Cloud Vision APIの使い方まとめ (サンプルコード付き)
投稿日:

Googleが提供する、開発者向けの画像認識サービス、Cloud Vision APIの使い方を、初心者でも分かるようにまとめました。サンプルプログラム用の言語として、PHPを使っています。
APIキーの取得
Cloud Vision APIを利用するには認証が必須です。認証の種類は様々ですが、この記事では一番手軽なAPIキーによる認証を説明します。ということで、認証に必要となるAPIキーをまずは取得しましょう。
課金設定について
Cloud Vision APIを利用するには、請求が発生する、しないに関わらず、クレジットカード(またはデビッドカード)を登録し、課金を有効な状態にしなければいけません。そして、Google Developers Consoleにおいては、課金を無効にすることはできても、登録したカードの情報を削除することができない仕様になっています。これらを踏まえて、自己責任でご利用下さい。「この記事の通りに設定したけど料金が発生したぞ」などという苦情は一切受け付けないことを、あらかじめ、ご了承下さい。
Googleのアカウントを用意する
APIキーを取得するためには、Googleのユーザーアカウントが必要です。まだ持っていない人は作成して下さいね。
Google Developers Consoleにアクセスする
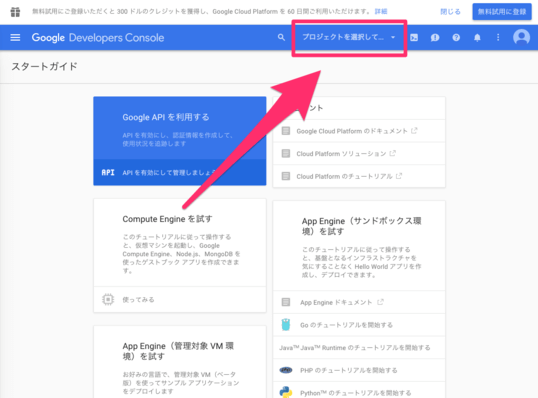
アカウントが用意できたら、開発者たちの管理画面であるGoogle Developers Consoleにアクセスして下さい。
プロジェクトを作成する

ページにアクセスしたら、まずは右上にある「プロジェクトを選択して下さい」という部分をクリックして下さい。

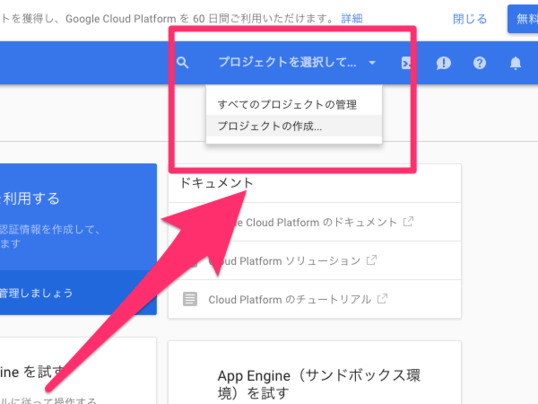
メニューが出てきます。「プロジェクトの作成」をクリックして下さい。「プロジェクト」とは、これから作成するアプリケーション(PHPなど)をまとめるためのカテゴリのようなものだと思って下さい。

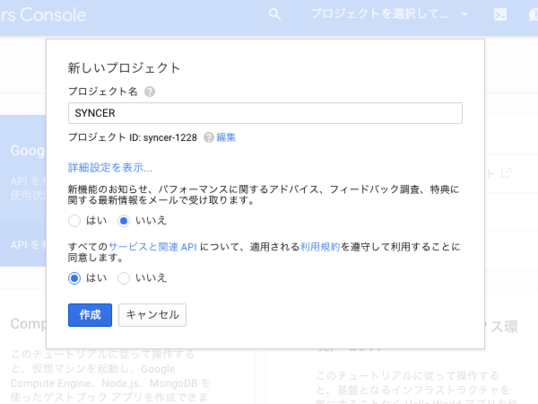
新しいプロジェクトを作成するためのフォームが出てきます。ここで、好きなプロジェクト名を入力して「作成」のボタンをクリックして下さい。ボタンをクリックして問題がなければ、プロジェクトが作成されます。

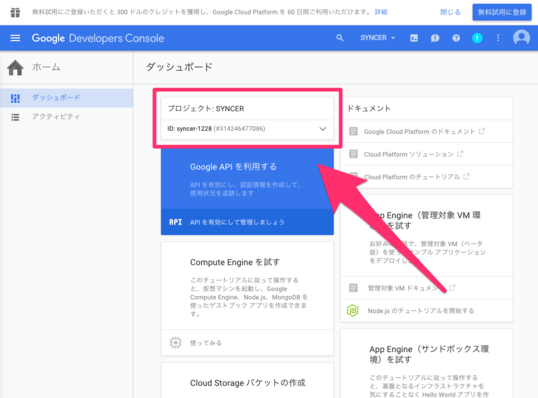
「作成」をクリックしてから少し待てば、このように新しいプロジェクトが作成されます。このプロジェクトに紐付いた、APIキーをこれから作成するということを意識しておきましょう。
Cloud Vision APIを有効にする

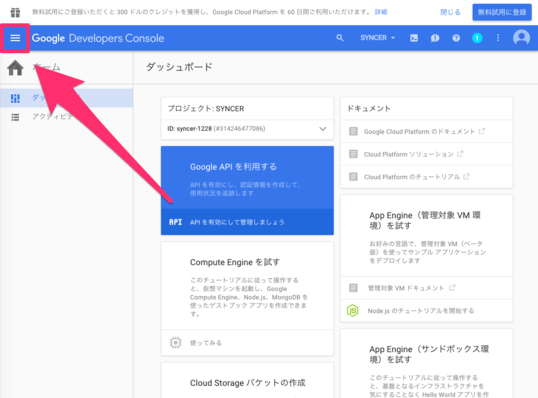
作成したプロジェクトにおいて、目的の「Cloud Vision API」を利用できるように、有効化する作業を行ないます。まずは、左上にあるメニューボタンをクリックして下さい。

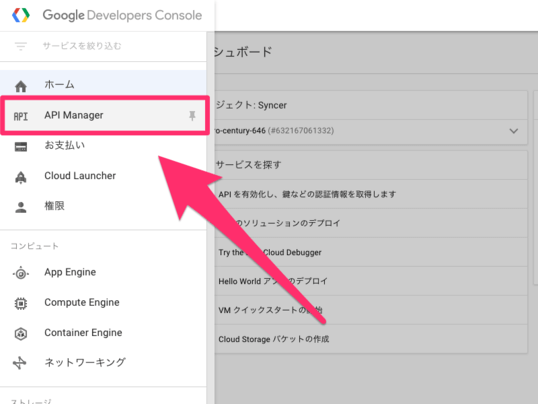
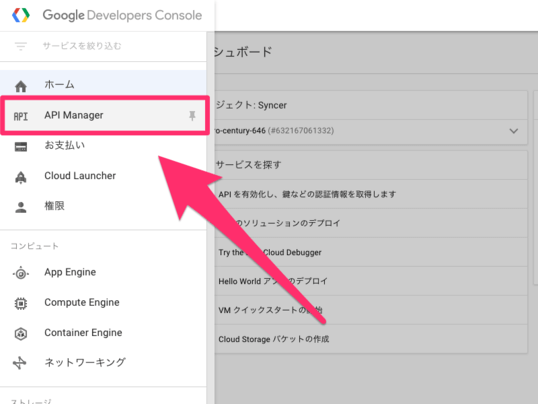
メニューが表示されます。その中から「API Manager」をクリックして下さい。

