Twitterで画像を投稿する方法まとめ
投稿日: / 更新日:

スマホアプリ版のTwitterでは、画像を自由にサイズ変更したり、フィルター効果を付けたりして投稿できるのをご存知ですか?この記事では、初心者のために、Twitterで画像を投稿するテクニックをまとめています。iPhone版、Android版ともに操作方法は同じです。
画像を投稿する
複数枚の画像を投稿する
この章では、画像を1枚だけではなく、一度に複数枚、投稿する方法を説明します。

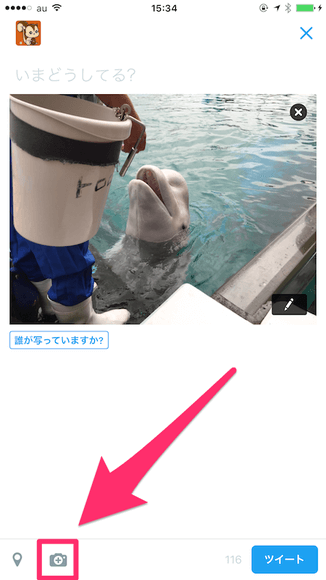
画像を既に1枚セットしている状態で、画面左下あたりにあるカメラアイコンをもう一度タップして下さい。+(プラス)マークが付いていると思います。

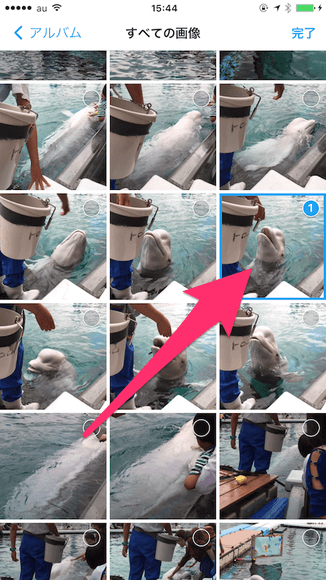
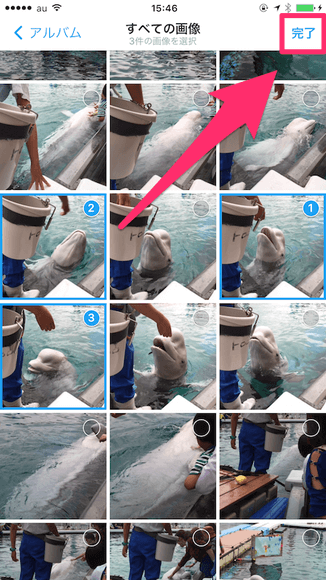
すると再び画像の選択画面に移動します。既に1枚目に選んでいる画像は、このように1番目の1という数字が付いているのが分かりますね。

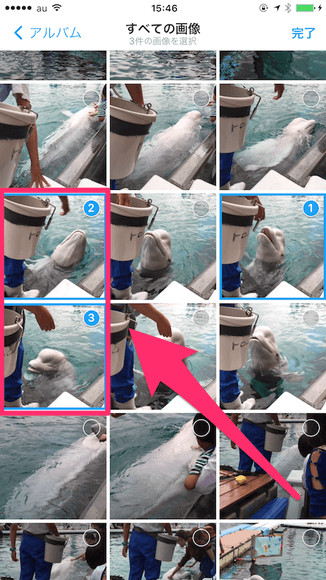
2枚目以降の画像を選択するには、画像をタップして下さい。このように、タップするごとに2番、3番のマークが付いていきます。もう一度タップすれば、画像の選択を取り消すことができます。お好みの順番で選択しましょう。なお、一度に投稿できるのは2015年10月現在、4枚までです。

