初心者も分かる!レスポンシブ・デザインの作り方
- 更新日: [更新履歴]
- 公開日:

レスポンシブ・ウェブ・デザインとは、簡単に言うと、同じHTMLコードなのに、デスクトップPCで見た場合と、スマホで見た場合に、デザインが違って見えるウェブデザインのことです。当ブログもレスポンシブ・ウェブ・デザインです。デスクトップPCの方は、ウィンドウの幅を広げたり、狭めたりして、確かめてみて下さい。この記事では、初心者の方でも分かるように、レスポンシブ・ウェブ・デザインの作成方法を説明します。
基本的な制作方法
ビューポート(viewport)を設定する
まずは単なる作業です。レスポンシブ・ウェブ・デザインを作成するには、まず、HTMLのヘッダー内のmetaタグで、スマホ向けにビューポートを設定します。ビューポートとは「表示領域」のことです。下記コードをそのまま使って下さい。簡単に言うと、「表示領域を、各端末の画面幅に合わせて、いい感じに調整する」という内容です。
HTML
<head>
<!-- ビューポートの設定 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>スタイルシートを2つの条件に分ける
レスポンシブ・ウェブ・デザインでもう1つ必要なのが、端末(ウィンドウ)の幅による、スタイルシートの条件分けです。例えば、「500px以上ある場合はこのスタイルシートを、500px以下の場合はこのスタイルシートを…」といった振り分けです。これにより、同じHTMLでも、ウィンドウ幅が広いデスクトップPCと、ウィンドウ幅が狭いスマホで、違ったデザインを表示させるということが可能になります。
「幅によってスタイルシートを変える」というのが、レスポンシブ・ウェブ・デザインの正体です。極端な話、幅が異常に広いスマホがあったら、デスクトップPCとデザインは変わりません。逆に、デスクトップPCでも、ウィンドウを異常に狭めて見たらスマホとデザインは変わりません。デスクトップPCか、スマホか、ではなく、あくまでも、ウィンドウ幅によってデザインが変わるのが、レスポンシブだと理解して下さい。繰り返しになりますが、デスクトップPCで見ている人は、このページ(レスポンシブ・ウェブ・デザイン)を、ウィンドウ幅を狭めたり、広めたりして見て下さいね。
メディアクエリを設定する
ウィンドウの幅によって、スタイルシートを変更するには、「メディアクエリ」を利用します。PHPでいうif文と同じです。
スマホにだけ適用するCSS
例えば、0〜479pxの間のウィンドウ幅で見た時にだけ、適用するスタイルシートは次のように、@media...{}の波括弧内に、CSSを記述して下さい。この@media...{}がメディアクエリです。サンプルのように記述すると、幅が479px以下のウィンドウで見た場合は、pタグのテキストが赤色になり、幅が480px以上のウィンドウで見た場合は、赤色になりません。0〜479pxというのは、一般的なスマホをフォローする幅です。
CSS
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}サンプルデモを見たい人は、下記ページをご覧下さい。
デスクトップPCに適用するCSS
それでは、「デスクトップPCで見た時はテキストを青色にしたい」という場合には、どうすればいいか。単純に、次のように波括弧(@media...{})の外に記述すればいいだけです。括弧外に記述したCSSは、全てのウィンドウ幅に適用されます。
CSS
/* 全てに適用するCSS */
p
{
color: #00f ; /* 青色 */
}
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}サンプルデモを見たい人は、下記ページをご覧下さい。
スタイルシートの上書き
ここで整理しておきたいのは、スマホの場合、「文字を青色にする」という全ウィンドウ幅向けの指定の後に、「文字を赤色にする」というスマホのウィンドウ幅向けの指定に上書きされているという点です。例えば、次のように順番を入れ替えた場合、デスクトップPCで見ても、スマホで見ても、文字は青色になってしまいます。スタイルシートの、後にされた命令に上書きされるという性質を理解しておきましょう。
CSS
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}
/* 全てに適用するCSS */
p
{
color: #00f ; /* 青色 */
}メディアクエリは一方だけでいい
もう1つ、例えば、下記のようにメディアクエリ(@media...{})を調整すると、ウィンドウ幅が480px以上の場合にのみ、適用するCSSを設定することができます。
CSS
/* ウィンドウ幅が480px以上の場合に適用するCSS */
@media screen and ( min-width:480px )
{
p
{
color: #00f ; /* 青色 */
}
}下記のように、スマホ幅とデスクトップPC幅で、厳密に分けても同じですが、共通するスタイルなどがあったら恐ろしく面倒くさいですよね。無駄にコードの量も増えるし、メリットよりもデメリットの方が圧倒的に勝ります。
CSS
/* ウィンドウ幅が480px以上の場合に適用するCSS */
@media screen and ( min-width:480px )
{
p
{
color: #00f ; /* 青色 */
}
}
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}メディアクエリはスマホ幅に指定するのが基本的?
