モーメントの使い方
公開日:

2016年10月にTwitterに新しく加わった、モーメントという機能について、初心者向けに解説していきます。現在、著者の環境ではデスクトップでしかモーメントの機能を使えないので、まだスマホアプリの解説はありません。
モーメントに関するQ&A
モーメントって何?
簡単に言うと、ツイートのまとめ機能です。作成者は、自由に自分や他人のツイートを集めて、並び替えて、それらを「モーメント」として公開することができます。モーメント(Moment)とは直訳すると「瞬間」で、この機能は「その時その時の思い出をまとめたストーリーを作ろう」という趣旨のものです。
- 新潟旅行のモーメント

- モーメントの見本として、新潟旅行に行った時の数ツイートをモーメントにまとめてみました。
モーメントを作成できないのは何故?
2016年10月現在、モーメントは追加されたばかりの機能です。そのため、一部のユーザーから順々に使えるようになっていきます。自分のアカウントでまだ使えない場合は、使えるようになるまで待ちましょう。作成できなくても、他人が作成したモーメントを見ることはできるはずです。
作るのは大変?
簡単です。タイトルと説明文を決めて、あとはツイートを選ぶだけです。色々と機能が多そうで取っ付きにくいですが、実際に作成してみるととってもお手軽です。
ツイートを載せた相手に通知は行く?
行きません。自分以外のユーザーのツイートをモーメントに加えても、そのユーザーに通知は行きません。
モーメントにツイートが載せられるのを拒否できる?
特定の相手に対してなら、できます。モーメントを作成し、あなたのツイートをそれに加えようとしているユーザーをブロックして下さい。あなたにブロックされているユーザーは、あなたのツイートをモーメントに加えることはできません。
- Twitterで、ユーザーをブロック(フォロワー外し)する方法

- ツイッターでしつこいユーザー、迷惑ユーザーをブロック(フォロー外し)する方法と、相手にどう映るかを解説。
モーメントから自分のツイートを削除できる?
2つ方法があります。1つはそのモーメントの作成者をブロックすることです。ブロックすれば、モーメントの作成者だけでなく第三者も、そのモーメントの中にあるあなたのツイートを見ることができなくなります。ただし、ブロックを解除した途端にツイートは復活してしまいます。もう1つは、そのツイートをあなたのタイムラインから削除することです。元を断つことで、モーメントから完全に削除できます。
特定のユーザーにだけ公開できる?
できます。モーメントを非公開設定にして作成できます。限定公開用URLアドレスを入手できるので、それを見せたい人にだけ教えてあげて下さい。極端な話、そのURLアドレスを知っていれば誰でもモーメントを閲覧できてしまうことは理解しておいて下さい。例えば、下記は非公開のモーメントですが、URLを知っていれば誰でも見ることができるのが分かると思います。
- 非公開のモーメント

- 非公開のモーメントの見本です。けしからんツイートをたくさん集めました…。
途中で非公開設定に変更できる?
できます。一度公開してしまったモーメントでも、いつでも非公開に変更できます。逆に、非公開から公開にも変更できます。
モーメントを削除できる?
できます。作成者は、モーメントを自由に削除することができます。削除したモーメントは、誰も見ることができなくなります。
モーメントの管理画面へのアクセス
この章では、モーメントの管理画面にアクセスする方法を説明します。
ウェブの場合
モーメントの編集画面へのアクセス
この章では、モーメントの個別の編集画面にアクセスする方法を説明します。まだモーメントを1つも作成していない人はスキップして下さい。
ウェブの場合

モーメントの管理画面に移動して下さい。今までに作成したモーメントの一覧が表示されているので、その中から編集したいモーメントをクリックして下さい。

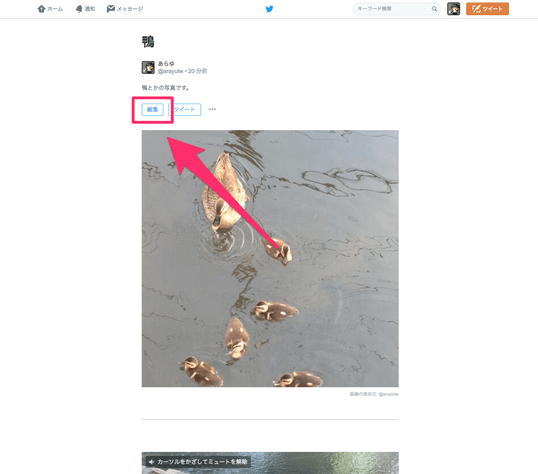
そのモーメントが下書き状態の場合は、直で編集画面にアクセスできます。既に公開しているモーメントの場合は、公開画面に移動します。なので、画面上部にある「編集」をクリックして下さい。