準備ができたら、画面右上にある「完了」をタップして下さい。

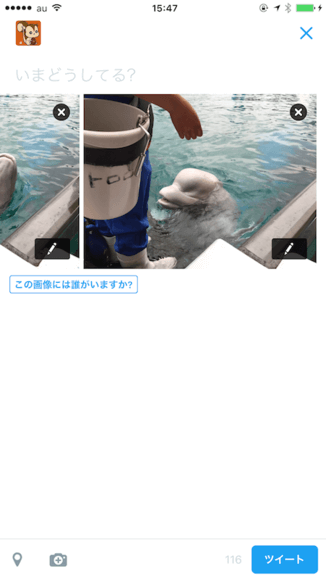
ツイートの投稿画面に戻ります。このように、複数毎の画像がセットされていれば成功です。あとはツイート(文章)を加えて、投稿しちゃいましょう。
「誰が写っていますか?」とは?
画像の編集画面を呼び出す
画像を編集する
画像編集画面では、主に3つの編集機能を利用することができます。下記は左側のアイコンから順に、機能を説明した表です。なお、投稿する画像を編集しても、スマホ内にある元画像には何の影響もないので、ご安心下さい。
| アイコン | 説明 |
|---|---|
| ステッキ | 自動調整によるフィルター効果。 |
| リング | マニュアル操作によるフィルター効果。 |
| スクエア | サイズの変更。切り抜きやズームアップなど。 |
ステッキ: 自動調整

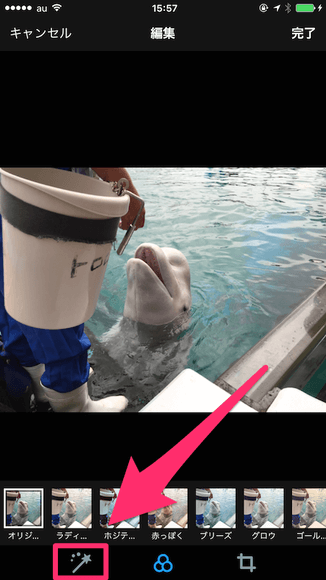
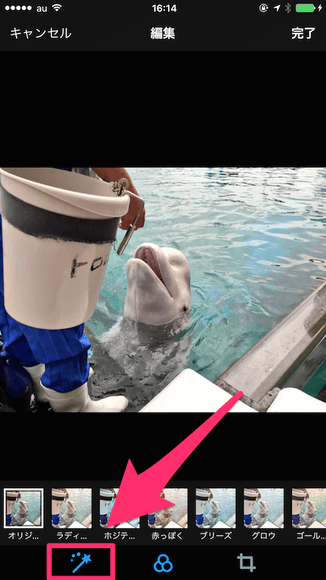
3つの画像編集機能を紹介していきましょう。まずは一番簡単な自動調整によるフィルター効果です。これは「細かい調整は面倒くさいんだけど、ワンタッチでいい感じに調整して下さい」というボタンです。使い方は簡単で、このステッキをタップするだけです。

すると、自動的に画像が編集されるはずです。例えば、この画像の場合、当初は暗かったので、明るくなったようです。自動調整をすると、ステッキアイコンに色が付きます。自動調整を無効にしたい場合は、もう一度、このステッキアイコンをタップして色を消して下さいね。
リング: フィルター効果

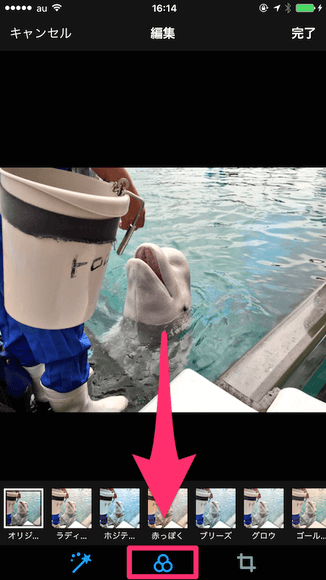
続いて、マニュアル調整によるフィルター効果の機能を使ってみましょう。これは、Instagramを使っている人には説明不要だと思います。真ん中にあるリングのアイコンをタップしてみて下さい。
種類を選択する