ということで、デスクトップPC幅向けにはメディアクエリを使用せず(全ウィンドウ幅に適用される)、スマホ幅向けにはメディアクエリを使用する(スタイルシートを上書きする)、という形で記述していくのがお勧めです。古いブラウザ(Ie8以下)は、メディアクエリ(@media...{})を認識できません。認識できないというのは、括弧内のCSSが無視されてしまうということです。その意味でも、「メディアクエリが無視されてもPC向けのデザインが表示される」というこの形を推奨します。
CSS
/* 全てに適用するCSS */
p
{
color: #00f ; /* 青色 */
}
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}だけど、小さい幅を基本にした方が記述が楽!
メディアクエリはスマホ幅に指定するのを前項で推奨しましたが、個人的な意見としては、古いブラウザを無視して、逆に小さい幅を@media...{}の外に出す方が、プログラムを記述しやすいです。そして、このサイトでは実際にそのようにしています。従って、古いブラウザで見た場合、このサイトはスマホ閲覧時のデザインで見えるんじゃないかと思います。ビジネスでサイトを制作する場合などは「古いブラウザにも対応」という制約があるかもしれませんが、個人サイトの場合は古いブラウザの存在は無視しても支障はないでしょう。
雛形となるHTML、CSS
前章の説明をまとめた、レスポンシブ・ウェブ・デザインの雛形となる、HTML、CSSです。これだけで、スマホ幅で見たら文字が赤色、デスクトップPC幅で見たら文字が青色という、レスポンシブ・ウェブ・デザインができました。後は、幅によって「文字の色を変える」のではなく、「ブロックの大きさを変える」「画像の大きさを変える」といった個々の作業を積み重ねていくだけです。
HTML
<!DOCTYPE html>
<html>
<head>
<title>レスポンシブ</title>
<!-- ビューポートの設定 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<p>ウィンドウ幅で文字色が変わります。</p>
</body>
</html>CSS
/* デスクトップPCとスマホに適用するCSS */
p
{
color: #00f ; /* 青色 */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
p
{
color: #f00 ; /* 赤色 */
}
}具体的な作成例
ここからは、前章で、基本的なレスポンシブ・ウェブ・デザインの作り方を理解していただけた人向けの応用編です。メインコンテンツと、サイドバーで構成される、2カラムのウェブサイトを作成してみましょう。
HTMLを作成する
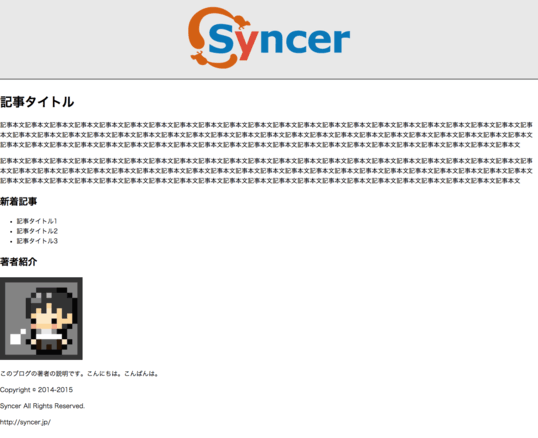
まずは、「骨」となる、HTML部分を作成していきましょう。ちょっと長いですが、お付き合い下さい。ちなみに、ここでは分かりやすいよう、マークアップはdivで統一しています。スタイルシート抜きの完成版は、次のサンプルデモのようになります。これだけでも、ほぼ、スマホ向けにはいけそうですね。

デモを確認したい人は、下記ボタンからアクセスして下さい。PC幅でもスマホ幅でもまだデザインは変わりません。
ヘッダー
ヘッダーには、シンプルにロゴ画像を設置します。
HTML
<!-- ヘッダー開始 -->
<div class="header">
<h1 class="logo-wrapper">
<img src="./logo.png" alt="ロゴ画像" class="logo">
</h1>
</div>
<!-- ヘッダー終了 -->メイン部分
ページ左側の、メインとなる大きなスペースです。ここでは、ブログ記事部分としておきましょう。
HTML
<!-- メイン開始 -->
<div class="main">
<h1>記事タイトル</h1>
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
</div>
<!-- メイン終了 -->サイドバー部分
全体を囲むdivの中に、「新着記事」「著者紹介」の2つのブロックを配置します。
HTML
<!-- サイドバー開始 -->
<div class="side">
<!-- 新着記事 -->
<div class="newlist">
<h2>新着記事</h2>
<ul>
<li>記事タイトル1</li>
<li>記事タイトル2</li>
<li>記事タイトル3</li>
</ul>
</div>
<!-- 著者紹介 -->
<div class="author">
<h2>著者紹介</h2>