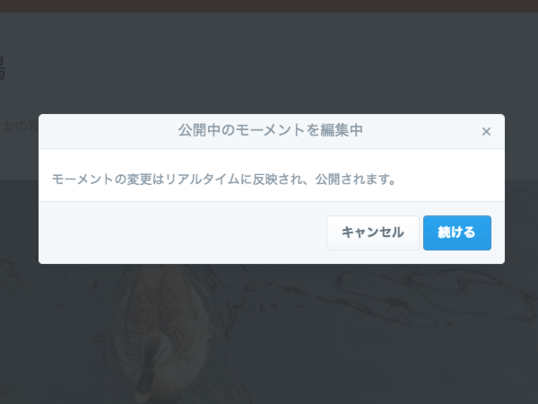
「モーメントの変更はリアルタイムに反映され、公開されます。」という確認メッセージが表示されます。これはどういうことかというと、あなたが行なったモーメントの修正は、決定ボタンなどを押す必要がなく、すぐ様、見ているユーザーに反映されてしまうということです。なので編集中だからと油断して誤った説明文などにならないように注意しましょう。もし心配ならば、一度非公開状態にしてから編集した後、公開状態に戻す、という方法を取れば安全です。

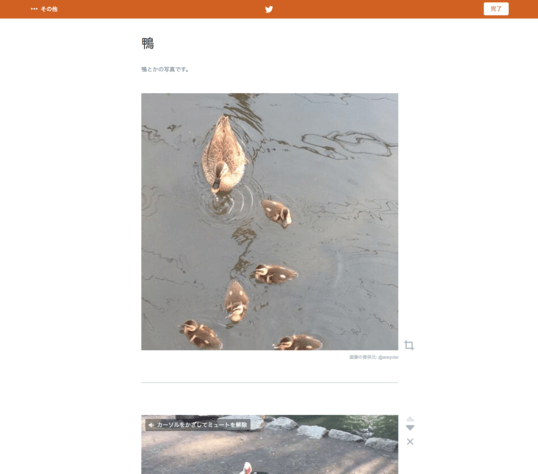
モーメントの編集画面にアクセスすることができました。この編集画面では、作成した時と同じように、タイトルや説明文など、様々な設定を編集できます。
モーメントの作成画面へのアクセス
この章では、モーメントを新しく作成する方法を説明します。モーメントは削除できるので、初めての方は一緒に作成してみましょう。
ウェブの場合
タイトルと説明文を設定する
モーメントの案内として、タイトルと説明文を編集できます。いつでも変更できるので、そこまで悩む必要はないでしょう。
ウェブの場合
ツイートを追加する
モーメントにツイートを追加します。編集画面からではなく、いつも見ているタイムラインから追加する方法は、次章で説明しています。
ウェブの場合

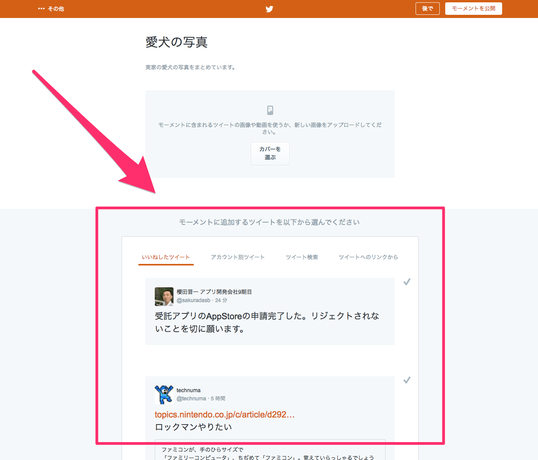
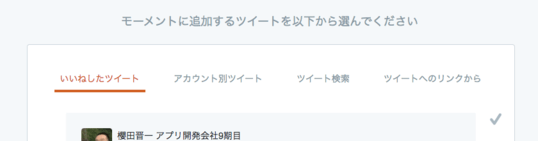
編集画面の下部に、「モーメントに追加するツイートを以下から選んでください」というコーナーがあります。ここからツイートを追加できます。

