JavaScriptのベンチマークツール
投稿日: / 更新日:
JavaScriptの各コードのベンチマーク(パフォーマンス)を計測できるウェブサービスです。開発者の方が、プログラミングで処理方法の選択を迫られた場合に、手軽にパフォーマンスを計測、比較できたら便利だと思い、作成しました。
ベンチマークをとる
A〜Eまで最大で5種類のコードを指定して比較できます。ユーザーの情報とテストした内容は、関連付けてSYNCERのサーバー上に保存させていただきます。これらはサーバーに損害があった時の調査目的以外で使用することはありません。
ヒント
本サービスの使い方を説明します。
基本的な使い方
- パフォーマンスを計測したい、JavaScriptの環境を構築して下さい。
- JavaScript周りの材料として、
body要素内のHTML、CSSを指定できます。 - JavaScriptは、4種類を指定できます。それぞれの働きは次の通りです。
- JavaScriptタブで指定したコードは、RUNタブでページを読み込んだ時に1回だけ実行されます。パフォーマンス計測前に関数など定義しておきたい場合に指定して下さい。
- SETUPタブで指定したコードは、パフォーマンス計測中、A〜Eの各コードを実行前に毎回実行されます。変数の中身をリセットしたい場合などに指定して下さい。
- DOWNタブで指定したコードはSETUPタブとは逆に、パフォーマンス計測中、A〜Eの各コードを実行後に毎回実行されます。
- A〜Eタブで指定したコードが、パフォーマンス計測、比較の対象となります。必要な数だけ、指定して下さい。
- RUNタブをクリックすると、パフォーマンスを計測するためのページが開きます。その中にある「計測」のボタンをクリックすると、ベンチマークがスタートします。
- 計測中は、画面をそのままにして下さい。そうしないと、計測に狂いが生じてしまいます。
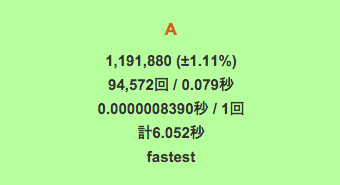
計測結果の画面
- A〜Eタブまでの全てのコードの計測が完了すると、スコアが表示されます。
- 一番パフォーマンスが優れているコードは、fastestと表示され、背景が緑色になります。
- 逆にパフォーマンスが悪いコードは、背景がピンク色になります。
- コードの文法が間違っているか、または文法は正しいけれど定義のミスなどで実行エラーが発生した場合、SyntaxErrorと表示され、背景が赤色になります。表の下にエラーの原因と箇所が表示されるので、コードを見直して下さい。
各数値の説明

- 1行目の数値がスコアです。数値が高いほど、パフォーマンスが優れています。()内は、テストを通して何回かコードを実行した中で生じた誤差です。
- 2行目は1回のサイクル(パフォーマンス計測の材料として区切られた秒数)でコードが実行された回数を示しています。この例では約0.08秒間で95,000回、実行できたことを示しています。
- 3行目はコードを1回実行するのにかかるおおよその時間を示しています。この例では約0.000000839秒に1回、実行できたことを示しています。
- 4行目はテストをした合計時間です。この時間だけ、コードの実行を繰り返していたということです。
便利な機能
- 矢印メニューをクリックすると、仮想ウィンドウのサイズを広げたり、縮めたりできます。
- RUNタブをクリックすると、ページを再読み込みすることができます。
- 各コードのタブをクリックすると、中のコードが初期値に戻ります。
注意事項
- アルゴリズムは、jsPerfの開発者であるMathias BynensさんとJohn-David Daltonさんが公開しているライブラリ、Benchmark.jsを利用させていただきました。この場を借りて感謝します。
- 利用したユーザーと入力したコードの情報は、関連付けてSYNCERのサーバーに保存されます。
- これらは統計に利用したり、公開することを目的としていません。サーバーに損害があった時に調査する目的での保存なのでご了承下さい。
- このサービスは性質上、ブラウザに負担がかかります。何回かベンチマークをとる場合、一度、ブラウザをリフレッシュ更新してから行なうことをオススメします。
- このサービスで計測したデータは、資料にしたりウェブで公開するなど自由にお使い下さい。このサイトへのリンクも連絡も必要ありません。
今後の予定
これらは今後、実装されるかもしれません。
- ユーザーがコードを投稿し、不特定多数がそのコードでベンチマークをとれるようにしたい。
- 計測結果を記録して、統計情報を公開したい。