<p><img src="./author.png"></p>
<p>このブログの著者の説明です。こんにちは。こんばんは。</p>
</div>
</div>
<!-- サイドバー終了 -->フッター
フッターは、シンプルに、コピーライトのテキストを設置しておきましょう。
HTML
<!-- フッター開始 -->
<div class="footer">
<p>Copyright © 2014-2015</p>
<p>Syncer All Rights Reserved.</p>
<p>http://syncer.jp/</p>
</div>
<!-- フッター終了 -->全体
そして、全てを繋ぎ合わせた全体です。ここで、新たに、メインブロックとサイドブロックを、1つのdivタグで囲んでいる点にご注意下さい。この囲む要素(.wrapper)は、メインとサイドバーを合わせたコンテンツ全体を真ん中寄せすることと、メインとサイドバーにそれぞれ設定したfloatを解除するのに利用します。
HTML
<!DOCTYPE html>
<html>
<head>
<title>レスポンシブ</title>
<!-- ビューポートの設定 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- スタイルシートの読み込み -->
<link href="./responsive.css" rel="stylesheet">
</head>
<body>
<!-- ヘッダー開始 -->
<div class="header">
<h1 class="logo-wrapper">
<img src="./logo.png" alt="ロゴ画像" class="logo">
</h1>
</div>
<!-- ヘッダー終了 -->
<!-- メインとサイドバーを囲むラッパー開始 -->
<div class="wrapper">
<!-- メイン開始 -->
<div class="main">
<h1>記事タイトル</h1>
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
</div>
<!-- メイン終了 -->
<!-- サイドバー開始 -->
<div class="side">
<!-- 新着記事 -->
<div class="newlist">
<h2>新着記事</h2>
<ul>
<li>記事タイトル1</li>
<li>記事タイトル2</li>
<li>記事タイトル3</li>
</ul>
</div>
<!-- 著者紹介 -->
<div class="author">
<h2>著者紹介</h2>
<p><img src="./author.png"></p>
<p>このブログの著者の説明です。こんにちは。こんばんは。</p>
</div>
</div>
<!-- サイドバー終了 -->
</div>
<!-- メインとサイドバーを囲むラッパー終了 -->
<!-- フッター開始 -->
<div class="footer">
<p>Copyright © 2014-2015</p>
<p>Syncer All Rights Reserved.</p>
<p>http://syncer.jp/</p>
</div>
<!-- フッター終了 -->
</body>
</html>ボディの余白とスペースを削除
続いては、スタイルシートを作成していきます。サンプルでは、外部ファイルとしてresponsive.cssを読み込むようにしています。responsive.cssというファイル名のCSSファイルを作成して、記述していって下さいね。まずは、body要素を設定していきましょう。デフォルトで付いている余白とスペースを削除しておきます。この方が、後々、横幅などを調整しやすいと思います。また、デスクトップPC幅とスマホ幅で、文字サイズを変更しておきましょう。
CSS
/* ボディ */
body
{
margin: 0 ; /* スペース */
padding: 0 ; /* 余白 */
font-size: 15px ; /* 文字サイズ */
line-height: 1.618 ; /* 行の高さ */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
/* ボディ */
body
{
font-size: 13px ; /* 文字サイズ */
}
}ヘッダーのデザイン