ツイートの検索方法は主に4種類です。「いいねしたツイート」は、自分がいいね!を付けたツイートの一覧からツイートを選びます。「アカウント別ツイート」は、自分が投稿した中からツイートを選びます。「ツイート検索」は、その場でツイートをキーワード検索して、ツイートを選びます。「ツイートへのリンクから」は、ツイートの共有用URLを入力してそのツイートを追加します。

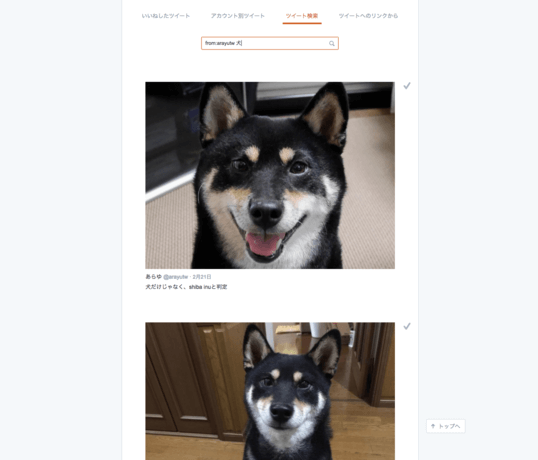
今回はキーワード検索したツイートを追加していきましょう。「ツイート検索」のタブをクリックすると、キーワードの入力フォームが表示されます。普段と同じように、ツイートを検索してみましょう。このような感じで、ヒットしたツイートが表示されると思います。

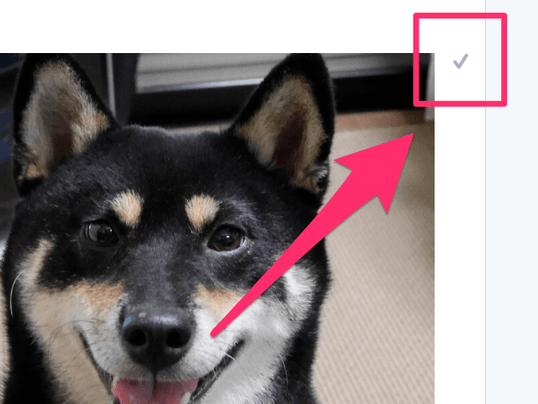
モーメントに追加したいツイートがあったら、そのツイートの右側にあるチェックマークをクリックして下さい。

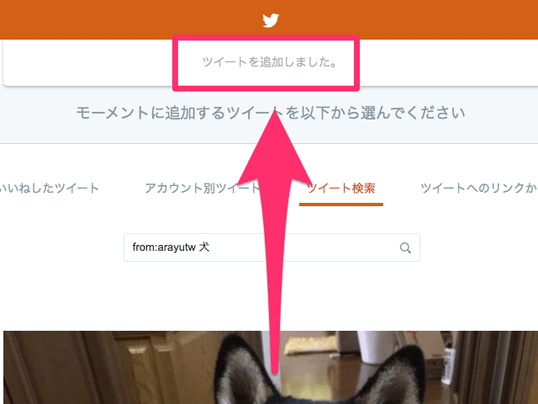
「ツイートを追加しました」というメッセージが表示されれば成功です。これで、このツイートはモーメントに追加されました。

編集画面の上の方に戻ってみて下さい。このように、追加したツイートが表示されているのを確認できます。この要領で、モーメントで表示したいツイートをどんどん追加していきましょう。
タイムラインからツイートを追加する
この章では、普段のタイムラインで見かけたツイートを、その場でモーメントに追加する方法を説明します。
ウェブの場合

