VineでプロフィールページのカスタムURLを設定する方法
投稿日: / 更新日:

Vineで、自分のプロフィールページを好きなように変更することができる、カスタムURLの設定方法を紹介します。この設定は、アカウントを登録してから(Vineを始めてから)、30日以上経過してから、利用することができます。
カスタムURLに関するQ&A
URLアドレスを好きな文字列にできる
Vineの、ユーザーのプロフィールページのURLは通常、下記のようになっています。これだと、URLアドレスを覚えにくいですよね。この赤い部分を好きなように変更できるのは、「カスタムURL」の設定です。
https://vine.co/u/1131917957837312000 [リンク]
例えば、私のアカウントは、下記のように、ブログ名をURLアドレスに設定しています。これだったら誰でも覚えられますよね。よかったら、試しにアクセスしてみて下さいね。
https://vine.co/syncer [リンク]
ウェブサイトを運用している人や企業などの場合、こういう風にブランドに合わせたカスタムURLを設定することで、認知されやすくなり、SNSをより有効に活用することができるようになりそうですね。
カスタムURLは早い者勝ち
当たり前ですが、URLアドレスは他ユーザーと重複することはできません。なので「早い者勝ち」ということになります。
設定できるのは1回きり
これは最も注意すべきことですが、カスタムURLを設定できるのは1回限りです。つまり、適当に変なURLを設定してしまった場合、二度と解除できないし、変更することもできないということです。タイプミスしても変更することはできません。ずっと付き合い続けるURLアドレスになるので、早い者勝ちとはいえ、慎重に決めましょう。
設定できるのは30日以上運用してから
カスタムURLの設定は、Vineを始めてから30日以上経過していて、さらに合計で2つ以上の動画を投稿しているユーザーのみ、利用可能です。これは悪戯を防ぐための設定でしょう。まだVineを始めて間もない人は、30日経過するのをまずは待ちましょう。
カスタムURLを設定する方法
カスタムURLは、アプリからは設定できません。Google ChromeやSafariを使ってVineにアクセスした、ウェブブラウザ版でのみ、設定可能です。端末のウィンドウサイズにより、ページデザインが変わるので、下記のどちらかを参考にして、操作して下さい。
ウェブの場合
お使いの端末のウィンドウが大きいと、ページデザインはこちらのようになります。ちなみに私はAndroidはNexus7なのですが、こちらのページデザインでした。

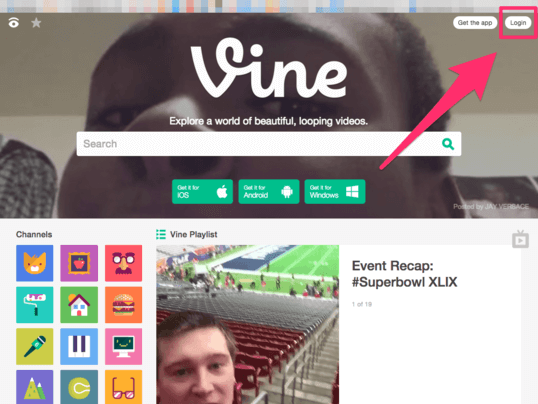
Vineにアクセス後、画面右上にある「Login」をクリックして下さい。

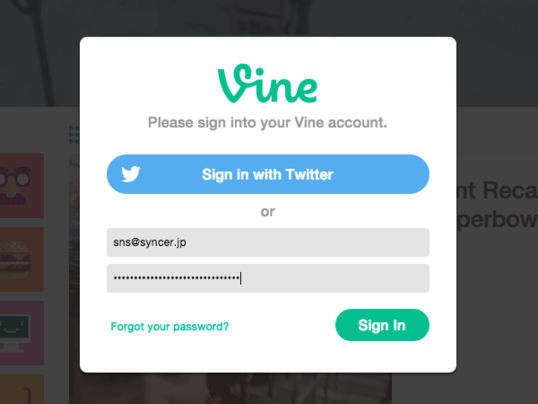
ログインフォームが出現します。Twitterと連携している場合は「Sign in with Twitter」を、連携していない場合はIDとパスワードを入力して、ログインして下さい。