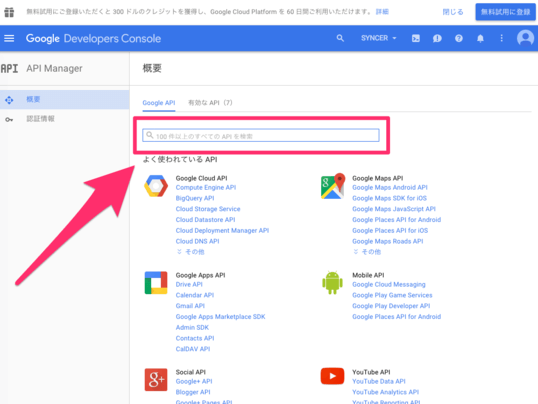
Googleが提供するAPIの一覧画面に移動します。探すのが大変なので、検索フォームでキーワード検索をしましょう。

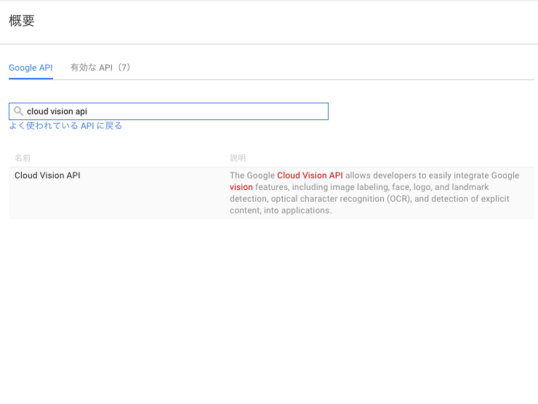
「Cloud Vision API」と入力すれば、キーワードにマッチして、目的に「Cloud Vision API」が表示されると思います。このタイトルをクリックして下さい。

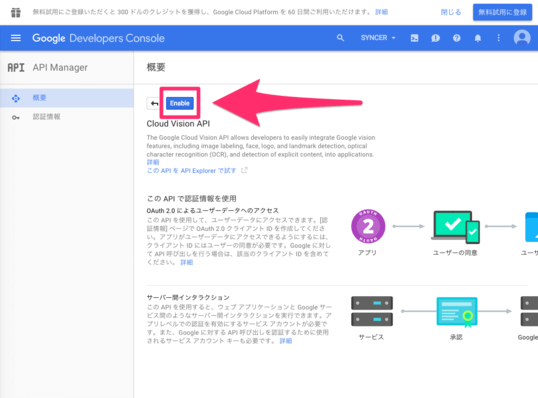
「Cloud Vision API」の専用画面に移動します。タイトルの横に、有効、無効を切り替えるためのボタンがあります。最初は有効ではないので、「Enable(有効に切り替える)」というボタンが表示されていますね。これをクリックして下さい。

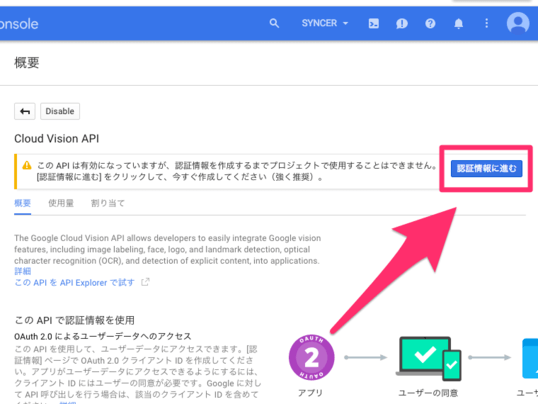
APIを有効化することができたはずです。プロジェクトを作成したばかりの場合、まだ認証方法を1つも設定していない状態のため、このように「認証情報を設定して下さい」というアラートが表示されると思います。これが出た人は、とりあえず作業としてサービスアカウントを作成してしまいましょう。「認証情報に進む」のボタンをクリックして下さい。このアラートが出ない人は、そのまま次項の「APIキーを作成する」に進んで下さいね。

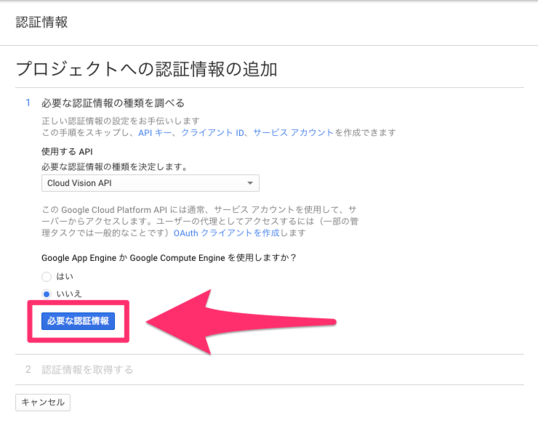
「プロジェクトへの認証情報の追加」という画面が表示されます。「使用するAPI」には「Cloud Vision API」を選択し、「Google App Engine」を使用しますか?という項目は「いいえ」を選択して、「必要な認証情報」のボタンをクリックして下さい。

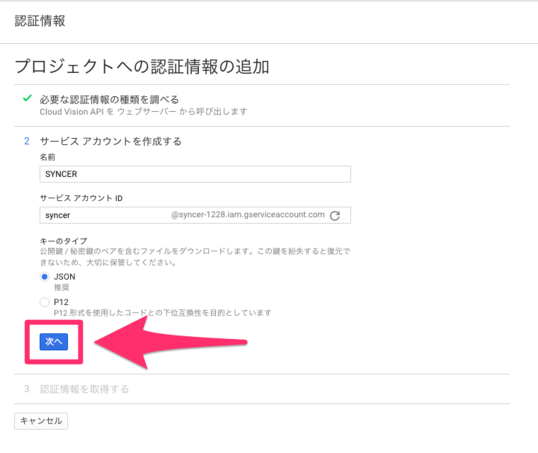
新たにフォームが表示されます。「サービスアカウントの名前」と「キーのタイプ」を選択して、「次へ」をクリックして下さい。サービスアカウントとは、「APIを利用するためのアカウント」で、「キー」とは、そのアカウントで認証をするための情報が含まれたファイルです。この記事では、APIキーによる認証で説明するため、サービスアカウントは利用しません。ただ、やれと言われているから登録しているだけです。「キー」はここでは使わないので、「JSON」と「P12」、どちらを選択しても問題ありません。「アカウントの名前」に関しても、後でどうにでもできるので適当な名前で大丈夫です。繰り返しますが、この記事では使いません。

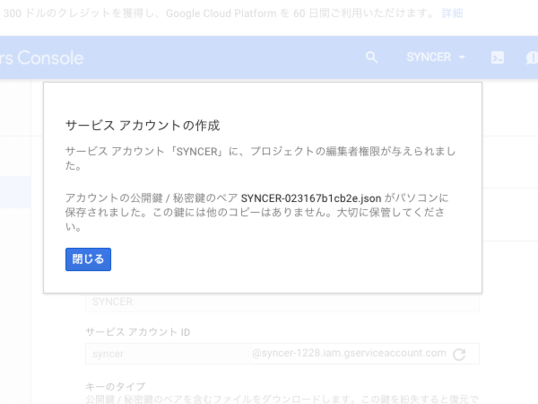
問題がなければ、サービスアカウントが作成されます。また、同時に「キー」のファイルが自動でダウンロードされます。このファイルは認証に利用する重要なものなので、今は管理しないならしないで、キッチリと削除をしてしまって下さい。後で再発行できます。それでは、サービスアカウントのことは忘れて、APIキーを取得しましょう。…念のため、断っておきますが、簡易なAPIキーによる認証よりも、サービスアカウントによる認証の方が推奨されます。ただ、ここでは説明を簡易にしたい都合でAPIキーを利用するということです。
APIキーを作成する