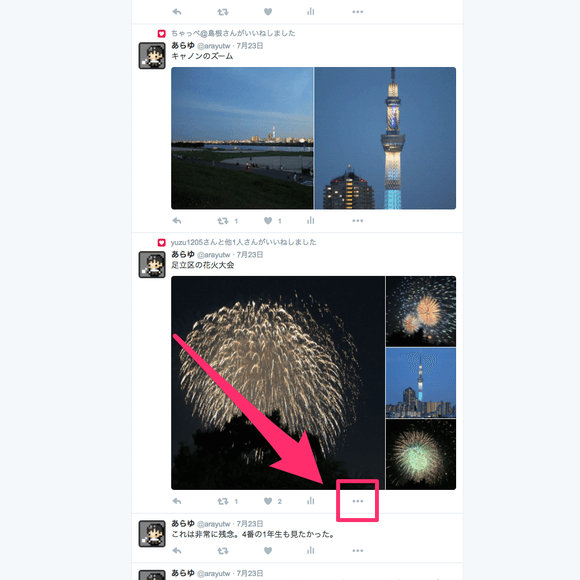
モーメントに追加したいツイートの、右下にある三点リーダーをクリックして下さい。

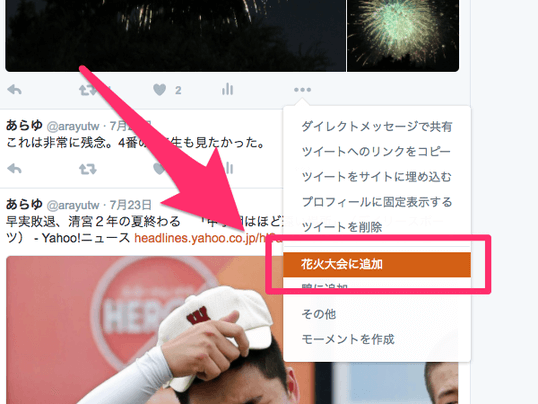
メニューが開きます。この中から、目的のモーメントの名前に追加というメニューがあるのでクリックして下さい。それだけで、そのモーメントの一番後ろにツイートが追加されます。

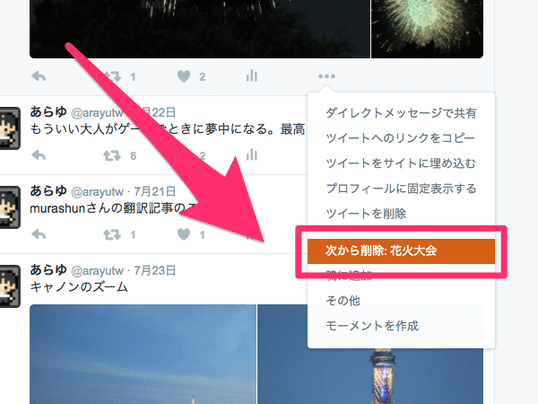
もし、表示が「次から削除: 〜」だったら、このツイートは既にこのモーメントに追加されているということです。これをクリックすると、そのモーメントからこのツイートを削除してしまうのでご注意下さい。

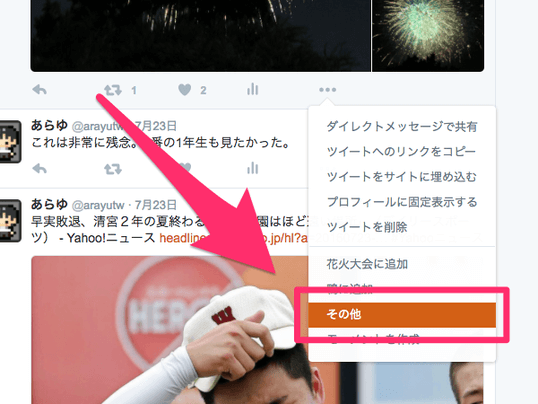
メニューの中に目的のモーメントが見当たらない場合は「その他」をクリックして下さい。

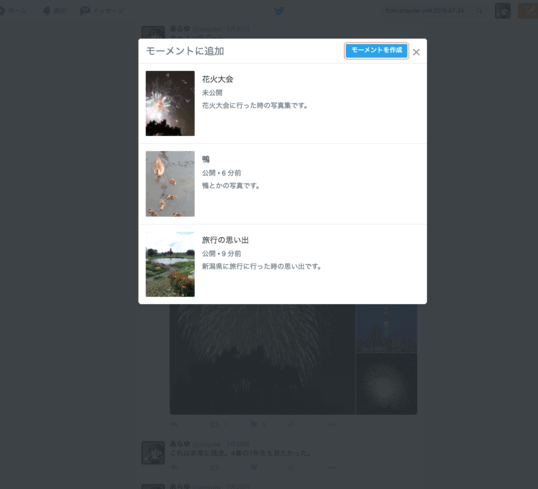
このように全てのモーメントの一覧が表示されます。この中から目的のモーメントを探してクリックすれば、ツイートがそのモーメントの一番後ろに追加されます。
ツイートを削除する
この章では、モーメントに追加したツイートを、モーメントから削除する方法を説明します。モーメントから削除しても、ツイート自体が削除されることはないので安心して下さい。
ウェブの場合
ツイートを並び替える
この章では、モーメントに追加されているツイートの、表示順を変更する方法を説明します。
ウェブの場合
カバーを設定する
この章では、モーメントのカバーを設定する方法を説明します。カバーはいつでも変更可能です。
ウェブの場合