まずはヘッダーをデザインします。ここで見てほしいのは、ロゴ画像の大きさを、デスクトップPC幅とスマホ幅で調整しているところです。メディアクエリを使って、デスクトップ幅では400px、スマホでは、それだと収まらない端末も出てくるため、150pxにしていますね。height: auto ;に関しては、メディアクエリ外のデスクトップPC幅、すなわち全サイズ向けの部分に記述しておけば、スマホ幅でも適用される点を意識しましょう。ロゴ画像を囲むh1タグに関しては、余計なスペースをなくしておきます。
CSS
/* ヘッダー */
.header
{
border-bottom: 3px solid #888 ; /* 枠線 */
text-align: center ; /* テキスト、画像の真ん中寄せ */
padding: 1em 0 ; /* 上下の余白 */
margin-bottom: 2em ; /* 他のブロックとのスペース */
background: #e8e8e8 ; /* 背景色(確認用) */
}
/* ロゴ画像を囲む[h1] */
.logo-wrapper
{
margin: 0 ; /* スペース */
padding: 0 ; /* 余白 */
line-height: 1 ; /* 行の高さ */
}
/* ロゴ画像 */
.logo
{
width: 400px ; /* 横幅 */
height: auto ; /* 高さ */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
/* ロゴ画像 */
.logo
{
width: 150px ; /* 横幅 */
}
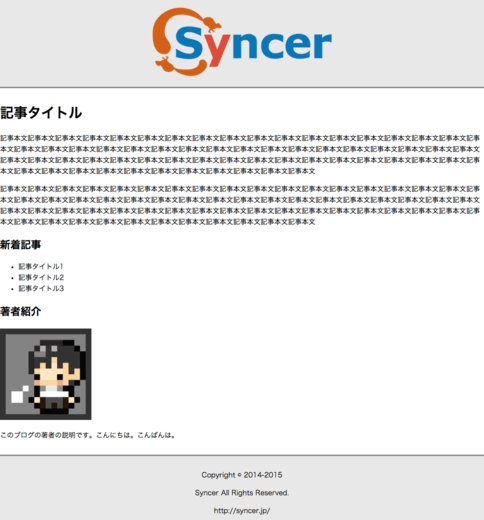
}ヘッダー部分が完成しましたね。デスクトップPC幅とスマホ幅でサイズの変わるロゴ画像にすることができました。

ここまでの行程を確認したい場合は、下記ページをご覧下さい。
フッターをデザインする
続いて、フッターをデザインしましょう。ここでは、特にレスポンシブに関する処理はありません。
CSS
/* フッター */
.footer
{
border-top: 3px solid #888 ; /* 枠線 */
text-align: center ; /* テキスト、画像の真ん中寄せ */
margin-top: 2em ; /* 他のブロックとのスペース */
padding: 1em 0 ; /* 上下の余白 */
background: #e8e8e8 ;
}フッターがそれらしくデザインされたのを、確認できると思います。繰り返しますが、レスポンシブ・ウェブ・デザインの要素はありません。画面左右に余白が全くないのが気になりますよね。このあたりを次の行程で、調整していきます。

ここまでの行程を確認したい場合は、下記ページをご覧下さい。
全体の幅を決定する
仕上げに、デスクトップPCで見た時だけ、メインとサイドバーのブロックを左右に並べましょう。それには、少々、手順が必要です。まずは、全体の幅を決めなければいけません。ここでは1000pxとしておきましょうか。メインとサイドを囲むラッパー要素(div)に、横幅を指定しましょう。また、真ん中寄せをするために、margin: 0 auto ;を指定します。横幅を指定したブロック要素の、左右のマージンをautoにすることで、真ん中寄せをすることができます。
スマホの場合は、まず横幅(width)を、デフォルトのautoに戻しておきます。だって、1000pxだと、画面をはみ出してしまいますよね…。そして、画面いっぱいにコンテンツが広がっているのは見づらいので、padding: 0 10px ;で、左右に10pxずつだけ、余白を作っておきます。
CSS
/* 全体(デスクトップPCとスマホ)に適用するCSS */
.wrapper
{
width: 1000px ;
margin: 0 auto ; /* 左右に[auto]を指定することで、真ん中に寄る */
padding: 0 ; /* 上下左右の余白を0にしておく */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
.wrapper
{
width: auto ;
padding: 0 10px ; /* 左右の余白 */
}
}これで、デスクトップPC幅で見た時に、1000pxのコンテンツが真ん中寄せで表示されるようになりました。また、スマホ幅で見た時は、左右に10pxの余白ができました。

ここまでの行程を確認したい場合は、下記ページをご覧下さい。
各ブロックのサイズを決めておく
続いては、メイン部分とサイド部分の幅を決めます。先ほど、全体の幅を1000pxと決めたので、ここではメイン部分を660px、サイド部分を320pxとしてみましょうか。660+320=980、残りの20pxは、メイン部分と、サイド部分の間のスペースとしましょう。
- 全体
- 1000px
- メイン
- 660px
- 間のスペース
- 20px
