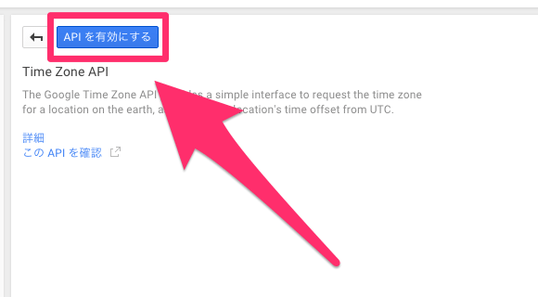
左上にあるフォームに「Time Zone API」と入力して下さい。いくつか候補が表示されるので、その中から「Time Zone API」をクリックして下さい。

設定画面に移動します。ここで「APIを有効にする」というボタンをクリックして下さい。これで、このプロジェクトで「Time Zone API」を使えるようになりました。
APIキーを作成する

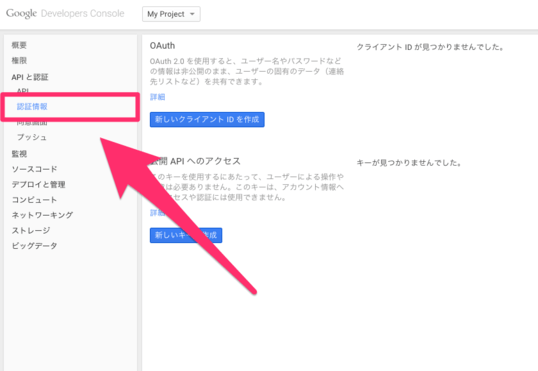
続いて、APIキーを作成します。左メニューの「APIと認証」というカテゴリ内にある「認証情報」をクリックして下さい。「APIと認証」をクリックすれば、サブメニューが出てきます。

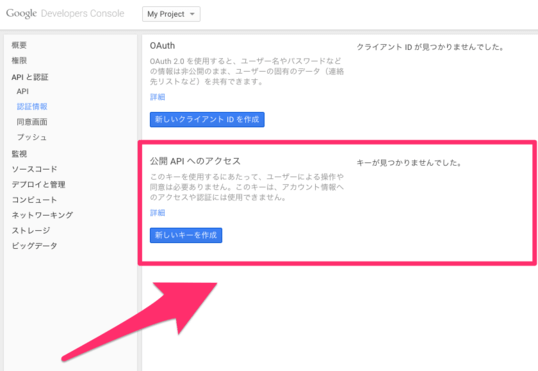
認証の設定画面に移動します。「OAuth」と「公開APIへのアクセス」という項目がありますが、後者の、「新しいキーを作成」というボタンをクリックして下さい。

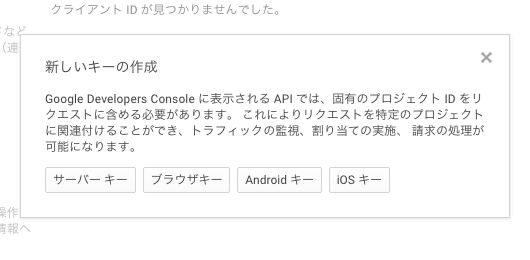
どの種類のアプリケーションで、APIを利用するかを設定します。今回、私は、PHPを使って、WEBブラウザのアプリケーションで利用するので、「ブラウザ キー」を選択しました。ウェブサービスを作る場合は、これになりますね。

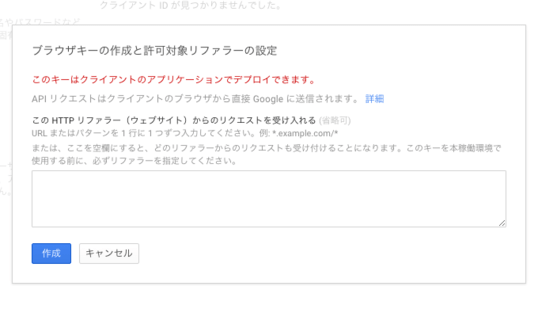
許可するリファラーを設定する画面に移動します。どのウェブサイトからアクセスした場合のみ、APIリクエストを有効にするかを設定するのですが、これは、APIを正常に使えることを確認した後に設定した方が、スムーズでしょう。空白のまま、「作成」をクリックして下さい。

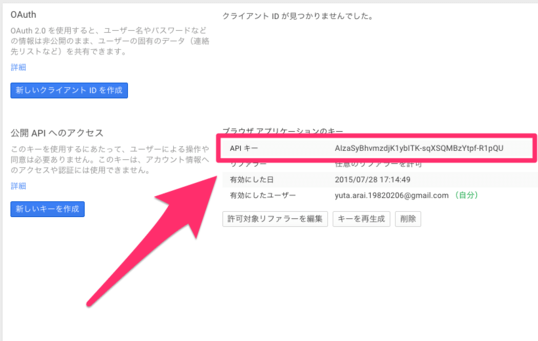
APIキーが発行され、「ブラウザ アプリケーションのキー」という項目が出現します。この中の「APIキー」の項目にある複雑な文字列が、目的のキーです。