onmouseenter - マウスポインタが侵入した時に発火する
投稿日:
JavaScriptのイベントハンドラ、onmouseenterの説明です。
説明
イベントハンドラのonmouseenterは、マウスポインタが対象要素に侵入した時に発火します。

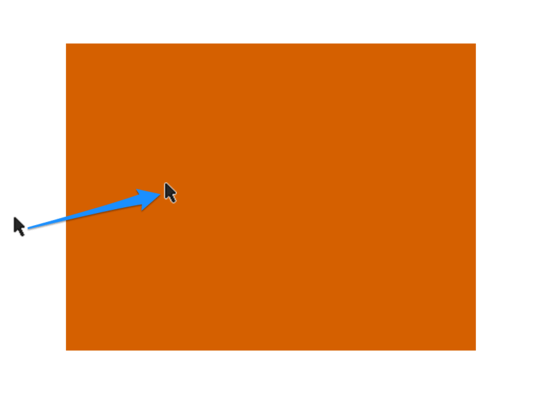
「侵入した時」とは具体的に、図のように対象要素(茶色)の領域外から領域内に入った時を指します。これは、onmouseoverと同じ条件です。
onmouseoverとonmouseenterの違い

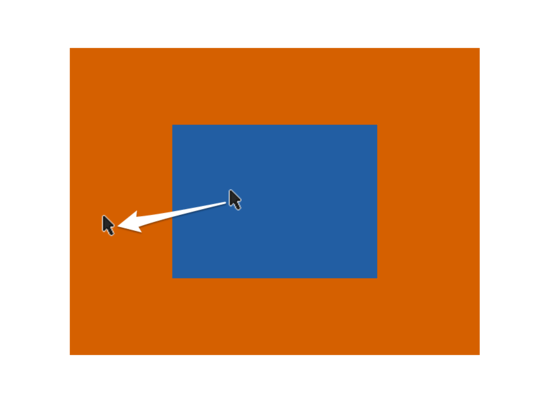
茶色の要素にイベントを設定してあります。マウスポインタと対象要素(茶色)の間に別の要素(青色)がある位置から、ない位置に移動した時を考えて下さい。マウスポインタはどちらの場合も、対象要素(茶色)の領域内にあるため、侵入したとは判定されずにonmouseenterは発火しません。一方、onmouseoverは発火します。
サンプルコード
<div id="target"></div>// 要素を取得
var divElement = document.getElementById( "target" ) ;
// 処理を定義
var action = function() {
// 処理内容
}
// イベントを設定 ( addEventListener )
divElement.addEventListener( "mouseenter", action ) ;
// イベントを削除
divElement.removeEventListener( "mouseenter", action ) ;// 要素を取得
var divElement = document.getElementById( "target" ) ;
// イベントを設定 ( onmouseenter )
divElement.onmouseenter = function() {
// 処理内容
}
// イベントを削除
divElement.onmouseenter = null ;デモ
onmouseenterイベントを設定しました。マウスポインタを要素上で動かしてみて下さい。イベントが発火するごとに、発生回数がカウントアップされます。
関連項目
- Location - ブラウザロケーションのオブジェクト。
- Location.assign() - コンテンツをロードして表示する。
- Location.reload() - ドキュメントをリロードする。
- Location.replace() - 現在のURLを置換する。
外部リンク
- HTML Living Standard - WHATWGによる仕様書。