- サイド
- 320px
もう少し、煮詰めておきましょう。デスクトップPCで見た場合は、メイン部分に、枠線(border)や余白(padding)を追加したいところです。この、余白と枠線の分は、横幅から引き算してあげないといけません。
例えば、横幅(width)が320pxで、枠線(border)が1pxのコンテンツの場合、合計322pxになるため、横幅320pxのiPhoneで見ると画面に収まりきりません。同様に、横幅(width)が100%で、枠線(border)が1pxのコンテンツの場合、合計100%+2pxになるため、こちらはどんなサイズの端末でも絶対に画面に収まりきりません。左右にぐらぐらするデザインになってしまう原因です。横幅(width)と余白(padding)と枠線(border)、スペース(margin)をあわせて、コンテンツ幅です。ここを理解、整理しておけば、幅調整が自在にできるようになります。
…ついでに、全体の部分も確認しておいて下さい。先ほど、.wrapperの余白(padding)には0pxを指定しておきましたよね。
- 全体
- 1000px - 0px(左の余白) - 0px(右の余白)
- メイン
- 660px = 1px(左の枠線) - 1px(右の枠線) - 20px(左の余白) - 20px(右の余白) + 618px(横幅=内容部分)
- 間のスペース
- 20px
- サイド
- 320px
幅が決まったら、あとは、スタイルシートで、その通りに指定しましょう。スマホ幅では、枠線や余白は消さないといけません。スマホの場合は、全体(.wrapper)に設定した余白(padding)があるからです。ここ、整理しておかないと、無駄な余白が生じてしまいます。「ここで指定しているのは何のための余白か」を常に意識、整理しておきましょう。
CSS
/* 全体(デスクトップPCとスマホ)に適用するCSS */
.main
{
width: 618px ;
padding: 20px ; /* 上下左右に20pxの余白 */
border: 1px solid rgba(0,0,0,.1) ; /* 枠線 */
}
.side
{
width: 320px ;
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
.main
{
width: auto ;
padding: 0 ; /* 余白 */
border: none ; /* 枠線 */
}
.side
{
width: auto ;
}
}この時点では、まだ、デスクトップPC幅で見ても、メイン部分とサイドバー部分は縦一列に並んだままです。

ここまでの行程を確認したい場合は、下記ページをご覧下さい。
2カラムにする
仕上げに、デスクトップPC幅で見た場合だけ、メイン部分とサイドバー部分を左右に配置します。要素を、指定した方向に寄せるには、スタイルシートのfloatを使います。スマホ幅では不要なのでfloatを指定しないでおきますね。
CSS
/* 全体(デスクトップPCとスマホ)に適用するCSS */
.main
{
float: left ; /* 左に寄せる */
}
.side
{
float: right ; /* 右に寄せる */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
.main
{
float: none ; /* floatを無効する */
}
.side
{
float: none ; /* floatを無効する */
}
}floatの特徴は、親要素の高さをなくしてしまう点にあります。分かりやすく言うと、後ろのブロック要素を巻き込んで、デザインをメチャクチャにしてしまいます。

下記、サンプルデモで、確認すると、後ろのフッター部分が、真ん中部分を突き破るように、上に突き出してしまってますよね。フッター部分の背景色が、メイン部分とサイドバー部分に重なってしまっています。これは、floatを解除するための指定が足りない、失敗例です。
floatを解除する
さて、最後の行程です。floatを使ってメイン部分とサイドバー部分を左右に分けることには成功したけど、フッター部分を巻き込んでデザインが崩れてしまったという状況です。floatを、あとの要素に影響を与えないように解除する方法の1つとして、それらを囲んだ要素にoverflow: hidden ;を指定するというものがあります。
つまり、こういうことです。例えば、下記、AとBというブロック要素にfloatを指定していたとして…
HTML
<div>A</div>
<div>B</div>それを囲む要素を作ります。
HTML
<div class="kakomi">
<div>A</div>
<div>B</div>