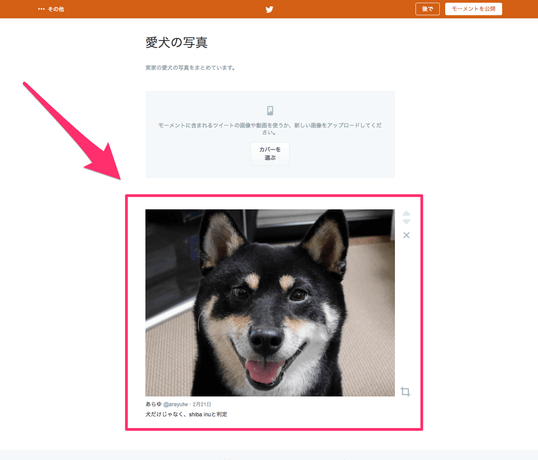
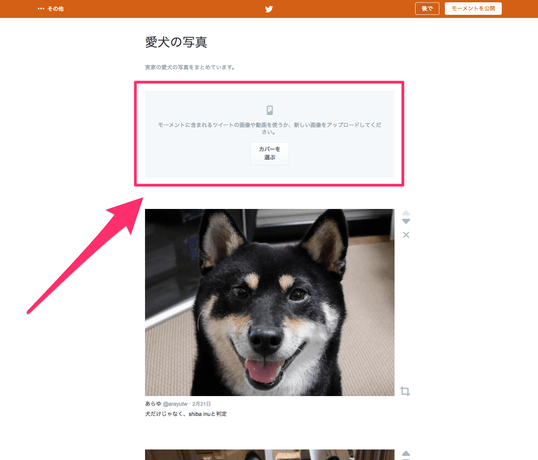
モーメントの編集画面に移動します。ページの上部にある「カバーを選ぶ」をクリックして下さい。既に設定しているカバーを変更したい場合は、カバーをクリックして下さい。

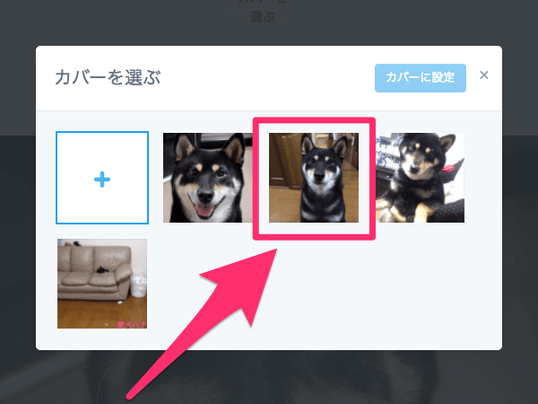
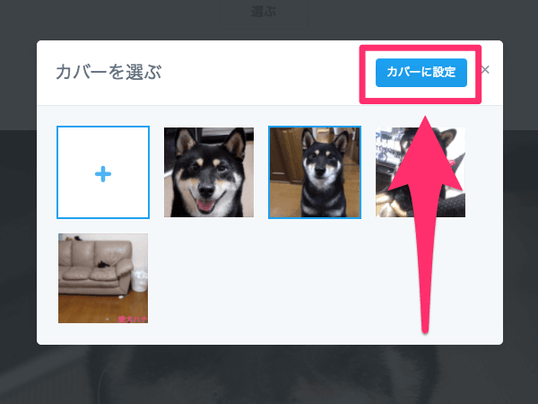
すると、カバーの候補となる写真の一覧が表示されます。候補の中にカバーにしたい画像がない場合は、左上のプラスボタンをクリックすれば画像をアップロードできます。