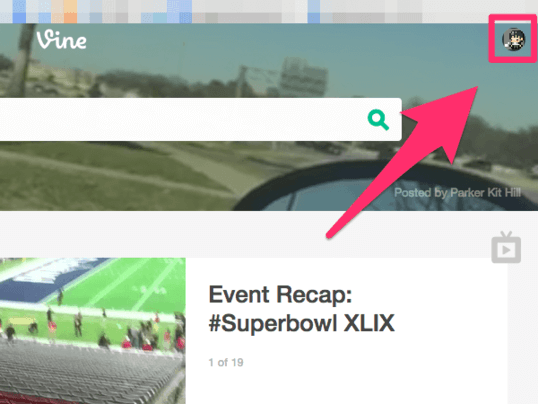
ログインすると、画面右上にプロフィールアイコンが出現します。これに、マウスカーソルを乗せて下さい。

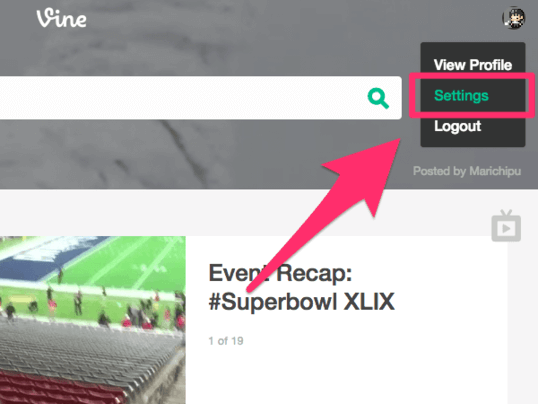
メニューが表示されます。「Settings」をクリックして下さい。

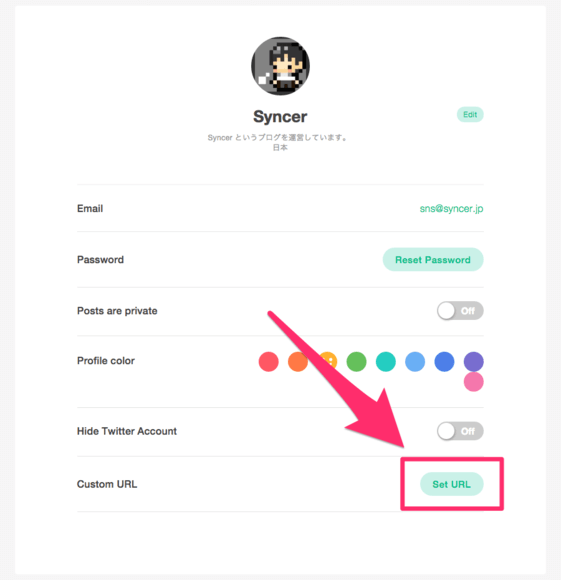
アカウントの設定画面に移動します。下部にある「Custom URL」の項目、右側にある「Set URL」をクリックして下さい。ここからの操作は慎重に行なって下さい。

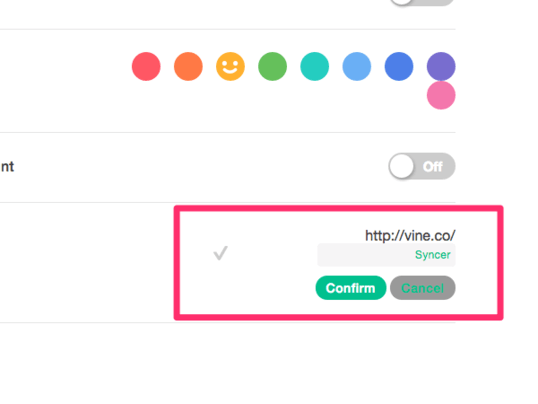
URLを入力するためのフォームが出現します。https://vine.co/に続く、希望の文字列を入力して下さい。誤って「Confirm」のボタンや、Enterキーを押してしまうと、そのまま登録されてしまい、二度と戻すことができないので注意して下さい。タイプミスも厳禁です(笑)。よろしければ、「Confirm」をクリックして下さい。

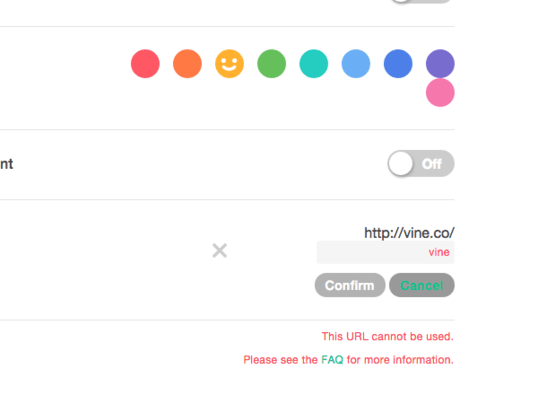
既に他のユーザーが使っているなど、カスタムURLに利用できない文字列を入力した場合、赤文字でエラーメッセージが表示されます。残念ですが、諦めて他の文字を指定しましょう。