</div>この.kakomiの要素に、overflow: hidden ;を付けてあげればいいというわけです。これで、AとBのfloatが、.kakomiの外に影響を及ぼすことがなくなります。
CSS
.kakomi
{
overflow: hidden ;
}では、作業中のコードに戻りましょう。先ほどの例の、.kakomiにあたる部分がありましたよね。.wrapperです。これに、overflow: hidden ;を指定しましょう。
CSS
/* 全体(デスクトップPCとスマホ)に適用するCSS */
.wrapper
{
overflow: hidden ; /* floatを解除する */
}これで、完成です。崩れたデザインが修正されているのが確認できます。ウィンドウ幅を広げたり、狭めたりして確認してみて下さいね。綺麗なレスポンシブ・ウェブ・デザインのページが完成しました。どうもメイン部分とサイドバー部分のスペースが狭い気もしますが、ここはご愛嬌ということで(笑)。この章で基本的の流れは分かったと思います。ブロックごとの幅を好きなように調整してみて下さいね。

デモを確認したい方は、下記ボタンからアクセスして下さい。
定番のテクニック
この章では、レスポンシブ・ウェブ・デザインで使える、定番のテクニックを紹介します。色々と組み合わせて、素敵なレスポンシブ・ウェブ・デザインを作成して下さい。
スマホで画像をはみ出さないようにしたい
レスポンシブ・ウェブ・デザインを作成する上で1つの障害となるのが、画像です。パソコンでは大きく見せて、スマホでは画面をはみ出さないように上手く表示するには、どうすればいいか。そういう時は、imgタグに対し、スタイルシートのmax-width(最大幅の指定)を適用するのが便利です。例えば、下記は、150px幅の端末を想定したものです。画面幅を示す青い枠線(150px)を、画像(200px)がはみ出してしまっています。
![[max-width]を設定していない要素](/files/images/assets/logo.png)
ここで、画像に対して、max-widthを指定してあげます。例えば、90%と指定すると、画像が、横幅(150px)の90%(135px)以上あった場合に、90%(135px)まで自動で縮小してくれます。height: auto ;を指定しておくことで、横幅と縦幅の比率が保たれます。
CSS
/* 画像の最大幅を指定する */
img
{
max-width: 90% ; /* 横幅の90% */
height: auto ; /* 縦幅を自動調整 */
}先ほどの画像に、max-width: 90% ;を指定した例です。青枠の横幅(150px)の、90%(135px)の大きさまで、画像が自動的に縮小されているのを確認できますね。このように指定しておくことで、画像を、デスクトップPC幅でも、スマホ幅でも、適切に表示させることができます。大体、90%くらいを最大幅にすると、バランス良い表示になります。
![[max-width]を設定した要素](/files/images/assets/logo.png)
スマホでだけ非表示にする
例えば、デスクトップPCで表示させているコンテンツを、全てスマホで表示させていると、場合によっては、ユーザーに不親切になってしまうかもしれません。スマホで1ページに大量に情報があると鬱陶しいですよね…。そういう時は、display: none ;で非表示にさせることができます。
CSS
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
.new-post
{
display: none ; /* 非表示にする */
}
}下記は、スマホ幅(479px以下)の場合にだけ、新着記事一覧のコンテンツを非表示にする例です。工夫して、liタグに適用すれば、デスクトップPC幅では10記事まで、スマホ幅では3記事まで、といった調整も可能ですね。
新着記事一覧コーナー
- 記事タイトル1 (05/21)
- 記事タイトル2 (05/20)
- 記事タイトル3 (05/19)
- 記事タイトル4 (05/18)
- 記事タイトル5 (05/17)
※この新着記事一覧コーナーは、スマホ幅(479px以下)では表示されません。
スマホでだけ表示させる
前項とは逆に、デスクトップPC幅では表示させずに、スマホ幅だけで表示させるには、display: block ;を使いましょう。ちなみに、これはブロック要素の場合です。あまり機会はありませんが、spanタグなどのインライン要素の場合はdisplay: inline ;を指定します。
CSS
.new-post
{
display: none ; /* 非表示にする */
}
/* スマホだけに適用するCSS */