続いて、認証に利用するためのAPIキーを作成しましょう。画面左上にあるメニューボタンをクリックして下さい。

メニューが表示されます。その中から「API Manager」をクリックして下さい。

「API Manager」の画面に移動します。左側にあるメニューの中から「認証情報」をクリックして下さい。

「認証情報」の画面に移動します。上部にある「Create credentials」をクリックして下さい。

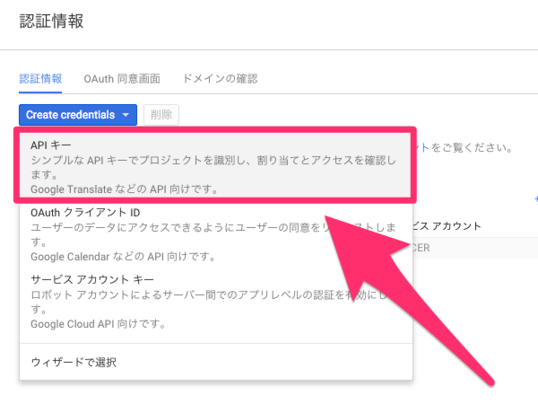
すると、作成できる認証キーの種類一覧が表示されます。この中から「APIキー」をクリックして下さい。

APIキーの種類を選択するフォームが表示されます。この記事では、ブラウザでPHPを使ってAPIを利用するので、「ブラウザキー」を選択します。

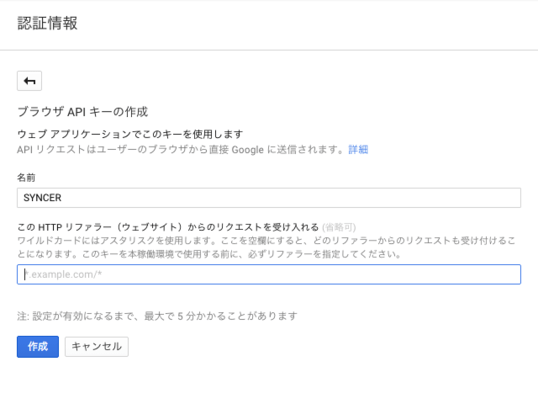
APIキーの名前と、許可するリファラーを設定します。キーの名前は、他のキーと区別するためのものです。APIキーをたくさん作った後に「このAPIキーはどのプログラムで使ってたっけ?」とならないように、分かりやすい名前を付けて下さい。この見本のようにサイト名にしてもいいですが、Cloud Vision APIしか使わないなら、「SYNCER (Cloud Vision API)」と付けた方が後で分かりやすいでしょうね。
もう1つは許可するリファラーの設定です。例えば、APIキーを他人に知られてしまったとしても、許可するリファラーをhttps://syncer.jpだけにしておけば、APIキーを手に入れた他人がhttps://syncer.jp以外のサイトで利用できなくなるので安全です。https://syncer.jp/*としておけば、https://syncer.jp上の全てのページから利用することができます。
なお、PHPのcURLやfile_get_contents()でリクエストする時、そのままだとリファラーが付きません。そのため、ヘッダーで指定してあげる必要があります。ちゃぶ台を返すようで大変申し訳ないのですが、これはイコール、他人がいくらでも偽装可能ということになってしまいますよね。なので、許可するリファラーを設定したとしても気休め程度にしかならない。APIキーは絶対に他人に知られてはいけない、という点を意識しておきましょう。

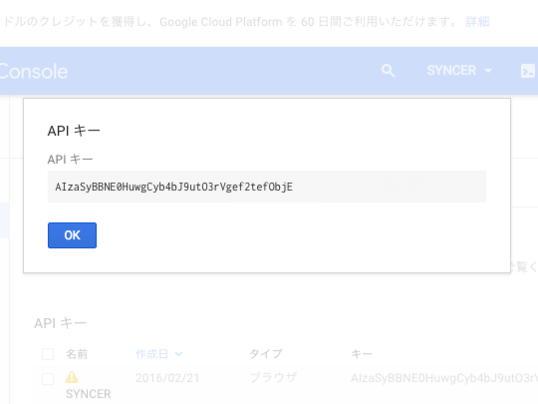
問題がなければ、「作成」をクリックするとこのようにAPIキーが発行されます。このキーを利用しますので、控えておいて下さい。他人に知られてはいけません。

「認証情報」の画面に戻ります。作成したAPIキーの情報を確認できますね。ビックリマークが付いているのは、リファラーを設定していないためです。「他人のサイトで勝手にAPIキーを使われるかもしれませんよ〜」ということですね。理論上、APIキーがバレなければ問題ありませんが、絶対ということはないので、必ず、本稼働時にはリファラーを制限して下さい。APIキーのタイトルをクリックすると、リファラーを再設定できます。
課金を有効にする
Cloud Vision APIは、課金を有効にしないと利用できません。APIキーは発行できたので、そのまま使ってみるか、といった具合にリクエストをしても、次のエラーメッセージが含まれたJSONが返ってきます。「課金有効にしろや」というメッセージですね。
Project syncer-1228 (#314246477086) has billing disabled. Please enable it.Google Developersにクレジットカードを登録すると、登録を削除することができません。課金を無効にしても、クレジットカードの情報は登録したままにしないといけないということです。このことをよく思わない場合は、APIの利用を諦めて下さい。迷う場合は登録しないのが一番良い選択肢です。この記事内でデモを稼働させているので、登録する前に色々と試してみて下さいね。

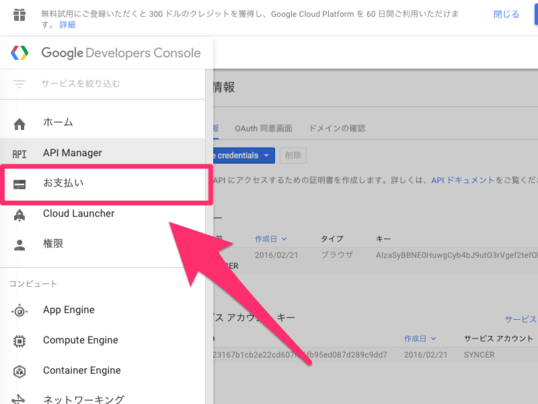
それではお支払い設定、課金設定をしていきましょう。画面左上にあるメニューボタンをクリックして下さい。

メニューの中から「お支払い」をクリックして下さい。

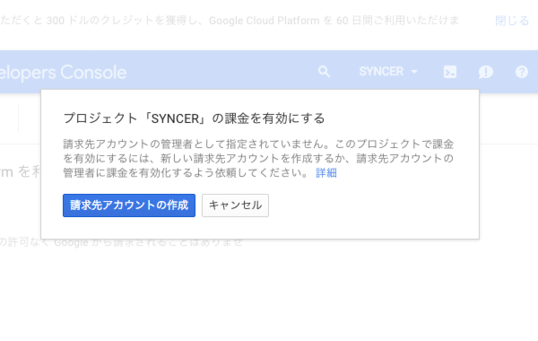
請求先となるアカウントを登録します。「請求先アカウントの作成」をクリックして下さい。

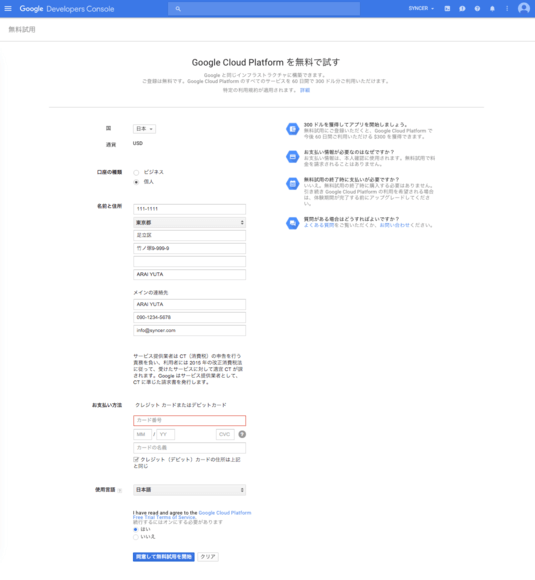
請求先となるクレジットカード、住所の情報を入力する画面が表示されます。必要な情報を入力し、「登録」をクリックして下さい。初めての場合は「無料試用を開始」となっていますが、ここでは無料試用がどのような仕組みかは解説しません。