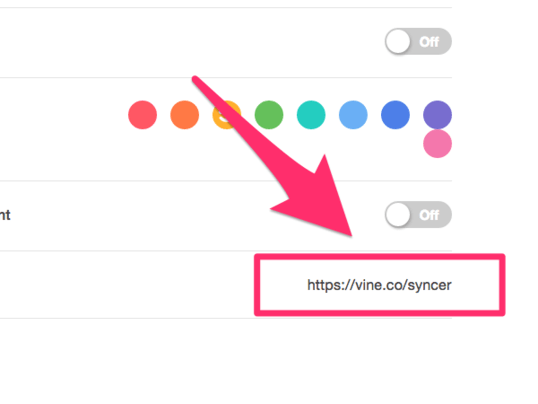
「Confirm」をクリックすると、カスタムURLが設定されて、表示されます。試しに、このURLにアクセスしてみて下さい。今後はこのURLをシェアしましょう。ちなみに今までの複雑なURLも継続して利用できます。
アプリの場合

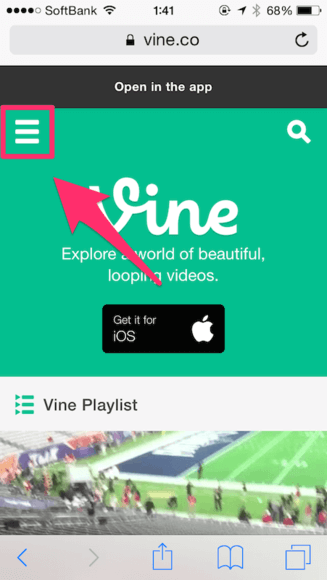
Google ChromeやSafariなどでVineにアクセスしたら、画面左上にあるメニューボタンをタップして下さい。

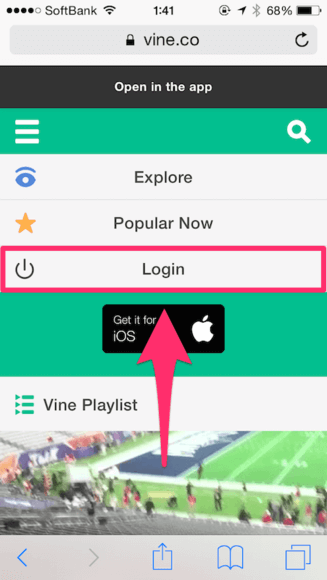
メニューが出てきます。その中から「Login」をタップして下さい。

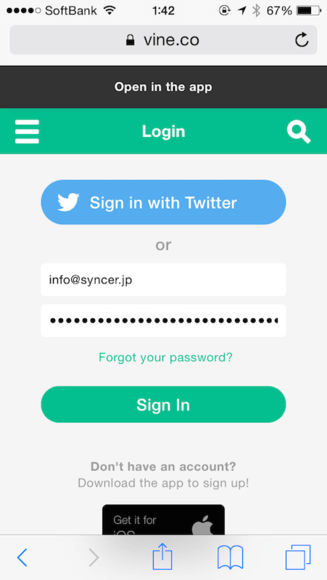
Twitterと連携している場合は「Sign in with Twitter」を、連携していない場合は、下のフォームにIDとパスワードを入力して「Sign In」をタップして下さい。ログインを済ませましょう。

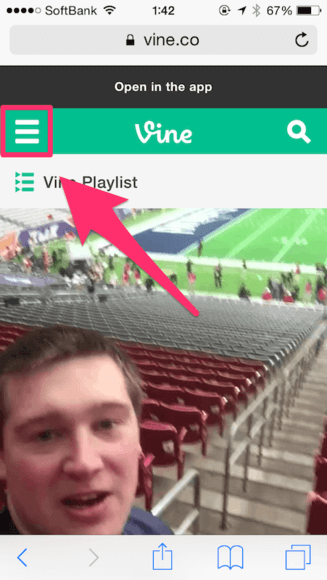
Vineのトップページに戻ります。最初と同じように、画面左上にあるメニューボタンをタップして下さい。