画像を選んだら、「カバーに設定」をクリックして下さい。

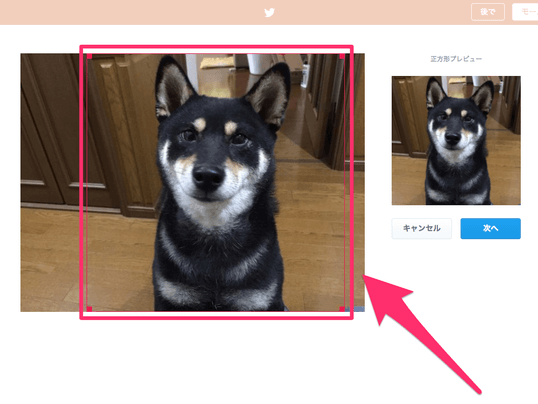
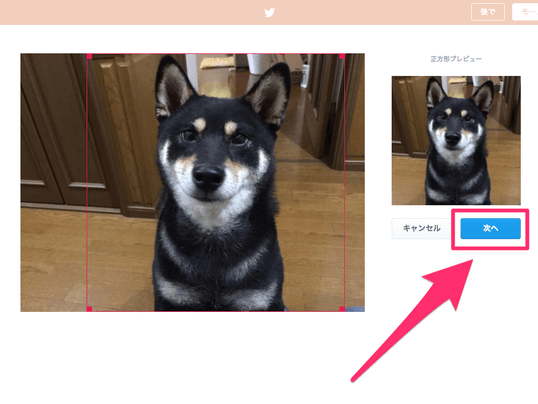
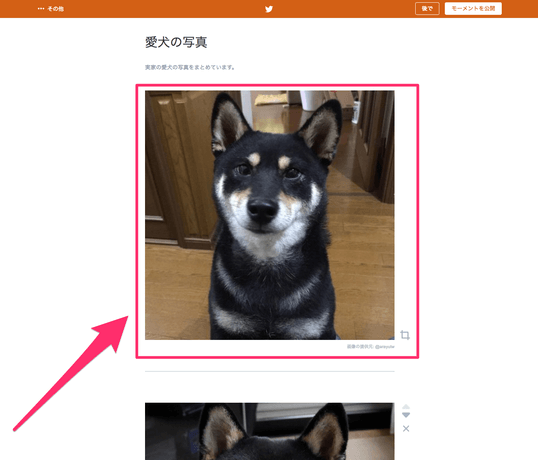
カバー画像は、正方形でなければいけません。切り抜き操作の画面が表示されるので、写真に表示されている枠をドラッグ操作で動かして、画像のどの部分をカバーにするのか選んで下さい。

カバーにしたい部分が決定したら、「次へ」をクリックして下さい。

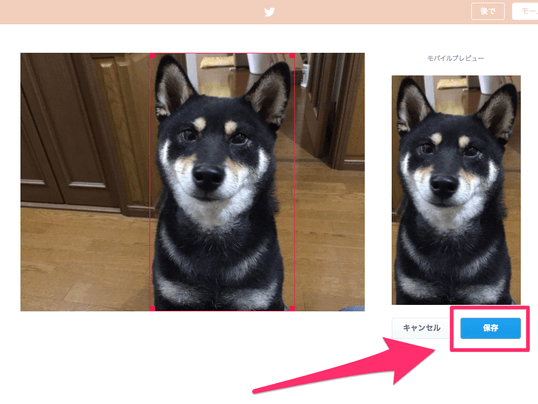
次にモバイル用の切り抜き操作の画面に移動します。縦長画面のスマホで見た時にカバーが綺麗に見えるように、先ほどと同じくドラッグ操作でカバーの範囲を選んで下さい。準備ができたら「保存」をクリックします。

モーメントの編集画面に戻ります。このように、設定したカバーが表示されていれば成功です。
モーメントを公開する
準備ができたらモーメントを公開してみましょう。公開せずに、身内だけにモーメントを見せたい場合は、この章はスキップして下さい。
ウェブの場合

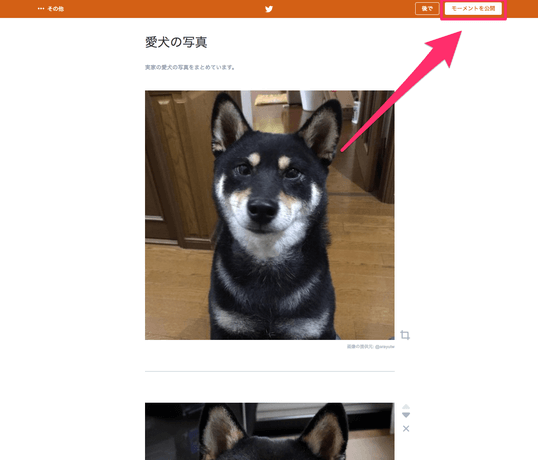
モーメントの編集画面に移動します。画面の右上にある「モーメントを公開」をクリックして下さい。