@media screen and ( max-width:479px )
{
.new-post
{
display: block ; /* 表示にする */
}
}下記は、デスクトップPC幅では非表示、スマホ幅では表示にした例です。
新着記事一覧コーナー
- 記事タイトル1 (05/21)
- 記事タイトル2 (05/20)
- 記事タイトル3 (05/19)
- 記事タイトル4 (05/18)
- 記事タイトル5 (05/17)
※この新着記事一覧コーナーは、デスクトップPC幅(480px以上)では表示されません。
タブレット用のデザインも作る
デスクトップPC幅とスマホ幅だけでなく、それに加えてタブレット幅も加えて、3種類のデザインを含むレスポンシブ・ウェブ・デザインを作成したい場合の、メディアクエリの設定例です。タブレット幅は、最大767pxを設定するのが一般的です。この場合、タブレット幅は青色→緑色、スマホ幅は青色→緑色→赤色と、指示が上書きされていくことになります。同じ指示を重ねないように心がけましょう。しても表示に問題はありませんが、コード量が無駄に増えてしまう、という意味で、です。
CSS
/* 全サイズに適用するCSS */
p
{
color: blue ; /* 青色にする */
}
/* タブレットだけに適用するCSS (0〜767px) */
@media screen and ( max-width:767px )
{
p
{
color: green ; /* 緑色にする */
}
}
/* スマホだけに適用するCSS (0〜479px) */
@media screen and ( max-width:479px )
{
p
{
color: red ; /* 赤色にする */
}
}埋め込み(iframe)をレスポンシブにする
Google MapsやYoutube、VimeoにInstagram、Vine…、色々あってキリがないのですが、いわゆる、埋め込みコンテンツを、アスペクト比(横幅、縦幅の割合)を保ったレスポンシブにする方法を説明します。例えば、下記のデモは、iframe要素にmax-width: 100%を指定していますが、ウィンドウを縮めても、横幅は縮まりますが縦幅が縮まらずにみっともないですよね…。
Youtubeのような埋め込み要素を、デスクトップPCでもスマホでも、横幅、縦幅が最適なサイズになるよう調整してみましょう。埋め込みコンテンツ(iframeタグ)になら、全てに応用がききます。
HTML
まずは、iframeタグを用意しましょう。横幅、縦幅はスタイルシートで指定するため、タグ内のwidth、heightの値は気にしなくて大丈夫です。
HTML
<iframe width="560" height="315" src="https://www.youtube.com/embed/s9AemQrj0tk" frameborder="0" allowfullscreen></iframe>続いて、このiframeタグを、divタグで囲んで下さい。クラス名をembed-wrapperと指定しておきます。HTMLはこれだけで大丈夫です。
HTML
<div class="embed-wrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/s9AemQrj0tk" frameborder="0" allowfullscreen></iframe>
</div>スタイルシート
この、埋め込みコンテンツをレスポンシブにする仕組みは、周りを囲んだ要素(.embed-wrapper)の、中身部分(widthとheight)ではなく、「余白部分(padding)」いっぱいに、iframeを表示させることで、実現します。中身部分ではなく、余白部分というのは、パーセンテージを指定しておくことで、アスペクト比(横幅、縦幅の比率)が保たれるんですね。ということで、.embed-wrapperの高さは、0pxにしちゃいます。
CSS
/* [iframe]を囲む要素 */
.embed-wrapper
{
width: 100% ;
max-width: 560px ; /* 最大の横幅 */
height: 0 ; /* 高さは0にする */
padding-bottom: 56.25% ; /* 横幅に対する縦幅の比率 */
position: relative ;
top: 0 ;
left: 0 ;
}
/* [ifram] */
.embed-wrapper iframe
{
width: 100% ; /* 親要素の余白いっぱい */
height: 100% ; /* 親要素の余白いっぱい */
margin: 0 ; /* 余白 */
padding: 0 ; /* スペース */