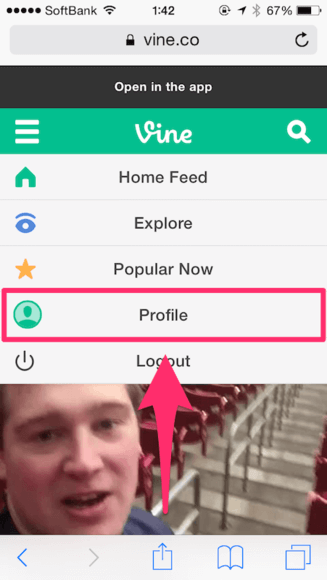
ログイン後はメニューが増えています。その中から「Profile」をタップして下さい。

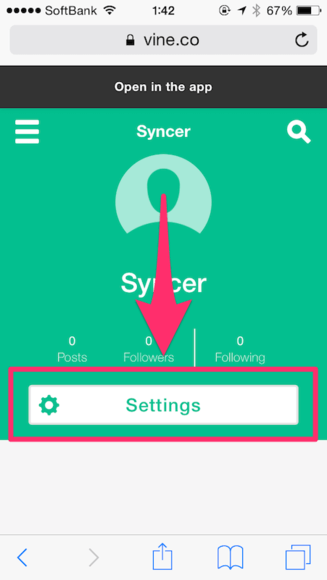
ユーザーのプロフィール画面に移動します。ページ上部にある「Settings」をタップして下さい。

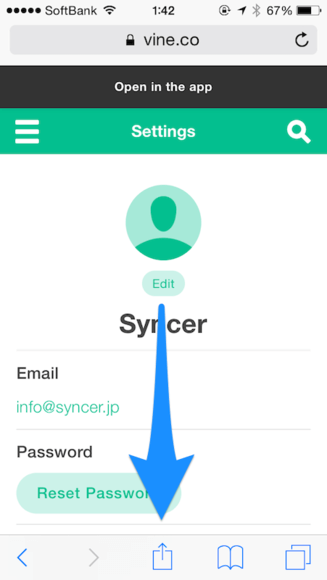
アカウントの設定画面に移動します。ページの下の方にスクロールして下さい。

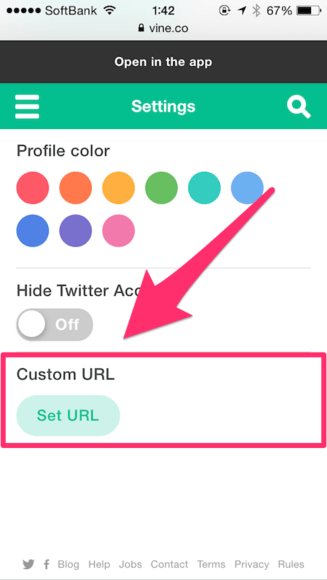
「Custom URL」という項目の中にある「Set URL」をタップして下さい。

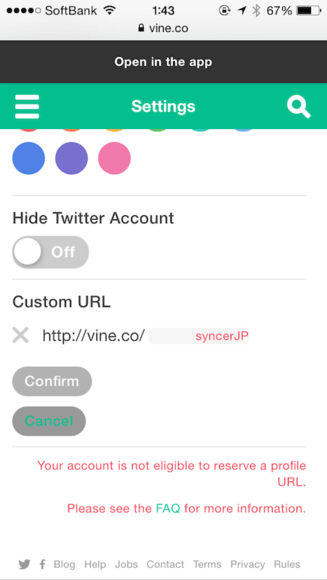
タップすると、カスタムURLを入力するためのフォームが出現します。ここの操作は慎重に行なって下さい。間違って「Confirm」ボタンをタップしてしまうと、その時点の入力内容がカスタムURLに決定され、以降、二度と変更することができなくなってしまいます。使えない文字列を入力した場合、赤文字でエラーメッセージが表示されるので、他の文字列に変更しましょう。「これで間違いない」という準備ができたら、最後に「Confirm」ボタンをタップして下さい。

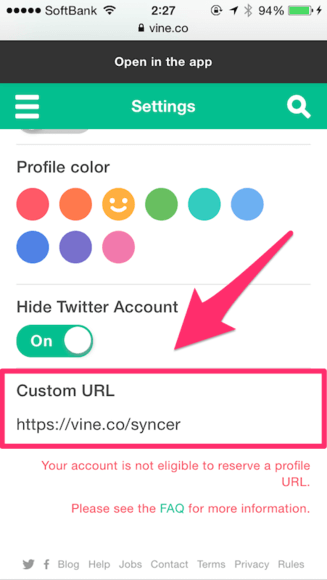
決定すると、このようにURLが表示されます。以降はこちらが、あなたのプロフィールページのURLアドレスになるので、シェアしていきましょう。