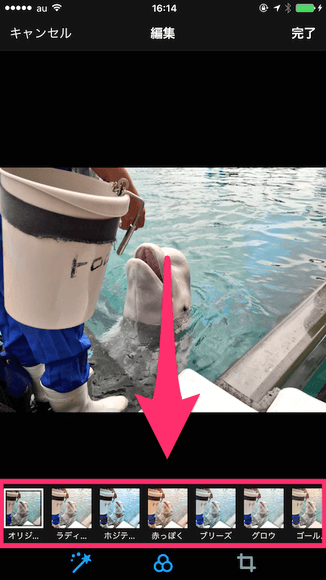
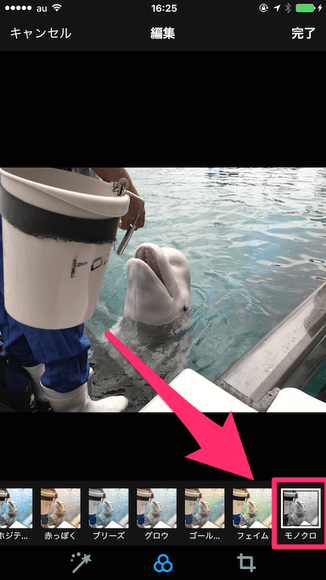
このように、フィルター効果がズラーーーっと表示されます。例えば、画像全体に赤みをかける「赤っぽく」、画像を白黒にする「モノクロ」などなど、興味のあるフィルター効果をかけてみましょう。

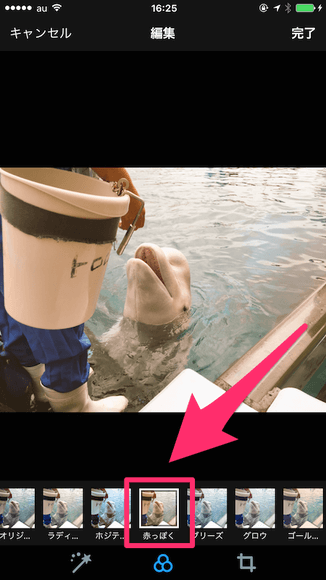
実際に「赤っぽく」というアイコンをタップすると、このように、画像が赤っぽくなります。

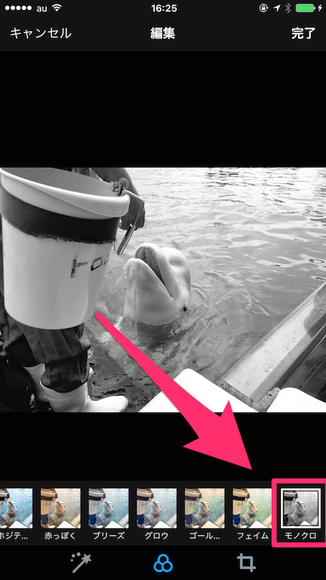
「ちょっと違うな〜」と思ったら、気軽に別のフィルター効果をタップしてみましょう。例えば、これは「モノクロ」というフィルター効果をかけてみたものです。おおっ!画像が白黒になっちゃいましたね。
強弱を調整する

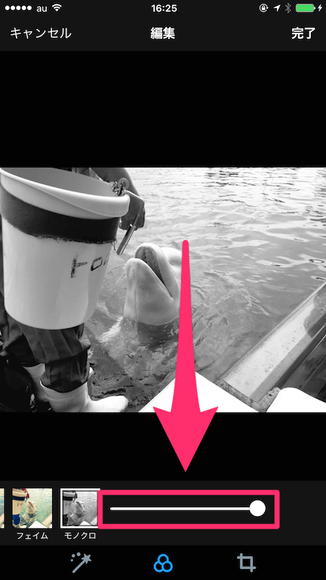
フィルター効果をかけた後、もう一度、同じアイコンをタップすると、このように調整用のバーが出現します。これは、フィルター効果の強弱を調整するもので、丸いマークを右に寄せるほど強く、左に寄せるほど弱く、フィルター効果をかけられます。