position: absolute ;
top: 0 ;
left: 0 ;
}padding-bottomの部分に設定した56.25%というのは、横幅に対する縦幅の比率です。例えば、56.25%を指定していた場合、横幅が560pxの時、560 * 0.5625で、縦幅が315pxになります。例えば、画面幅320pxのスマホで表示した場合は、320 * 0.5625で、縦幅が180pxで表示されるというわけです。なんで56.25%なのかというと、単純にYoutubeの埋め込みコンテンツのサイズが、「1:0.5625」の比率だからです。これは、iframeタグのwidthとheightの数値で確認できますね。
サンプルデモ
実際に上記コードを利用して、Youtubeの埋め込みコンテンツをレスポンシブにしたサンプルです。横幅と縦幅のバランスがよく表示されているはずです。ウィンドウ幅(青枠)を広げたり、狭めたりして、確認してみて下さいね。max-width: 560pxを指定しているので、560px以上には広がりません。
複数の埋め込み要素に対応する
Youtube以外にも対応させてみましょう。縦幅、横幅の比率ですが、Vineの場合は「1:1」なので、padding-bottomには100%を指定するとちょうどよくなります。Youtube、Vineなどによって、囲む要素のクラス名を振り分けるようにしましょう。
HTML
<!-- Youtubeの埋め込み -->
<div class="embed-wrapper embed-youtube">
<iframe></iframe>
</div>
<!-- Vineの埋め込み -->
<div class="embed-wrapper embed-vine">
<iframe></iframe>
</div>
<!-- Google Mapsの埋め込み-->
<div class="embed-wrapper embed-googlemaps">
<iframe></iframe>
</div>CSS
/* [iframe]を囲む要素 */
.embed-wrapper
{
width: 100% ;
max-width: 560px ; /* 最大の横幅 */
height: 0 ; /* 高さは0にする */
position: relative ;
top: 0 ;
left: 0 ;
}
/* [ifram] */
.embed-wrapper iframe
{
width: 100% ; /* 親要素の余白いっぱい */
height: 100% ; /* 親要素の余白いっぱい */
margin: 0 ; /* 余白 */
padding: 0 ; /* スペース */
position: absolute ;
top: 0 ;
left: 0 ;
}
/* Youtubeの場合 [1:0.5625] */
.embed-youtube
{
padding-bottom: 56.25% ; /* 横幅に対する縦幅の比率 */
}
/* Vineの場合 [1:1] */
.embed-vine
{
padding-bottom: 100% ; /* 横幅に対する縦幅の比率 */
}
/* Google Mapsの場合 [自由] */
.embed-googlemaps
{
padding-bottom: 40% ; /* 横幅に対する縦幅の比率 */
}HTMLコード自体を分けたい
同じHTMLで、幅によって違うスタイルシートを適用するレスポンシブ・ウェブ・デザインではなく、アクセスする端末によって、HTML自体を振り分けて表示させたい場合は、PHPなどを利用する必要があります。代表的なPHP用ライブラリとして「Mobile Detect」があります。このライブラリを利用することで、スマホでアクセスしたらこのHTML、タブレットでアクセスしたらこのHTMLという振り分けがお手軽に実現できます。レスポンシブ・ウェブ・デザインを採用するか、デスクトップPC用、スマホ用に別々のHTMLを用意するかに、優劣はありません。どちらにもメリット、デメリットがあります。あなたのやりやすい方を採用しましょう。
ダウンロード
この記事で紹介したレスポンシブ・ウェブ・デザインの見本となるページのHTML、CSSを配布しています。カスタマイズの下地としてご利用下さい。
- SYNCER00337
- example-09.html Download
- responsive-09.css Download
- logo.png Download
- author.png Download
ファイル一覧
ファイル名をクリックすると内容を確認できます。「Download Zip」をクリックするとファイル一式をダウンロードできます。