請求先アカウントが登録されました。このように案内メッセージが表示されるので、よろしければ「OK」をクリックして下さい。これで、Cloud Vision APIを利用する準備が完了しました!お疲れ様でした。

お金が発生することに関しては面倒でも自分でドキュメントを確認するべきですが、一応説明しておきます。課金状態を無効にしたい場合は、画面右上にある「請求先アカウントを閉鎖」をクリックして下さい。これはユーザーアカウントの削除ではないのでご安心下さい。

課金額が一定数を超えた時に通知メールを受け取ることができる、アラート設定をしておきましょう。画面左側にある「アラート」の項目から設定できます。なお、メールは請求先アカウントを登録する時に入力したメールアドレスに届きます。登録時に確認用のメールが届いているはずなので、本文にあるリンクをクリックしてメール認証を終えておきましょう。そうしないと通知が届きません。
サンプルコード
APIキーを取得したら、まずは細かい仕様は意識せずに、リクエストを送って結果を取得してみましょう。下記に最も簡易なサンプルコードを用意したのでぜひ試してみて下さいね。リクエストが通らない場合、APIキー、もしくは画像へのパスを再度確認して下さい。
<?php
// APIキー
$api_key = "" ;
// リファラー (許可するリファラーを設定した場合)
$referer = "https://...com/" ;
// 画像へのパス
$image_path = "./image.jpg" ;
// リクエスト用のJSONを作成
$json = json_encode( array(
"requests" => array(
array(
"image" => array(
"content" => base64_encode( file_get_contents( $image_path ) ) ,
) ,
"features" => array(
array(
"type" => "FACE_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "LANDMARK_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "LOGO_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "LABEL_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "TEXT_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "SAFE_SEARCH_DETECTION" ,
"maxResults" => 3 ,
) ,
array(
"type" => "IMAGE_PROPERTIES" ,
"maxResults" => 3 ,
) ,
) ,
) ,
) ,
) ) ;
// リクエストを実行
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL, "https://vision.googleapis.com/v1/images:annotate?key=" . $api_key ) ;
curl_setopt( $curl, CURLOPT_HEADER, true ) ;
curl_setopt( $curl, CURLOPT_CUSTOMREQUEST, "POST" ) ;
curl_setopt( $curl, CURLOPT_HTTPHEADER, array( "Content-Type: application/json" ) ) ;
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false ) ;
curl_setopt( $curl, CURLOPT_RETURNTRANSFER, true ) ;
if( isset($referer) && !empty($referer) ) curl_setopt( $curl, CURLOPT_REFERER, $referer ) ;
curl_setopt( $curl, CURLOPT_TIMEOUT, 15 ) ;
curl_setopt( $curl, CURLOPT_POSTFIELDS, $json ) ;
$res1 = curl_exec( $curl ) ;
$res2 = curl_getinfo( $curl ) ;
curl_close( $curl ) ;
// 取得したデータ
$json = substr( $res1, $res2["header_size"] ) ; // 取得したJSON
$header = substr( $res1, 0, $res2["header_size"] ) ; // レスポンスヘッダー
// 出力
echo "<h2>JSON</h2>" ;
echo $json ;
echo "<h2>ヘッダー</h2>" ;
echo $header ;デモ
リクエスト方法
具体的なリクエスト方法を説明していきます。基本的な3点を押さえれば、あとは自分好みに調整してリクエストするだけです。
エンドポイント
2016年2月現在、エンドポイントは1つだけです。このURLのkeyパラメータに、取得したAPIキーを付けましょう。
https://vision.googleapis.com/v1/images:annotate?key=[APIキー]
画像の指定
画像認識の対象となる、画像ファイルの指定は、基本的にbase64エンコードしたものを用います。例えばPHPの場合は、base64_encode()を使って次のように画像をエンコードできます。
<?php
// 画像のパス
$image_path = "./image.jpg" ;
// 画像を取得
$image_raw = file_get_contents( $image_path ) ;
// 画像をbase64エンコード
$image_base64_encoded = base64_encode( $image_raw ) ;JSONでリクエストする
一般的なAPIリクエストは、次のようにエンドポイントにGETメソッドでパラメータを付けてリクエストを送ることで、情報を取得します。
https://endpoint.com/api?key=hoge&text=hoge&date=20160703
しかし、このCloud Vision APIの場合は、JSONでリクエスト送ります。例えば、textはhogeでdateは20160703だ、という時は、次のようなJSONを作成してリクエストするということです。
{
"text": "hoge" ,
"date": "20160703"
}ヘッダーでJSONを明示する
さて、JSONを相手のサーバーに送る場合のルールは1つです。ヘッダーで「送るデータの形式はJSONだぞ、コラ」ということを明示してあげましょう。データがJSONであることを明示するためのヘッダーは次の通りです。
Content-Type: application/jsonリクエストを送る時に、このヘッダーを加えるには、PHPのcURLでは次の通り、カスタムヘッダーとして指定します。相手サーバーはこのヘッダーを確認することで、「送られたデータの形式がJSONなんだな、コラ」ということを確認できます。
curl_setopt( $curl, CURLOPT_HTTPHEADER, array( "Content-Type: application/json" ) ) ;ボディにJSONを指定する
肝心のJSONはボディに含めます。JSONを送り付けるのでメソッドは当然、POSTということになります。
curl_setopt( $curl, CURLOPT_CUSTOMREQUEST, "POST" ) ;
curl_setopt( $curl, CURLOPT_POSTFIELDS, $json ) ;cURLによるリクエスト例
cURLでは次のように、オプションを指定します。こうして見ると記述が多くて嫌になりそうですが、調整すればいいのは$api_keyと$jsonと$referer(許可するリファラーを設定している場合)の部分だけです。
// cURLの開始
$curl = curl_init() ;
// オプション
curl_setopt( $curl, CURLOPT_URL, "https://vision.googleapis.com/v1/images:annotate?key=" . $api_key ) ; // リクエストURL (APIキーを付ける)
curl_setopt( $curl, CURLOPT_HEADER, true ) ; // レスポンスヘッダーを取得する
curl_setopt( $curl, CURLOPT_CUSTOMREQUEST, "POST" ) ; // POSTメソッドでリクエストする
curl_setopt( $curl, CURLOPT_HTTPHEADER, array( "Content-Type: application/json" ) ) ; // ヘッダーにJSONを明示する
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_RETURNTRANSFER, true ) ; // 取得した内容をそのまま出力せずに文字列で返す (変数に入れられる)
curl_setopt( $curl, CURLOPT_TIMEOUT, 15 ) ; // タイムアウトの秒数
curl_setopt( $curl, CURLOPT_REFERER, $referer ) ; // リファラー(許可するリファラーを設定している場合)
curl_setopt( $curl, CURLOPT_POSTFIELDS, $json ) ; // JSONの内容
// データの取得
$res1 = curl_exec( $curl ) ; // ボディの内容 (ボディとヘッダーが混ざっている)
$res2 = curl_getinfo( $curl ) ; // ヘッダーの情報 (ヘッダーのサイズを取得して、ボディからヘッダーを引き剥がす)
// cURLの終了
curl_close( $curl ) ;
// 取得したデータ