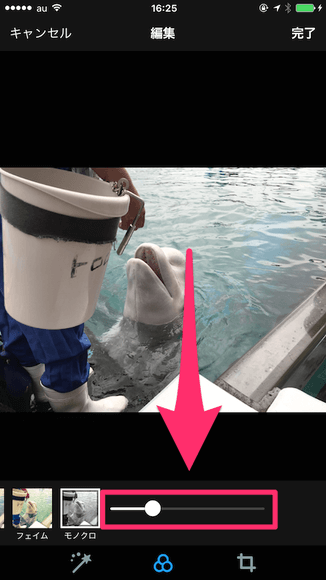
例えば、画像を白黒にする「モノクロ」のフィルター効果を弱めると、このように色が戻ってきます。当たり前ですよね(笑)。こだわりがある人は、強弱まで調整してみるといいかもしれません。でもあまり神経質になると疲れちゃいますよ。

調整が完了したら、もう一度、フィルター効果のアイコンをタップして下さい。このように、調整用のバーがなくなればOKです。
スクエア: サイズの変更

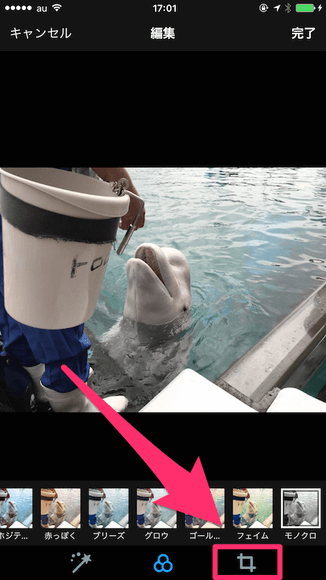
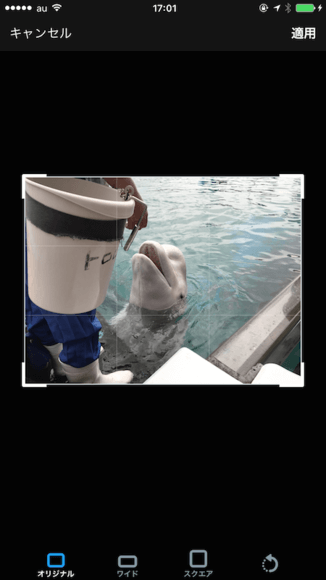
一番右にある四角いアイコンをタップすると、画像のサイズ変更の画面に移動できます。

ここでは、画像をサイズ変更したり、回転させたりすることができます。
回転

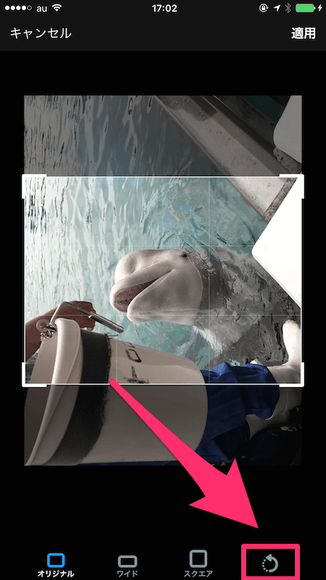
まずは一番簡単な回転です。一番右側にある回転マークをタップするごとに、90度ずつ画像が回転します。

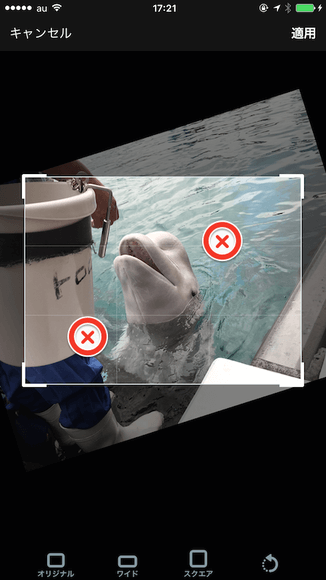
この画像で分かるか不安ですが…。2本の指を、画像の2カ所に付けて、そのまま左右に回転させることができます。90度じゃなく、細かい角度で回転させたい場合に使いたいテクニックですね!
フレームの変更