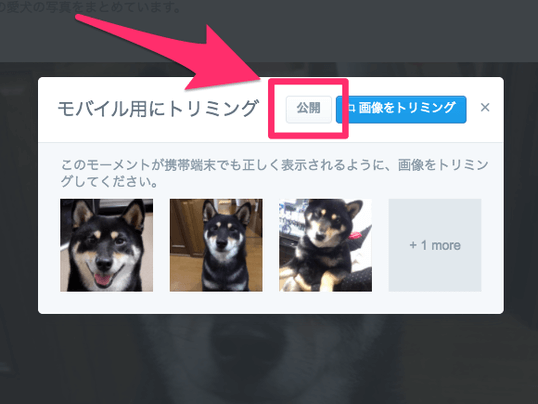
モーメントに含まれるメディアの中に、トリミングが終わってないものがあると、このように「スマホで綺麗に表示されるようにトリミングして下さい」と確認フォームが表示されます。正直なところ、全てのメディアをトリミングするのは大変なので無視してかまいません。後からいつでも作業はできます。さらに言うなら、トリミングをせずともスマホで特に見にくいということもありません。「公開」をクリックしましょう。

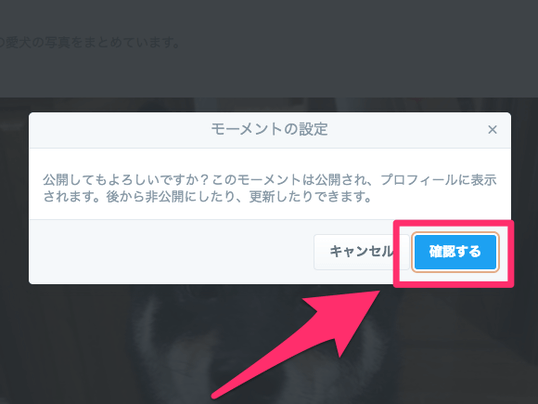
「公開してもよろしいですか?」という確認メッセージが表示されます。よろしければ、「確認する」をクリックして下さい。

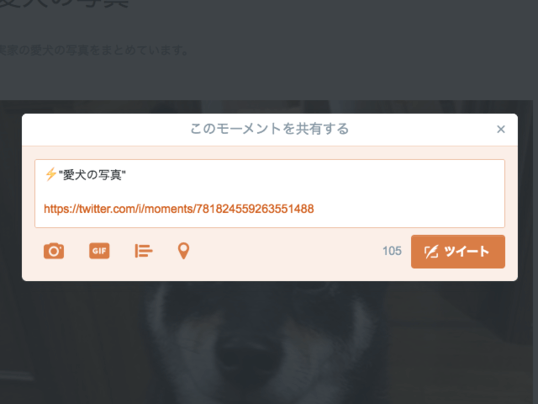
これで、モーメントが公開状態になりました。この瞬間から他ユーザーは、あなたのプロフィール画面から、このモーメントを閲覧できるようになりました。公開すると、このようにツイートでモーメントのURLをシェアできるフォームが表示されます。「モーメント作ったよ〜」ということをお知らせしたい場合はこのまま投稿しましょう。
モーメントを非公開にする
不特定多数のユーザー向けには非公開のまま、知っている人にのみモーメントを見せたい場合は、限定公開用URLを取得しましょう。
ウェブの場合
限定公開用URLを取得する
非公開設定のモーメントを知っている人に見せるには、限定公開用URLを取得して教えてあげて下さい。ただし、このURLを知った人は誰でもこのモーメントを閲覧できるということは気にかけておきましょう。
ウェブの場合
メディアをトリミングする
モーメントに含まれるメディア(画像や動画)は表示する範囲を選択しないと、スマホで見た時に端が途切れてしまいます。この問題を解決するには、表示する範囲を設定しなければいけません。より良いモーメントを作るため、余裕があったら作業してみて下さい。
ウェブの場合

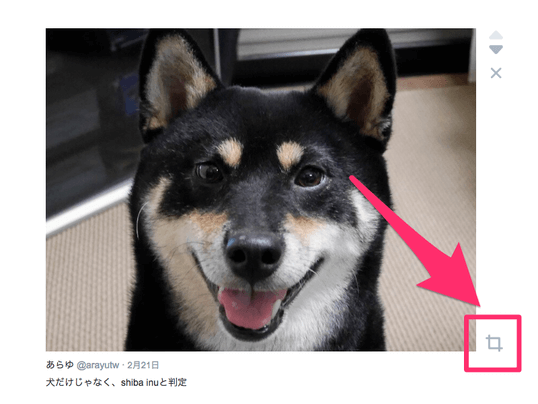
該当のモーメントの編集画面に移動します。メディアをトリミングしたいツイートの右下にあるトリミングのボタンをクリックして下さい。。