$json = substr( $res1, $res2["header_size"] ) ; // 取得したJSON (ボディからヘッダーを引き剥がした)
$header = substr( $res1, 0, $res2["header_size"] ) ; // レスポンスヘッダー (ボディから引き剥がした分)JSONの作成
それでは、リクエストを送るためのJSONを作成してみましょう。PHPでは、json_encode()を利用することで、配列をJSONに変換できます。「サンプルコード」の章にあるJSONを例に取ると次の通りです。次のように、配列をjson_encode()の引数に指定していますね。
// リクエスト用のJSONを作成
$json = json_encode( array(
"requests" => array(
array(
"image" => array(
"content" => base64_encode( file_get_contents( $image_path ) ) ,
) ,
"features" => array(
array(
"type" => "LABEL_DETECTION" ,
"maxResults" => 1 ,
) ,
) ,
) ,
) ,
) ) ;$jsonの中身は、次のようなJSON(正確には文字列)になっているんです。これを、リクエストする際のJSONとして、cURLのCURLOPT_POSTFIELDSオプションに指定すればいいということですね。JSONを手入力で書くのは、現実的にはとても大変なので、配列を作成し、それをjson_encode()でJSONに変換する手順を取るのが一番簡単です。
{
"requests": [
{
"image": {
"content": "base64エンコードした画像"
},
"features": [
{
"type": "LABEL_DETECTION",
"maxResults": 1
}
]
}
]
}オプションの一覧
リクエスト用のJSONの材料となる、個々のオブジェクトをまとめてみました。これらを参考に、リクエスト用のJSONを構築してみて下さいね。
requests
リクエストで送るJSONは、requestsプロパティに指定した配列に、リクエストの数だけ、後述のAnnotateImageRequestというオブジェクトを含める形になります。
{
"requests": []
}例えば3つの画像を認識してもらいたい場合は、AnnotateImageRequestオブジェクトを3つ配列に含めて下さい。次のような構造になります。
{"requests":[{"image":{"content":"\u753b\u50cf1(base64\u30a8\u30f3\u30b3\u30fc\u30c9\u6e08\u307f)"},"features":[{"type":"LABEL_DETECTION","maxResults":1}]},{"image":{"content":"\u753b\u50cf2(base64\u30a8\u30f3\u30b3\u30fc\u30c9\u6e08\u307f)"},"features":[{"type":"LABEL_DETECTION","maxResults":1}]},{"image":{"content":"\u753b\u50cf3(base64\u30a8\u30f3\u30b3\u30fc\u30c9\u6e08\u307f)"},"features":[{"type":"LABEL_DETECTION","maxResults":1}]}]}AnnotateImageRequest
AnnotateImageRequestオブジェクトは、画像認識の対象となる画像の情報を含むオブジェクトです。image、AnnotateImageRequest、features、3つのオブジェクトで成り立っています。imageContextは省略してかまいません。このAnnotateImageRequestオブジェクトを、requestsの配列の中に、必要な数だけ含めます。
{"image":{"content":"\u753b\u50cf2(base64\u30a8\u30f3\u30b3\u30fc\u30c9\u6e08\u307f)"},"features":[{"type":"LABEL_DETECTION","maxResults":1}],"imageContext":{"latLongRect":{"minLatLng":{"latitude":35,"longitude":139},"maxLatLng":{"latitude":36,"longitude":142}},"languageHints":["en","ja"]}}| プロパティ | 説明 |
|---|---|
| image | 指定必須。画像のデータをImageオブジェクトで指定する。 |
| features | 指定必須。画像認識に使用する機能をFeatureオブジェクトで指定する。 |
| imageContext | 任意。画像認識の材料となる追加情報があれば、ImageContextオブジェクトで指定する。 |
Image
Imageオブジェクトは、画像のデータを示すオブジェクトです。ここで指定した画像が、Cloud Vision APIで解析されます。content、sourceの2種類のプロパティがあり、どちらかの指定が必須です。base64エンコードした画像データを指定する場合はcontentを。そうではなく、Google Cloud Storageに設置してある画像のURIで指定する場合はsourceを指定して下さい。contentとsourceの両方を指定した場合、sourceが無視されます。
{"image":{"content":"data:image\/png;base64,iVBORw0K...AAElFTkSuQmCC","source":{"gcsImageUri":"gs:\/\/bucket_name\/object_name"}}}| プロパティ | 説明 |
|---|---|
| content | base64エンコードした画像のデータを指定する。 |
| source | Google Cloud Storageに設置してある画像のURIを、ImageSourceオブジェクトで指定する。 |
ImageSource
ImageSourceオブジェクトは、解析対象となる画像のデータをGoogle Cloud Storageに設置してある画像のURIで指定する場合に用いるオブジェクトです。gcsImageUriプロパティに、gs://から始まるURIを指定して下さい。
{"gcsImageUri":"gs:\/\/bucket_name\/object_name"}| プロパティ | 説明 |
|---|---|
| gcsImageUri | Google Cloud Storage内に設置してある画像のURIを指定する。例えば、バケット名がsyncer、ファイル名がdolphin.jpgの場合はgs://syncer/dolphin.jpgとなる。 |
Feature
Featureオブジェクトは、解析に利用するツールの種類を指定するためのオブジェクトです。例えば、画像認識と単に言っても、OCR(画像の中の文字認識)をしたいのか。顔解析をしたいのか。または場所解析をしたいのか。目的は様々ですよね。このオブジェクトで「どのツールを使った画像認識をしてほしい」ということを指定するわけです。FeatureはtypeとmaxResultsで1セットのオブジェクトです。配列で複数のFeatureオブジェクトを指定できます。
[{"type":["FACE_DETECTION","LOGO_DETECTION"],"maxResults":1}]| プロパティ | 説明 |
|---|---|
| type | 利用したいツールの種類を、指定する。ツールはそれぞれが課金の対象として、別々に使用回数が集計される。1種類を指定した場合と2種類を指定した場合を見比べてみて下さいね。 |
| maxResults | 取得したい結果の最大数を指定する。スコアの高い結果から優先的に取得できる。例えば、LABEL_DETECTIONの場合、maxResultsに1を設定すると「柴犬」という結果だけが返りますが、3を設定すると「柴犬」「犬」「脊椎動物」という具合にスコアの高い順から3つのカテゴリ判定の結果を得られます。1の場合と、5の場合を比べてみて下さいね。 |
Type
Featureオブジェクトのtypeプロパティに指定できる、ツールの種類を示す文字列の一覧です。
| 項目 | 説明 |
|---|---|
| TYPE_UNSPECIFIED | 機能を指定しない。ただ、これを指定すると結果が得られないことが多い。 |
| FACE_DETECTION | 顔検出。動物の顔ははっきりと拒否するが、仮面やカプチーノに描いた坂本龍馬の顔は認識された。 |
| LANDMARK_DETECTION | ランドマークの認識。観光名所などの場所名を判定する。精度は非常に高く、袋田の滝や館山、高知城や鋸山の大仏が認識された。 |
| LOGO_DETECTION | ロゴの検出。楽天やkaoなど、日本の企業にも対応している。Appleの林檎マークは認識されなかった。 |
| LABEL_DETECTION | カテゴリの検出。「空」「犬」「仮面」「食べ物」など、画像の種類を判定する。犬の場合、犬種まで導く。 |
| TEXT_DETECTION | OCR。文字の検出。精度は高く、案内板の文章なら簡単に文字起こしができる。 |
| SAFE_SEARCH_DETECTION | セーフサーチ。画像が有害な内容を含んでいるかを検出。アダルト度、暴力度など、項目別に度合いを判定する。単純に虫が映っていても有害とは判定されない。女性の脚が映った写真では、adultがUNLIKELY(低いレベルでアダルトコンテンツが含まれている=一般的には掲載しても問題ないレベルと言える)という判定になった。また、柴犬の顔写真では、低いレベル(UNLIKELY)のspoof(オリジナル写真を加工したパロディ写真の可能性)が検出された。 |
| IMAGE_PROPERTIES | 画像に関する色データを検出。 |
ImageContext
ImageContextは、画像解析をするGoogleのサーバーに対して、解析のヒントとなる追加情報を与えるためのオブジェクトです。文字解析の際に言語を指定したり、ランドマーク検出などの際に位置情報を範囲で指定できます。