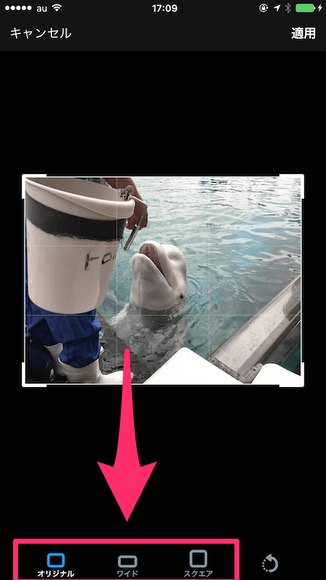
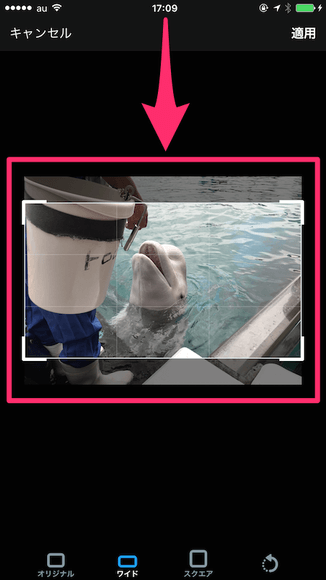
次に、画像のサイズを変更してみましょう。左側の3種類のフレームを選択することができます。

例えば、「ワイド」のフレームを選択すると、このように横長になります。枠から、はみ出た部分の画像は切り抜かれるのでご注意下さい。

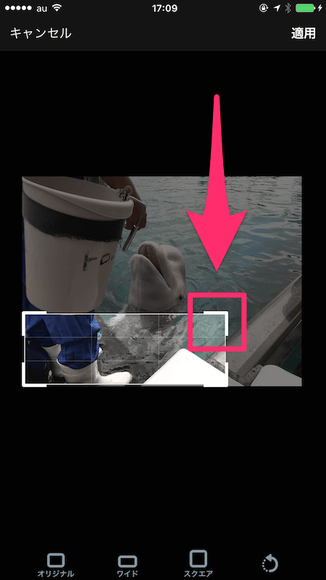
決められた中から選択しなくても、フレームの角部分をスライドさせることで、形を自由に変更することができます。
ズーム

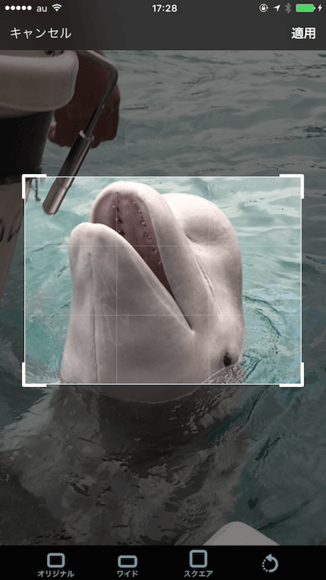
最後に忘れてはいけないのが、ズームアップとズームアウト。2本指で画像を触り、指の間を広げたり狭めたりすることで、画像をズームアップしたり、ズームアウトすることができちゃいます。注目させたい場所があったら、その場所を上手くズームアップしてみましょう。
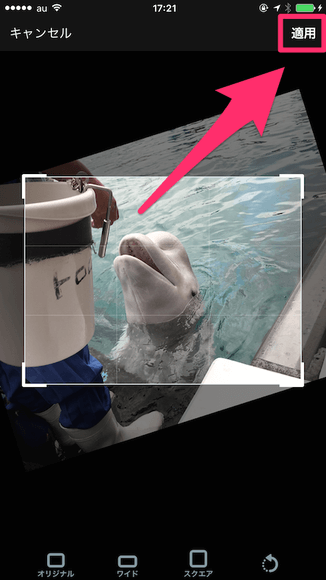
サイズ変更を終了する

サイズの変更が終わったら、画面右上にある「適用」をタップして下さい。すると、画像の編集画面に戻ることができます。逆に「サイズ変更に失敗したので元に戻したい…」という場合は、左上にある「キャンセル」をタップしましょう。