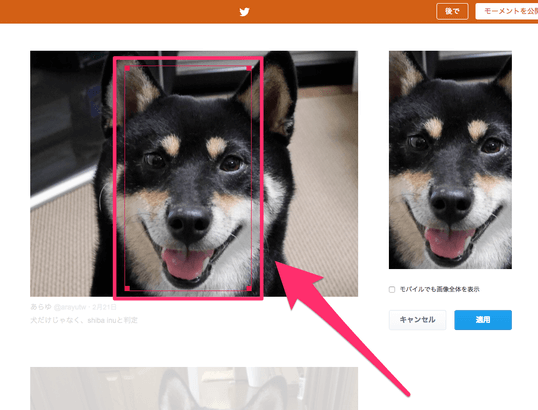
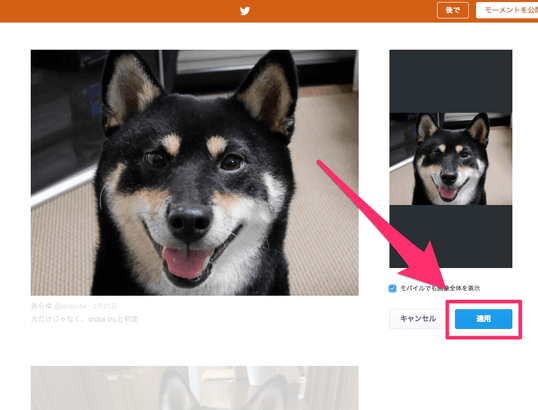
画像の上に表示されている、枠線をドラッグ操作で動かして、スマホでの表示範囲を設定して下さい。

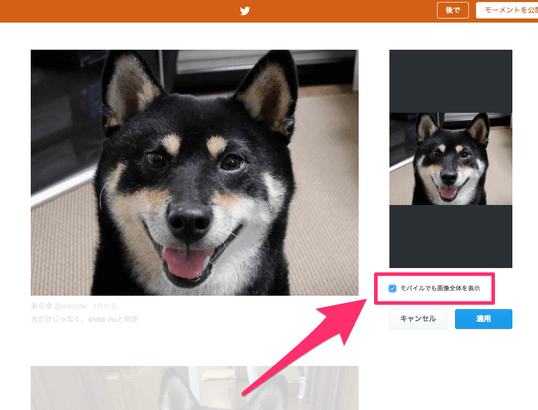
右の方にある「モバイルでも画像全体を表示」というチェックボックスにチェックを入れると、表示範囲を選択するのではなく、スマホでも画像全体を表示させることができます。

トリミングの設定が終わったら、「適用」をクリックして下さい。これで、このメディアのトリミングが完了しました。
テーマカラーを設定する
この章では、モーメントの、携帯用のテーマカラーを設定する方法を説明します。テーマカラーは、スマホアプリでモーメントを見た時、写真のないツイートの背景色になります。

ウェブの場合
位置情報の公開、非公開を設定する
この章では、モーメントの位置情報の公開を設定する方法を説明します。モーメントに位置情報を紐づけると、検索などの材料になるようです。位置情報を付けたくない場合は公開を拒否しておきましょう。
ウェブの場合
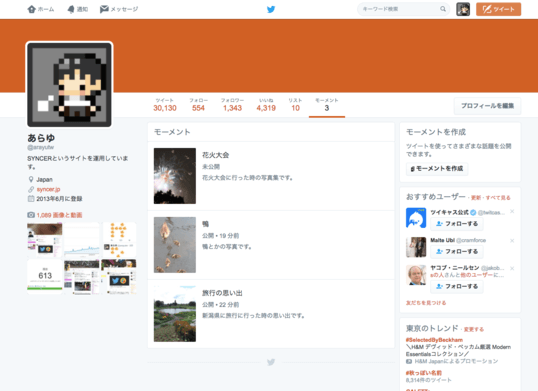
ユーザーのモーメントを確認する方法
そのユーザーがこれまでに作成したモーメントの一覧は、プロフィールから確認できます。
ウェブの場合
モーメントを削除する方法
この章では、作成したモーメントを削除する方法を説明します。




