{"latLongRect":{"minLatLng":{"latitude":35,"longitude":139},"maxLatLng":{"latitude":36,"longitude":142}},"languageHints":["ja","en"]}| プロパティ | 説明 |
|---|---|
| latLongRect | 画像の位置情報(バウンディング)をminLatLngとmaxLatLng、2つのオブジェクトで指定する。例えばランドマーク認識で、日本のランドマークに対して、日本以外の位置情報をヒントに与えた場合と、与えなかった場合とで結果がどう違ってくるのかを比べてみて下さい。…違いがあると分かりやすかったんですが、間違った情報をヒントとして与えても、しっかりと認識されました。間違いを少しでもなくしたい場合に、明示的に指定しておくのがよいかもしれません。 |
| languageHints | 文字解析の際に言語を指定する。文字に含まれる言語の種類を、言語コードで任意の数だけ配列で指定する。特に指定しなくても、自動で言語を検出して最適な結果を返してくれるので、どうしても不満な時にだけ指定すればいい。サポートされている言語の一覧はドキュメントで確認できる(サポートされている言語の一覧)。日本語に対して、英語とヒントと与えた場合と、与えない場合で影響があるのか、比べてみて下さい。 |
LatLongRect
LatLongRectは、位置情報の範囲を指定するためのオブジェクトです。minLatLngプロパティに南西の、maxLatLngプロパティに北東の位置座標を指定することで、その2点を対角線とした長方形の範囲を表現します。
{"minLatLng":{"latitude":33,"longitude":139},"maxLatLng":{"latitude":36,"longitude":142}}| プロパティ | 説明 |
|---|---|
| minLatLng | 長方形の左下にあたる位置座標を、LatLngオブジェクトで指定する。 |
| maxLatLng | 長方形の右上にあたる位置座標を、LatLngオブジェクトで指定する。 |
LatLong
LatLongは、minLatLngとmaxLatLng、2つのプロパティに指定できるオブジェクトです。
{"latitude":33,"longitude":139}| プロパティ | 説明 |
|---|---|
| latitude | 緯度。-90〜90の数値で指定する。 |
| longitude | 経度。-180〜180の数値で指定する。 |
レスポンスの一覧
リクエストに成功すると、画像認識の結果をJSONで取得することができます。この章では、JSONの各プロパティにどんな意味があるのかをまとめました。
Response
取得できるJSONの内容は、全て、このResponseオブジェクトに、結果の数だけ、AnnotateImageResponseオブジェクトが含まれています。
{"responses":[]}AnnotateImageResponse
AnnotateImageResponseは、画像認識の結果を含むオブジェクトです。Featureで指定した画像認識のツールの分だけ、情報が含まれています。例えば、顔検出を利用すれば、faceAnnotationsが含まれ、ランドマーク検出を利用すれば、labelAnnotationsが含まれます。リクエストに失敗した場合は、エラーの内容がerrorオブジェクトに含まれます。
{"faceAnnotations":[],"landmarkAnnotations":[],"logoAnnotations":[],"labelAnnotations":[],"textAnnotations":[],"safeSearchAnnotation":[],"imagePropertiesAnnotation":[],"error":[]}| プロパティ | 説明 |
|---|---|
| faceAnnotations | 顔検出(FACE_DETECTION)の結果を含むオブジェクト。検出された数だけ、FaceAnnotationオブジェクトが配列に含まれる。 |
| landmarkAnnotations | ランドマーク検出(LANDMARK_DETECTION)の結果を含むオブジェクト。検出された数だけ、LandmarkAnnotationsオブジェクトが配列に含まれる。 |
| logoAnnotations | ロゴ検出(LOGO_DETECTION)の結果を含むオブジェクト。検出された数だけ、LogoAnnotationsオブジェクトが配列に含まれる。 |
| labelAnnotations | カテゴリ検出(LABEL_DETECTION)の結果を含むオブジェクト。検出された数だけ、LabelAnnotationsオブジェクトが配列に含まれる。 |
| textAnnotations | OCR、文字解析(TEXT_DETECTION)の結果を含むオブジェクト。検出された数だけ、TextAnnotationsオブジェクトが配列に含まれる。 |
| safeSearchAnnotation | 有害な画像検出(SAFE_SEARCH_DETECTION)の結果を含むオブジェクト。 |
| imagePropertiesAnnotation | 色解析(IMAGE_PROPERTIES)の結果を含むオブジェクト。 |
| error | リクエストにエラーがあった場合、このオブジェクトに内容が含まれる。 |
FaceAnnotation
FaceAnnotationは、顔検出の結果となる情報を含むオブジェクトです。顔の各パーツの位置など、様々な情報が含まれています。
{ "boundingPoly": { "vertices": [ { "x": 363, "y": 100 }, { "x": 642, "y": 100 }, { "x": 642, "y": 424 }, { "x": 363, "y": 424 } ] }, "fdBoundingPoly": { "vertices": [ { "x": 392, "y": 166 }, { "x": 595, "y": 166 }, { "x": 595, "y": 369 }, { "x": 392, "y": 369 } ] }, "landmarks": [ { "type": "LEFT_EYE", "position": { "x": 450.5957, "y": 235.66461, "z": 0.0011994747 } }, { "type": "RIGHT_EYE", "position": { "x": 530.01227, "y": 232.45395, "z": -14.585269 } }, { "type": "LEFT_OF_LEFT_EYEBROW", "position": { "x": 420.954, "y": 218.42821, "z": 16.67499 } }, { "type": "RIGHT_OF_LEFT_EYEBROW", "position": { "x": 465.83328, "y": 212.07463, "z": -15.834411 } }, { "type": "LEFT_OF_RIGHT_EYEBROW", "position": { "x": 506.22507, "y": 210.71797, "z": -23.235609 } }, { "type": "RIGHT_OF_RIGHT_EYEBROW", "position": { "x": 557.61633, "y": 213.76117, "z": -9.4478579 } }, { "type": "MIDPOINT_BETWEEN_EYES", "position": { "x": 485.93369, "y": 228.04654, "z": -23.845692 } }, { "type": "NOSE_TIP", "position": { "x": 482.49976, "y": 272.32858, "z": -56.608185 } }, { "type": "UPPER_LIP", "position": { "x": 485.27673, "y": 306.15308, "z": -42.851551 } }, { "type": "LOWER_LIP", "position": { "x": 486.54175, "y": 336.10547, "z": -42.010925 } }, { "type": "MOUTH_LEFT", "position": { "x": 455.4079, "y": 322.73492, "z": -16.404417 } }, { "type": "MOUTH_RIGHT", "position": { "x": 523.38489, "y": 321.30554, "z": -28.66876 } }, { "type": "MOUTH_CENTER", "position": { "x": 487.08936, "y": 319.69476, "z": -39.033104 } }, { "type": "NOSE_BOTTOM_RIGHT", "position": { "x": 509.01447, "y": 282.54889, "z": -30.348349 } }, { "type": "NOSE_BOTTOM_LEFT", "position": { "x": 462.0766, "y": 286.86774, "z": -21.404463 } }, { "type": "NOSE_BOTTOM_CENTER", "position": { "x": 484.91949, "y": 288.91608, "z": -40.075478 } }, { "type": "LEFT_EYE_TOP_BOUNDARY", "position": { "x": 446.43146, "y": 229.03368, "z": -3.9584341 } }, { "type": "LEFT_EYE_RIGHT_CORNER", "position": { "x": 465.13522, "y": 235.52328, "z": -2.4192908 } }, { "type": "LEFT_EYE_BOTTOM_BOUNDARY", "position": { "x": 447.974, "y": 241.42114, "z": -1.246964 } }, { "type": "LEFT_EYE_LEFT_CORNER", "position": { "x": 432.39102, "y": 237.9968, "z": 11.001826 } }, { "type": "LEFT_EYE_PUPIL", "position": { "x": 445.67404, "y": 235.45325, "z": -1.181953 } }, { "type": "RIGHT_EYE_TOP_BOUNDARY", "position": { "x": 529.82745, "y": 226.00981, "z": -19.172749 } }, { "type": "RIGHT_EYE_RIGHT_CORNER", "position": { "x": 549.14307, "y": 234.23102, "z": -10.229229 } }, { "type": "RIGHT_EYE_BOTTOM_BOUNDARY", "position": { "x": 530.65973, "y": 238.05695, "z": -16.375349 } }, { "type": "RIGHT_EYE_LEFT_CORNER", "position": { "x": 513.90179, "y": 234.17178, "z": -11.45098 } }, { "type": "RIGHT_EYE_PUPIL", "position": { "x": 531.28711, "y": 232.35019, "z": -16.945976 } }, { "type": "LEFT_EYEBROW_UPPER_MIDPOINT", "position": { "x": 441.89737, "y": 204.13144, "z": -3.0211797 } }, { "type": "RIGHT_EYEBROW_UPPER_MIDPOINT", "position": { "x": 532.363, "y": 200.87634, "z": -19.570757 } }, { "type": "LEFT_EAR_TRAGION", "position": { "x": 413.78406, "y": 296.83249, "z": 104.12595 } }, { "type": "RIGHT_EAR_TRAGION", "position": { "x": 603.2735, "y": 289.859, "z": 69.716927 } }, { "type": "FOREHEAD_GLABELLA", "position": { "x": 485.40173, "y": 209.76443, "z": -22.397406 } }, { "type": "CHIN_GNATHION", "position": { "x": 490.14938, "y": 377.785, "z": -36.87616 } }, { "type": "CHIN_LEFT_GONION", "position": { "x": 416.68561, "y": 344.09564, "z": 59.387035 } }, { "type": "CHIN_RIGHT_GONION", "position": { "x": 587.93671, "y": 337.73395, "z": 28.171173 } } ], "rollAngle": -0.20927364, "panAngle": -10.496647, "tiltAngle": 10.236901, "detectionConfidence": 0.56731474, "landmarkingConfidence": 0.33485949, "joyLikelihood": "VERY_UNLIKELY", "sorrowLikelihood": "VERY_UNLIKELY", "angerLikelihood": "VERY_UNLIKELY", "surpriseLikelihood": "VERY_UNLIKELY", "underExposedLikelihood": "VERY_UNLIKELY", "blurredLikelihood": "VERY_UNLIKELY", "headwearLikelihood": "VERY_UNLIKELY" }| プロパティ | 説明 |
|---|---|
| boundingPoly | 顔の輪郭が含まれる範囲を、長方形で表す。各角の位置がverticesオブジェクトで含まれる。 |
| fdBoundingPoly | 顔の輪郭ではなく、皮膚が含まれる範囲を長方形で表す。各角の位置がverticesオブジェクトで含まれる。 |
| landmarks | 顔の各パーツの情報を含むオブジェクト。 |
| rollAngle | 顔の傾きを示すオブジェクト。正面を向いたまま、首から上をメトロノームのように動かす時の角度。-180〜180の間で表現される。 |
| panAngle | 顔の傾きを示すオブジェクト。正面を向き、顔を垂直にしたまま、右を向いたり左を向いたりする時の角度。-180〜180の間で表現される。 |
| tiltAngle | 顔の傾きを示すオブジェクト。正面を向き、顔を垂直にしたまま、上を向いたり下を向いたりする時の角度。-180〜180の間で表現される。 |
| detectionConfidence | 顔検出の精度が、0〜1の間で表現される。 |
| landmarkingConfidence | 顔の各パーツを検出した精度が、0〜1の間で表現される。 |
| joyLikelihood | 楽しみの感情の度合いがLikelihoodで表現される。 |
| sorrowLikelihood | 悲しみの感情の度合いがLikelihoodで表現される。 |
| angerLikelihood | 怒りの感情の度合いがLikelihoodで表現される。 |
| surpriseLikelihood | 驚きの感情の度合いがLikelihoodで表現される。 |
| underExposedLikelihood | 肌の露出の度合いがLikelihoodで表現される。 |
| blurredLikelihood | ぼやけの度合いがLikelihoodで表現される。 |
| headwearLikelihood | 帽子か何かを被っているのか、その度合いがLikelihoodで表現される。 |
BoundingPoly
BoundingPolyは、範囲の情報を含むオブジェクトです。範囲は4つの点を結んだポリゴン(四角形)で表現されます。顔検出における顔の範囲、文字検出における文字の範囲、ロゴ検出におけるロゴの範囲など、様々なデータに含まれます。範囲の情報はverticesオブジェクトに含まれています。
{ "vertices": [ { "x": 363, "y": 100 }, { "x": 642, "y": 100 }, { "x": 642, "y": 424 }, { "x": 363, "y": 424 } ] }| プロパティ | 説明 |
|---|---|
| vertices | 範囲を示すポリゴンの、4つの頂点を含む配列。 |
Vertex
Vertexは、範囲を示すポリゴンの、4つの頂点の位置の情報を含むオブジェクトです。位置は画像の左上を基準としたX座標(右に何px離れているか)、Y座標(下に何px離れているか)で表現されます。距離は、リクエストで指定した画像のオリジナルの大きさに準じたものとなっています。画像を縮小して表示する際は、スケール(縮小率)を考慮しなければいけません。
[ { "x": 363, "y": 100 }, { "x": 642, "y": 100 }, { "x": 642, "y": 424 }, { "x": 363, "y": 424 } ]| プロパティ | 説明 |
|---|---|
| x | 画像の左上を基準としたX座標(右に何px離れているか)の位置。 |
| y | 画像の左上を基準としたY座標(下に何px離れているか)の位置。 |
Landmark
Landmarkは、パーツ(type)と位置(position)を1セットとしたオブジェクトです。例えば、顔検出では、目の位置、鼻の位置、口の位置などが、このLandmarkオブジェクトで表現される。
{ "type": "LEFT_EYE", "position": { "x": 450.5957, "y": 235.66461, "z": 0.0011994747 } }| プロパティ | 説明 |
|---|---|
| type | パーツを表すコード。 |
| position | パーツの位置情報。 |
Type
Typeは、パーツを表すコードです。顔検出の結果となるデータの、Landmarkオブジェクトのtypeプロパティに含まれます。種類は下記の通りです。
| プロパティ | 説明 |
|---|---|
| UNKNOWN_LANDMARK | 謎のパーツ。信用できないデータなので無視するべき。 |
| LEFT_EYE | 左目。 |
| RIGHT_EYE | 右目。 |
| LEFT_OF_LEFT_EYEBROW | 左眉の左端。 |
| RIGHT_OF_LEFT_EYEBROW | 左眉の右端。 |
| LEFT_EYEBROW_UPPER_MIDPOINT | 左眉の上部中間点。 |
| LEFT_OF_RIGHT_EYEBROW | 右眉の左端。 |
| RIGHT_OF_RIGHT_EYEBROW | 右眉の右端。 |
| RIGHT_EYEBROW_UPPER_MIDPOINT | 右眉の上部中間点。 |
| MIDPOINT_BETWEEN_EYES | 両目の中間点。 |
| NOSE_TIP | 鼻の先端。 |
| UPPER_LIP | 上唇。 |
| LOWER_LIP | 下唇。 |
| MOUTH_LEFT | 口の左端。 |
| MOUTH_RIGHT | 口の右端。 |
| MOUTH_CENTER | 口の中間。 |
| NOSE_BOTTOM_RIGHT | 鼻の右端。 |
| NOSE_BOTTOM_LEFT | 鼻の左端。 |
| NOSE_BOTTOM_CENTER | 鼻の中間。 |
| LEFT_EYE_TOP_BOUNDARY | 左目の上端。 |
| LEFT_EYE_RIGHT_CORNER | 左目の右端。 |
| LEFT_EYE_BOTTOM_BOUNDARY | 左目の下端。 |
| LEFT_EYE_LEFT_CORNER | 左目の左端。 |
| RIGHT_EYE_TOP_BOUNDARY | 右目の上端。 |
| RIGHT_EYE_RIGHT_CORNER | 右目の右端。 |
| RIGHT_EYE_BOTTOM_BOUNDARY | 右目の下端。 |
| RIGHT_EYE_LEFT_CORNER | 右目の左端。 |
| LEFT_EAR_TRAGION | 左耳の耳点。 |
| RIGHT_EAR_TRAGION | 右耳の耳点。 |
| LEFT_EYE_PUPIL | 左目の瞳孔。 |
| RIGHT_EYE_PUPIL | 右目の瞳孔。 |
| FOREHEAD_GLABELLA | 眉間。 |
| CHIN_GNATHION | 顎の下部。輪郭の一番下の部分。 |
| CHIN_LEFT_GONION | 顎の左端。 |
| CHIN_RIGHT_GONION | 顎の右端。 |
Position
Positionは、3次元の位置情報を含むオブジェクトで、X座標(画像の左端から右方向への距離)、Y座標(画像の上端から下方向への距離)、そしてZ座標(手前、前後の距離)で表現されます。距離はピクセル値で、画像のオリジナルサイズに準じた計算となっています。
{ "x": 450.5957, "y": 235.66461, "z": 0.0011994747 }| プロパティ | 説明 |
|---|---|
| x | 画像の左端から右方向への距離。 |
| y | 画像の上端から下方向への距離。 |
| z | 手前、前後の距離。 |
Likelihood
Likelihoodは、程度、度合いを示すコードです。セーフサーチ時の有害レベル、顔検出時の感情レベルなど、様々なデータのレベルを表現するために用いられます。
| プロパティ | 説明 |
|---|---|
| UNKNOWN | 判定不能。 |
| VERY_UNLIKELY | 非常に低いレベル。 |
| UNLIKELY | 低いレベル。 |
| POSSIBLE | そうだと言うことができるレベル。 |
| LIKELY | 高いレベル。 |
| VERY_LIKELY | 非常に高いレベル。 |
LandmarkAnnotations
landmarkAnnotationsは、ランドマーク検出(LANDMARK_DETECTION)の結果を含むオブジェクトです。
{ "mid": "/m/0b5bpb", "description": "Kōchi Castle", "score": 0.44856742, "boundingPoly": { "vertices": [ { "x": 216, "y": 79 }, { "x": 809, "y": 79 }, { "x": 809, "y": 250 }, { "x": 216, "y": 250 } ] }, "locations": [ { "latLng": { "latitude": 33.560712, "longitude": 133.53148 } } ] }| プロパティ | 説明 |
|---|---|
| mid | ナレッジグラフのエンティティID。 |
| description | ランドマーク名。 |
| score | 検出の信頼度。0〜1の間で表現される。 |
| boundingPoly | 文字が含まれる範囲を、長方形で表す。各角の位置がverticesオブジェクトで含まれる。 |
| locations | ランドマークの位置情報。ランドマークそのもの、またはランドマークを撮影した他の場所の場合があるので、複数の位置情報が含まれる可能性がある。 |
LogoAnnotations
LogoAnnotationsは、ロゴ検出(LOGO_DETECTION)の結果を含むオブジェクトです。
{ "mid": "/m/0nk4b", "description": "Panasonic", "score": 0.53545207, "boundingPoly": { "vertices": [ { "x": 291, "y": 234 }, { "x": 527, "y": 234 }, { "x": 527, "y": 291 }, { "x": 291, "y": 291 } ] } }| プロパティ | 説明 |
|---|---|
| mid | ナレッジグラフのエンティティID。 |
| description | ロゴの名前。 |
| score | 検出の信頼度。0〜1の間で表現される。 |
| boundingPoly | 文字が含まれる範囲を、長方形で表す。各角の位置がverticesオブジェクトで含まれる。 |
LabelAnnotations
LabelAnnotationsは、ラベル検出(LABEL_DETECTION)の結果を含むオブジェクトです。
{ "mid": "/m/077hh", "description": "shiba inu", "score": 0.99110866 }| プロパティ | 説明 |
|---|---|
| mid | ナレッジグラフのエンティティID。 |
| description | カテゴリの名前。 |
| score | 検出の信頼度。0〜1の間で表現される。 |
TextAnnotations
textAnnotationsは、文字検出(TEXT_DETECTION)の結果を含むオブジェクトです。
{ "locale": "ja", "description": "人々を癒 し続けてきた天下 の名湯\n草 温泉|\n大温\nt1tt\n草津温泉観光大使\nゆもみちゃん\n泉質\n草淅温泉\nII\n覗光大使\n津温泉\n", "boundingPoly": { "vertices": [ { "x": 260, "y": 53 }, { "x": 748, "y": 53 }, { "x": 748, "y": 569 }, { "x": 260, "y": 569 } ] } }| プロパティ | 説明 |
|---|---|
| locale | 言語。 |
| description | 検出したテキスト。 |
| boundingPoly | 文字が含まれる範囲を、長方形で表す。各角の位置がverticesオブジェクトで含まれる。 |
SafeSearchAnnotation
SafeSearchAnnotationは、有害画像検出(SAFE_SEARCH_DETECTION)の結果を含むオブジェクトです。各項目の判定結果は、Likelihoodで表現される。
{ "adult": "UNLIKELY", "spoof": "VERY_UNLIKELY", "medical": "VERY_UNLIKELY", "violence": "VERY_UNLIKELY" }| プロパティ | 説明 |
|---|---|
| adult | アダルトコンテンツの度合い。 |
| spoof | オリジナル画像に対して加工をしたものか。パロディ画像など。 |
| medical | 医療要素の度合い。内臓など。 |
| violence | 暴力性の度合い。 |
ImagePropertiesAnnotation
ImagePropertiesAnnotationは、色解析(IMAGE_PROPERTIES)の結果を含むオブジェクトです。2016年2月現在、その内容はdominantColorsオブジェクトの1種類のみです。
{ "dominantColors": { "colors": [ { "color": { "red": 42, "green": 25, "blue": 13 }, "score": 0.053339656, "pixelFraction": 0.022182891 } ] } }| プロパティ | 説明 |
|---|---|
| dominantColors | 画像全体の、配色を支配する色の情報。 |
DominantColors
DominantColorsは、その画像の配色を支配する色の情報を含むオブジェクトです。その内容はcolorsオブジェクトで構成されています。
{ "colors": [ { "color": { "red": 42, "green": 25, "blue": 13 }, "score": 0.053339656, "pixelFraction": 0.022182891 } ] }| プロパティ | 説明 |
|---|---|
| colors | 色の情報。 |
Colors
Colorsは、色の情報を含むオブジェクトです。含む色の分だけ、colorオブジェクトが配列で含まれます。例えば、3種類の色情報を含むcolorsオブジェクトは下記の通りです。
[ { "color": { "red": 42, "green": 25, "blue": 13 }, "score": 0.053339656, "pixelFraction": 0.022182891 }, { "color": { "red": 48, "green": 22, "blue": 7 }, "score": 0.070774734, "pixelFraction": 0.022595869 }, { "color": { "red": 37, "green": 24, "blue": 18 }, "score": 0.067275017, "pixelFraction": 0.035103247 } ]| プロパティ | 説明 |
|---|---|
| color | 色の情報。 |
| score | 検出の信頼度。0〜1の間で表現される。 |
| pixelFraction | ドット(ピクセル)の大きさ。 |
Color
Colorは、色の内容を含むオブジェクトで、RGBのred、green、blueで構成されます。
{ "red": 42, "green": 25, "blue": 13 }| プロパティ | 説明 |
|---|---|
| red | 赤色の輝度。 |
| green | 緑色の輝度。 |
| blue | 青色の輝度。 |



